<!-- 图片凭证 --> <view class="com-pic-box"> <view class="com-pic-title">图片凭证</view> <view class="flex flex_w"> <!-- 图片预览部分 --> <view class="com-image-box" :key="index" v-for="(item,index) in picList"> <image class="com-image-cancel" @click="cancel_img(index)" src="/static/icon/cancel.png" mode=""></image> <image :src="item" @click="preview_img" class="com-pic-select" mode=""></image> </view> <view class="com-pic-select flex flex_c" @click="select_pic"> <image src="/static/icon/add2.png" mode=""></image> </view> </view> </view>
// 图片上传
select_pic() {
var that = this;
uni.chooseImage({
count: 9, //默认9
sizeType: ['original', 'compressed'], //可以指定是原图还是压缩图,默认二者都有
// sourceType: ['album'], //从相册选择
success(res) {
// console.log(res.tempFilePaths)
// console.log(JSON.stringify(res.tempFilePaths));
that.picList = res.tempFilePaths
}
});
},
// 图片预览功能
preview_img() {
uni.previewImage({
urls: this.picList,
longPressActions: {
itemList: ['发送给朋友', '保存图片', '收藏'],
success: function(data) {
console.log('选中了第' + (data.tapIndex + 1) + '个按钮,第' + (data.index + 1) + '张图片');
},
fail: function(err) {
console.log(err.errMsg);
}
}
});
},
// 删除图片
cancel_img(index) {
this.picList.splice(index,1)
}
最后data变量 picList: [], // 图片预览路径
css
.com-pic-box{
.com-pic-title{
font-size:24rpx;
font-family:PingFangSC-Medium,PingFang SC;
font-weight:500;
color:rgba(0,0,0,1);
line-height:24rpx;
margin:46rpx 0 36rpx;
}
.com-pic-select{
140rpx;
height:140rpx;
margin:10rpx;
border-radius:6rpx;
border:1rpx solid rgba(210,210,210,1);
>image{
40rpx;
height:40rpx;
}
}
.com-image-box{
position: relative;
.com-image-cancel{
30rpx;
height:30rpx;
position: absolute;
right:0;
top:0;
z-index: 1;
opacity: .8;
}
}
}
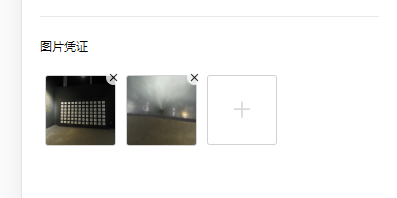
效果图如下