本篇体验做一个简单圆角文本框,做到3个效果:
1、初始状态,圆角文本框有淡淡的背景色,边框的颜色为浅灰色
2、点击圆角文本框,让其获取焦点,边框变成蓝色,背景色变成白色
3、圆角文本框失去焦点,边框变成红色,背景色变成白色
从组成上分析,圆角文本框实际是由里层的Text Field和外层的Rectangle组成。
对于第一个状态,给Rectangle设置背景色和边框色,并且让Text Field失去边框,并让其隐藏起来。
对于第二个状态,是由Rectangle的的点击事件触发,显示Text Field,并让焦点进入其中。圆角文本框蓝色的边框和白色的背景如何实现呢?可以借助在Rectangle交互样式的Disabled实现。
对于第三种状态,是由Text Field的失去焦点事件触发。圆角文本框红色的边框和白色背景如何实现呢?可以借助Rectangle交互样式的Selected实现。
接下来是具体实现。
让Text Field嵌套于Rectangle, 通过Rectangle的变形让其变成圆角框,通过尺寸的设置、两者的水平和垂直居中,让它们看上去是一个整体,是一个圆角框。再把Text Field的边框颜色去掉,让其隐藏。设置Rectangle的边框和背景色,使其符合第一种状态。
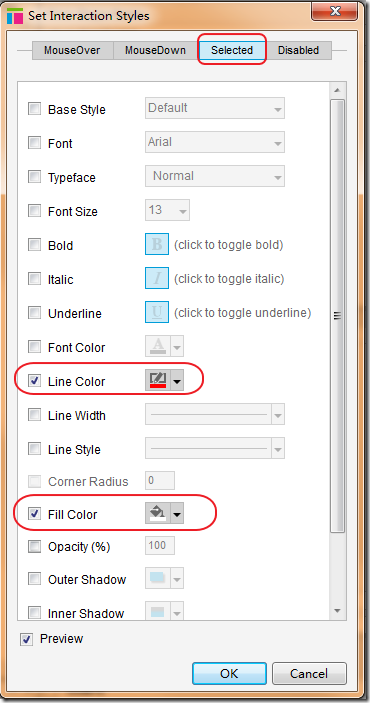
圆角文本框的第二种状态和Rectangle的交互样式Disabled有关,按如下设置:
以上,Rectangle的交互样式Disabled中,把背景色设置成白色,边框设置成蓝色,这里是为第二种状态准备的。
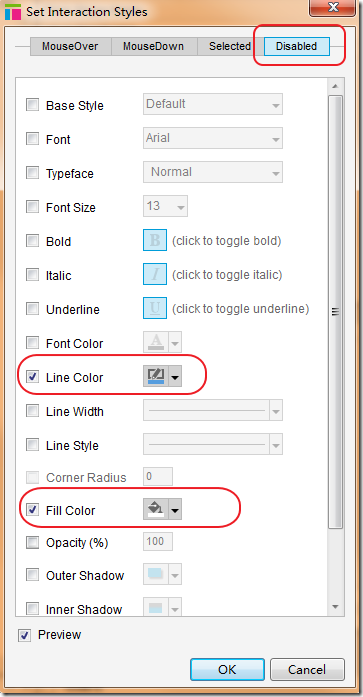
圆角文本框的第三种状态和Rectangle的交互样式Selected有关,按如下设置:
以上,Rectangle的交互样式Selected中,把背景色设置成白色,边框设置成红色,这里是为第三种状态准备的。
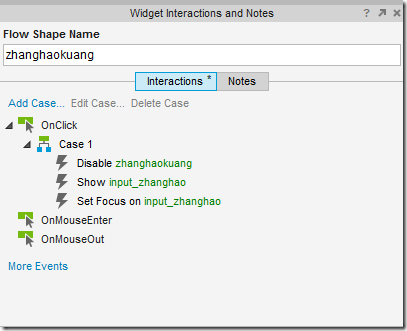
当我们点击圆角文本框,实际是触发Rectangle的点击事件,设置如下:
以上,当点击Rectangle,就先禁用Rectangle(符合Disabled状态,即圆角文本框蓝色的边框和白色的背景),显示Text Field, 并设置Text Field的焦点触发其事件,由于点击Rectangle的时候让Rectangle的Selected状态会出来,但这时候还不需要这种状态出来,就先通过Text Field获取焦点事件禁用Selected状态。
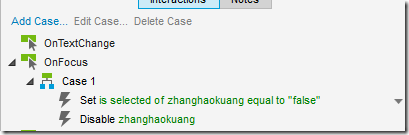
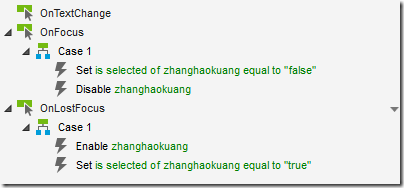
当圆角文本框失去焦点,实际是触发Text Field的失去焦点事件,设置如下:
以上,首先是启用Rectangle,然后设置Selected状态。
总结,圆角文本框实际上是Rectangle和Text Field之间的游戏:
→给Rectangle设置Disabled和Selected两种交互样式
→先让Text Field隐藏
→点击Rectangle,让Rectangle处于Disabled状态,并显示Text Field让其获得焦点
→Text Field获得焦点,让Rectangle的Selected失效,并让Rectangle处于Disabled状态
→Text Field失去焦点,启用Rectangle,并设置Rectangle的Selected状态