在ASP.NET MVC 4中谈到CheckBoxList,经常是与CheckBoxList的显示以及验证有关。我在"MVC扩展生成CheckBoxList并水平排列"中通过扩展HtmlHelper做到了水平或垂直显示CheckBoxList。在"MVC生成CheckBoxList并对其验证"中,借助模版实现对一组CheckBoxList的验证,但如果要对多组CheckBoxList验证,这种方法也不是很好。
比如,在电商商品模块中,关于某个类别下会有多个属性,有些属性值是单选,用DropDownList显示属性值;有些属性值是多选,用CheckBoxList显示属性值。
有如下2组CheckBoxList,我们要求每组至少选一项,否则报错:
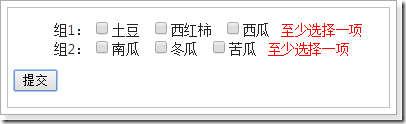
如果不勾选任何选项点击"提交",2组CheckBoxList后面都报错:
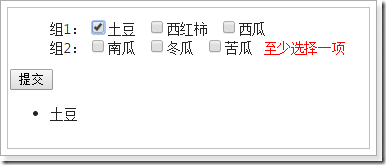
如果勾选1组的任意选项,1组的报错消失,并把1组的选中项显示到下方(通常要把选中项提交给服务端),2组的报错依然存在:
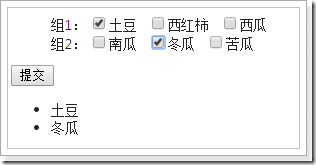
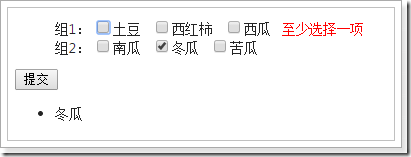
如果再勾选2组的任意选项,2组的报错也消失,并把2组的选中项显示到下方:
如果不勾选1组的任何选项,1组勾选项的文字在正下方消失,1组又出现报错:
总之,本篇的实例做到了:
1、保证每组的CheckBoxList中至少有一项被选中
2、把勾选项显示出来
其实,以上的验证和显示,完全借助jQuery实现!
在Home/Index.cshtml中,当点击提交按钮或勾选/取消勾选CheckBoxList的选项,都执行相同的方法,那就是:遍历所有li中的所有CheckBox,只要每组被勾选的CheckBox数量为0就报错。
@{ViewBag.Title = "Index";Layout = "~/Views/Shared/_Layout.cshtml";}<ul id="props" style="list-style-type: none"><li>组1:<input type="checkbox" name="1" value="土豆" />土豆 <input type="checkbox" name="2" value="西红柿" />西红柿 <input type="checkbox" name="3" value="西瓜" />西瓜 <span class="err"></span></li><li>组2:<input type="checkbox" name="4" value="南瓜" />南瓜 <input type="checkbox" name="5" value="冬瓜" />冬瓜 <input type="checkbox" name="6" value="苦瓜" />苦瓜 <span class="err"></span></li></ul><input id="btnSubmit" type="submit" value="提交" /><ul id="result"></ul>@section scripts{<script src="~/Scripts/jquery-1.8.2.min.js"></script><script src="~/Scripts/jquery.validate.min.js"></script><script type="text/javascript">$(document).ready(function () {//点击提交按钮 每组checkboxlist组必须选择一项$('#btnSubmit').on("click", function () {checkCblist();});//勾选或取消勾选$('#props').on("change", "input[type=checkbox]", function () {checkCblist();//获取勾选值var temp = $(this).val();if ($(this).is(":checked")) {$('<li/>', { html: temp }).appendTo('#result');} else {$('#result li').filter(function () { return $.text([this]) === temp; }).remove();}});//检查每组CheckBoxList,如果没有一个选中,报错function checkCblist() {//遍历每组li下的checkboxlist,如果没有一个选中,报错$('#props li').each(function () {if ($(this).find("input:checked").length == 0) {$(this).find('.err').text("至少选择一项").css("color", "red");} else {$(this).find('.err').text("");}});}});</script>}
以上,
○ checkCblist方法遍历每一个li,如果每组CheckBoxList被勾选的CheckBox数量为0就显示错误信息。
○ 点击"提交按钮",触发checkCblist方法。
○ 勾选或取消勾选也触发checkCblist方法。而且如果勾选CheckBox,就在下方显示CheckBox的值,如果取消勾选CheckBox就删除正下方CheckBox的值。
○ filter方法接收返回类型为bool的匿名函数参数,过滤出符合条件的元素。