本文体验来自http://dataannotationsextensions.org/的DataAnnotationsExtensions.MVC3,是DataAnnotation的扩展,可以在客户端和服务端进行双重验证,能验证的类型包括:
● 邮件验证
● 整型验证
● 日期验证
● 数字验证(即从零开始的数字,不包括带小数点)
● 是否相同验证
● 文件类型验证
● int类型验证(可以是负的int类型)
● 最大数值验证(数值可以带小数点,可以对负数验证)
● 最小数值验证(数值可以带小数点,可以对负数验证)
● 数值验证(可以是负数,可以带小数点,就是不能是字符串)
● url地址验证
● 年份验证
......
MVC验证兄弟篇:
● MVC验证01-基础、远程验证
● MVC验证02-自定义验证规则、邮件验证
● MVC验证03-自定义验证规则、禁止输入某些值
● MVC验证04-自定义验证规则、日期范围验证
● MVC验证05-自定义验证规则、验证2个属性值不等
● MVC验证06-自定义错误信息
● MVC验证07-自定义Model级别验证
● MVC验证08-jQuery异步验证
● MVC验证09-使用MVC的Ajax.BeginForm方法实现异步验证
● MVC验证10-到底用哪种方式实现客户端服务端双重异步验证
● MVC验证11-对复杂类型使用jQuery异步验证
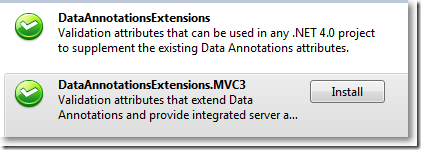
□ 安装
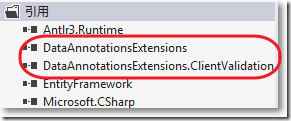
引用→右键→选择"管理NuGet程序包"→输入"DataAnnotationsExtensions"搜索→安装"DataAnnotationsExtensions.MVC3"
需要同时引入2个文件,DataAnnotationsExtensions用于服务端验证,DataAnnotationsExtensions.MV3用户客户端验证: 
另外,不要被DataAnnotationsExtensions.MV3的名称疑惑,在MVC4下照样可以使用。
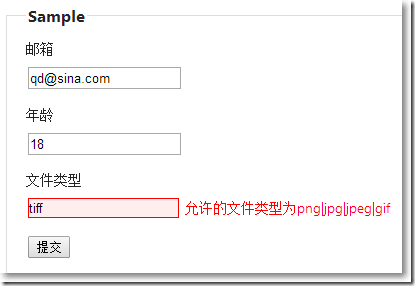
验证邮件、整型、最小数、文件类型
□ View Model
1: using System.ComponentModel.DataAnnotations;
2: using DataAnnotationsExtensions;
3:
4: namespace MvcApplication1.Models
5: {
6: public class Sample
7: {
8: [Email(ErrorMessage = "请输入有效邮箱")]
9: [Required(ErrorMessage = "必填")]
10: [Display(Name = "邮箱")]
11: public string Email { get; set; }
12:
13: [Integer(ErrorMessage = "必须为整数")]
14: [Min(1, ErrorMessage = "至少为1")]
15: [Display(Name = "年龄")]
16: public int Age { get; set; }
17:
18: [DataAnnotationsExtensions.FileExtensions("png|jpg|jpeg|gif", ErrorMessage = "允许的文件类型为png|jpg|jpeg|gif")]
19: [Display(Name = "文件类型")]
20: public string File { get; set; }
21: }
22: }
23:
□ 视图:必须包含与客户端验证相关的jquery,即@Scripts.Render("~/bundles/jqueryval")
1: @model MvcApplication1.Models.Sample
2:
3: @{
4: ViewBag.Title = "Index";
5: Layout = "~/Views/Shared/_Layout.cshtml";
6: }
7:
8: <h2>Index</h2>
9:
10: @using (Html.BeginForm()) {
11: @Html.ValidationSummary(true)
12:
13: <fieldset>
14: <legend>Sample</legend>
15:
16: <div class="editor-label">
17: @Html.LabelFor(model => model.Email)
18: </div>
19: <div class="editor-field">
20: @Html.EditorFor(model => model.Email)
21: @Html.ValidationMessageFor(model => model.Email)
22: </div>
23:
24: <div class="editor-label">
25: @Html.LabelFor(model => model.Age)
26: </div>
27: <div class="editor-field">
28: @Html.EditorFor(model => model.Age)
29: @Html.ValidationMessageFor(model => model.Age)
30: </div>
31:
32: <div class="editor-label">
33: @Html.LabelFor(model => model.File)
34: </div>
35: <div class="editor-field">
36: @Html.EditorFor(model => model.File)
37: @Html.ValidationMessageFor(model => model.File)
38: </div>
39:
40: <p>
41: <input type="submit" value="提交" />
42: </p>
43: </fieldset>
44: }
45:
46: <div>
47: @Html.ActionLink("Back to List", "Index")
48: </div>
49:
50: @section Scripts {
51: @Scripts.Render("~/bundles/jqueryval")
52: }
53:
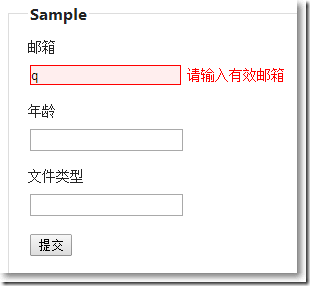
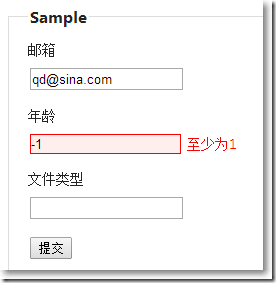
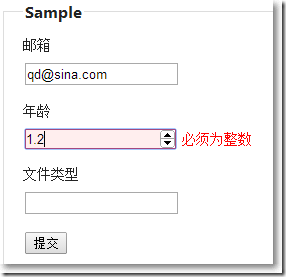
□ 结果
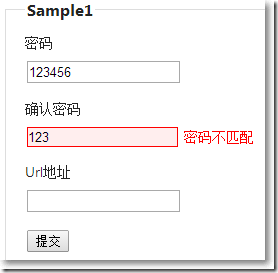
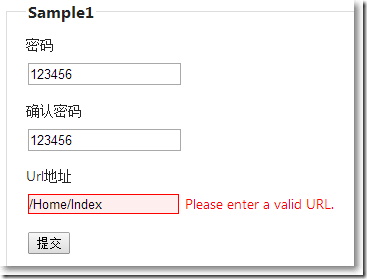
验证Url地址,比较验证
□ View Model
1: public class Sample1
2: {
3: [Display(Name = "密码")]
4: public string Password { get; set; }
5:
6: [Display(Name = "确认密码")]
7: [EqualTo("Password",ErrorMessage = "密码不匹配")]
8: public string PasswordConfirm { get; set; }
9:
10: [Display(Name = "Url地址")]
11: [DataAnnotationsExtensions.Url(UrlOptions.RequireProtocol,ErrorMessage = "Url地址不符合要求")]
12: public string HomePage { get; set; }
13: }
□ 视图
1: @model MvcApplication1.Models.Sample1
2:
3: @{
4: ViewBag.Title = "Hello";
5: Layout = "~/Views/Shared/_Layout.cshtml";
6: }
7:
8: <h2>Hello</h2>
9:
10: @using (Html.BeginForm()) {
11: @Html.ValidationSummary(true)
12:
13: <fieldset>
14: <legend>Sample1</legend>
15:
16: <div class="editor-label">
17: @Html.LabelFor(model => model.Password)
18: </div>
19: <div class="editor-field">
20: @Html.EditorFor(model => model.Password)
21: @Html.ValidationMessageFor(model => model.Password)
22: </div>
23:
24: <div class="editor-label">
25: @Html.LabelFor(model => model.PasswordConfirm)
26: </div>
27: <div class="editor-field">
28: @Html.EditorFor(model => model.PasswordConfirm)
29: @Html.ValidationMessageFor(model => model.PasswordConfirm)
30: </div>
31:
32: <div class="editor-label">
33: @Html.LabelFor(model => model.HomePage)
34: </div>
35: <div class="editor-field">
36: @Html.EditorFor(model => model.HomePage)
37: @Html.ValidationMessageFor(model => model.HomePage)
38: </div>
39:
40: <p>
41: <input type="submit" value="提交" />
42: </p>
43: </fieldset>
44: }
45:
46: @section Scripts {
47: @Scripts.Render("~/bundles/jqueryval")
48: }
49:
□ 结果