在"MVC二级联动使用$.getJSON方法"中使用$.getJSON()获取后端返回的JSon。
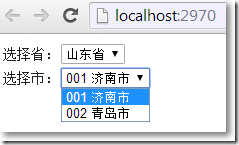
本篇使用jQuery的$.ajax()获取后端返回的字符串,实现二级联动。
□ View Models
1: namespace MvcApplication1.Models
2: {
3: public class Province
4: {
5: public int ID { get; set; }
6: public string Name { get; set; }
7: }
8:
9: public class City
10: {
11: public int ID { get; set; }
12: public int ProvinceID { get; set; }
13: public string Name { get; set; }
14: public string ZipCode { get; set; }
15: }
16: }
□ 模拟一个服务层获取数据
1: using System.Collections.Generic;
2: using System.Linq;
3: using MvcApplication1.Models;
4:
5: namespace MvcApplication1
6: {
7: public static class Service
8: {
9: public static List<Province> GetProvices()
10: {
11: List<Province> result = new List<Province>();
12: result.Add(new Province(){ID = 1,Name = "山东省"});
13: result.Add(new Province(){ID = 2,Name = "江苏省"});
14: return result;
15: }
16:
17: public static List<City> GetCitiesByProvince(int provinceId)
18: {
19: List<City> result = new List<City>();
20: result.Add(new City(){ID=1,Name = "济南市",ProvinceID = 1,ZipCode = "001"});
21: result.Add(new City() { ID = 2, Name = "青岛市", ProvinceID = 1, ZipCode = "002"});
22: result.Add(new City() { ID = 3, Name = "南京市", ProvinceID = 2, ZipCode = "003" });
23: result.Add(new City() { ID = 4, Name = "苏州市", ProvinceID = 2, ZipCode = "004" });
24:
25: return result.Where(r => r.ProvinceID == provinceId).ToList();
26: }
27: }
28: }
29:
□ HomeController
直接产生<option></option>传递给前台视图。
1: using System;
2: using System.Collections.Generic;
3: using System.Text;
4: using System.Web.Mvc;
5: using MvcApplication1.Models;
6:
7: namespace MvcApplication1.Controllers
8: {
9: public class HomeController : Controller
10: {
11: public ActionResult Index()
12: {
13: return View();
14: }
15:
16: public ActionResult GetProvinces()
17: {
18: StringBuilder sb = new StringBuilder();
19: var provinces = Service.GetProvices();
20: foreach (Province p in provinces)
21: {
22: sb.AppendFormat("<option value="{0}">{1}</option>",
23: p.ID, p.Name);
24: }
25: return Content(sb.ToString());
26: }
27:
28: [HttpPost]
29: public ActionResult GetCities(string id)
30: {
31: StringBuilder sb = new StringBuilder();
32: if (!string.IsNullOrEmpty(id))
33: {
34: var cities = Service.GetCitiesByProvince(int.Parse(id));
35: foreach (City c in cities)
36: {
37: sb.AppendFormat("<option value="{0}">{1}</option>",
38: c.ID,
39: string.Concat(c.ZipCode, " ", c.Name));
40: }
41: }
42: return Content(sb.ToString());
43: }
44: }
45: }
46:
□ Home/Index.cshtml视图
1: @{
2: ViewBag.Title = "Index";
3: Layout = "~/Views/Shared/_Layout.cshtml";
4: }
5:
6: 选择省:<select id="p"></select> <br/>
7: 选择市:<select id="c"></select>
8:
9: @section scripts
10: {
11: <script type="text/javascript">
12: $(function() {
13: getProvince();
14:
15: $('#p').change(function() {
16: changeCity();
17: });
18: });
19:
20: //加载省
21: function getProvince() {
22: $.ajax({
23: url: '@Url.Action("GetProvinces","Home")',
24: type: 'post',
25: cache: false,
26: async: false,
27: dataType: 'html',
28: success: function(data) {
29: if (data.length > 0) {
30: $('#p').append($('<option></option>').val('').text('请选择'));
31: $('#p').append(data);
32: }
33:
34: }
35: });
36: }
37:
38: //设置城市清空
39: function emptyCity() {
40: $('#c').empty();
41: $('#c').append($('<option></option>').val('').text('请选择'));
42: }
43:
44: //根据省加载城市
45: function changeCity() {
46: var selectedProvinceId = $.trim($('#p option:selected').val());
47: if (selectedProvinceId.length == 0) {
48: emptyCity();
49: } else {
50: $.ajax({
51: url: '@Url.Action("GetCities","Home")',
52: type: 'post',
53: data: { id: selectedProvinceId },
54: cache: false,
55: async: false,
56: success: function(data) {
57: if (data.length > 0) {
58: $('#c').append(data);
59: }
60: }
61: });
62: }
63: }
64: </script>
65: }
66:
参考资料:
※ Kevin Tseng