技术能实现的,就一定会发生,现在轮到Web IDE了。
Monaca 是纯在Web端运行的一个基于Cordova生态的Web IDE,其功能之完善与易用已经足以让Eclipse和XCode汗颜。坊间传闻Javascript一统江湖的时候不远了,因为控制了UI,你就控制了世界。
先来看看怎么用吧:
1、登录 http://monaca.mobi 以后打开左上角的“DashBoard”

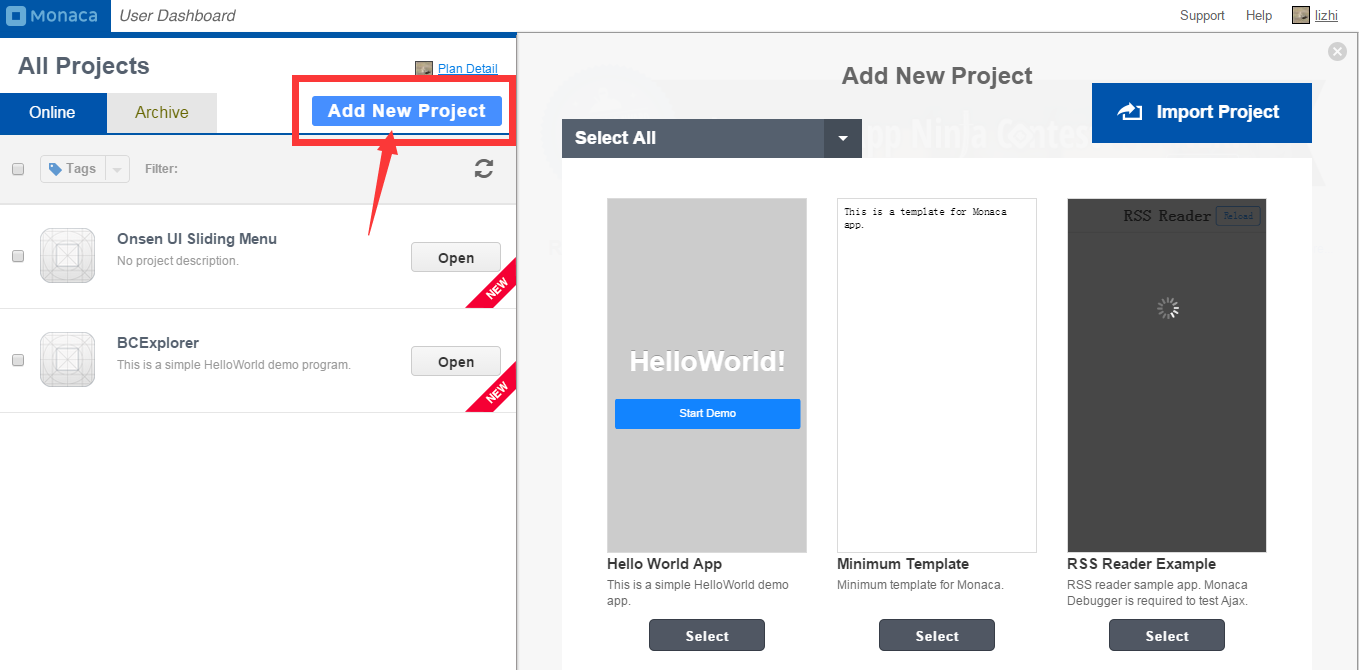
2、Monoca不愧是良心作品,提供了很多入门的Sample,其中的Onsen UI是一个非常优秀的Mobile App框架,在这里我选择添加了一个Onsen UI Sliding Menu 的 App

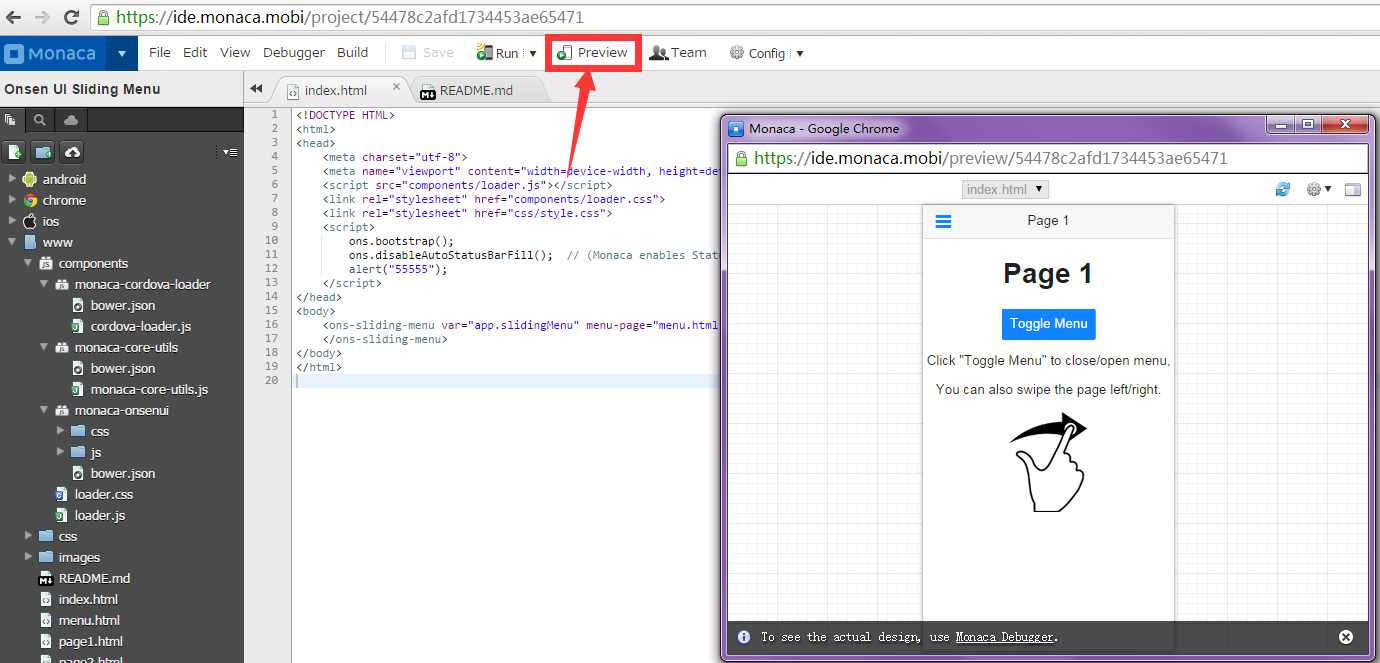
3、不用做任何的修改,点击DashBoard上的Preview,就可以在当前浏览器中浏览预期的UI效果了

当然不能用这个Preview来调试代码,因为PC浏览器里可没有Cordova的Framework啊。
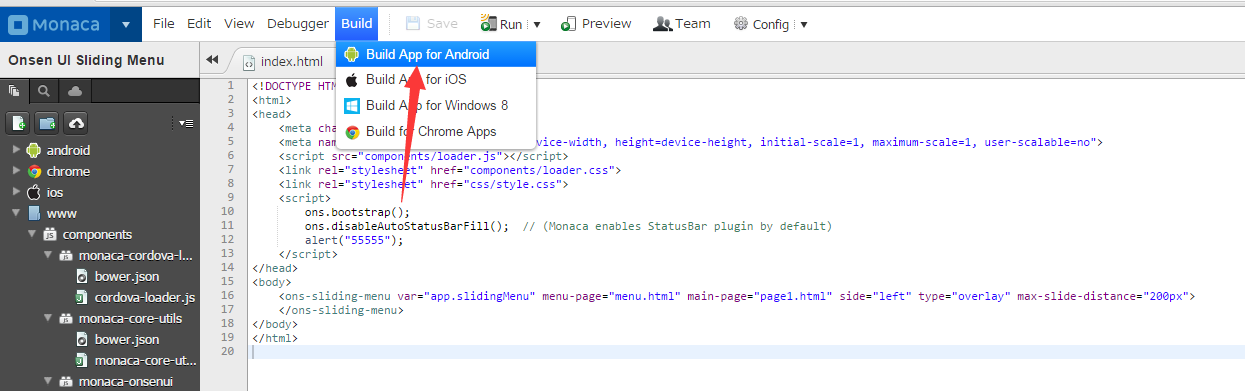
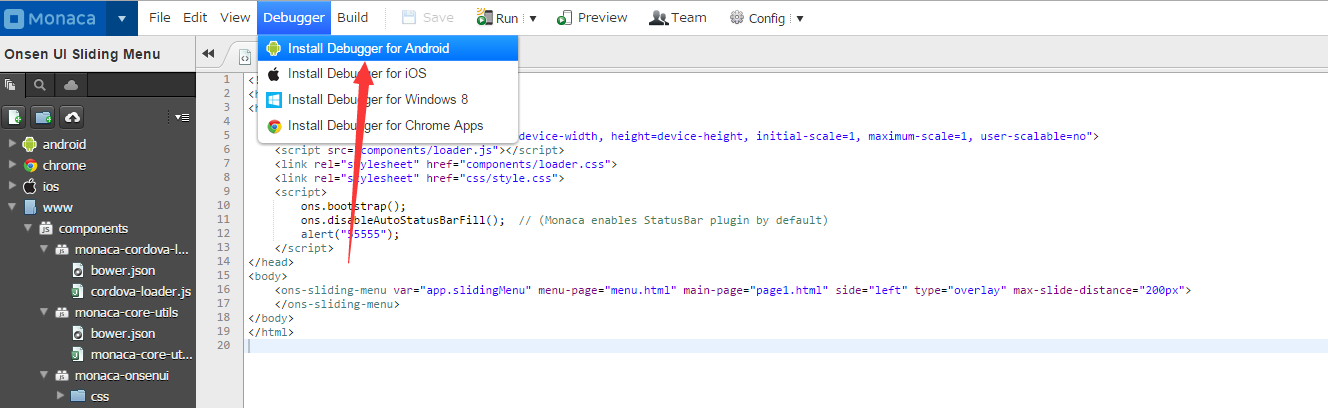
4、那怎么真正让应用程序跑在手机上呢?很简单,在Monaca上Build一个debug-apk并且安装到手机上就完了

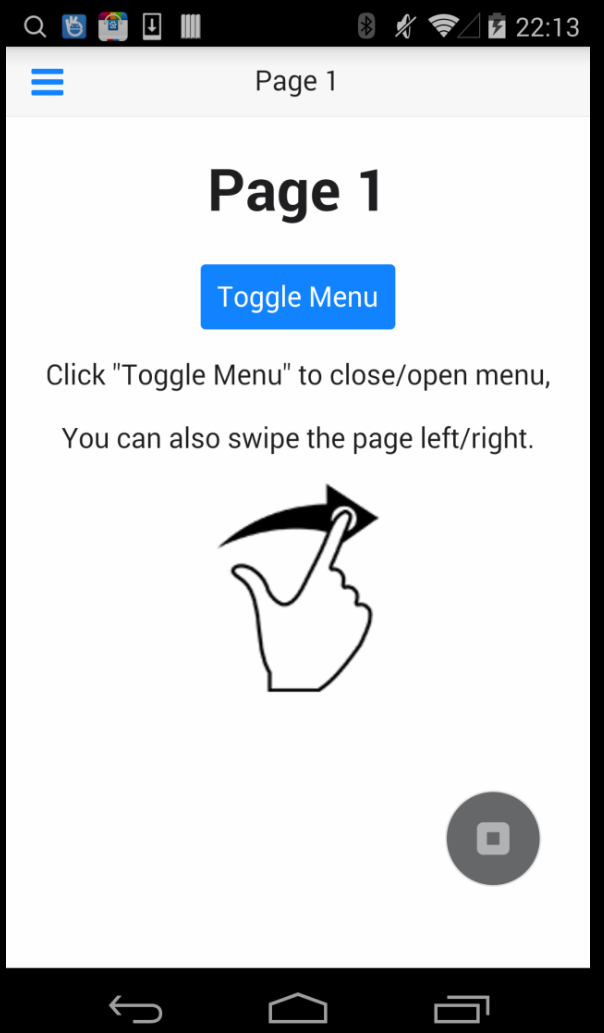
运行起来就是这个样子:

5、到目前为止介绍的功能除了在线编辑器以外,使用PhoneGap提供的在线打包工具照样能够实现这些功能,要是这样看就太小瞧Monaca了,Monaca还提供了一个debugger

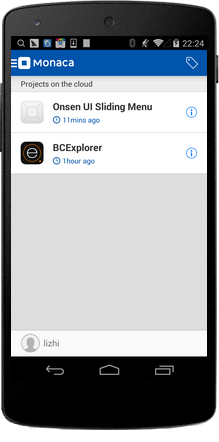
同样会生成一个apk,但这个apk是用来对你的账号下所有新建Cordova的应用程序进行调试用的,在app中登录之后就可以看到你在Monaca上上传的所有app了:

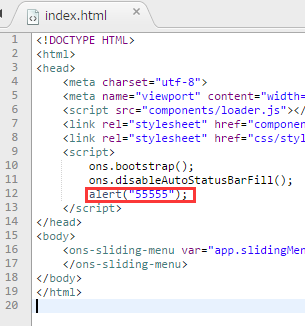
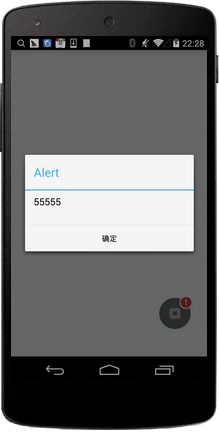
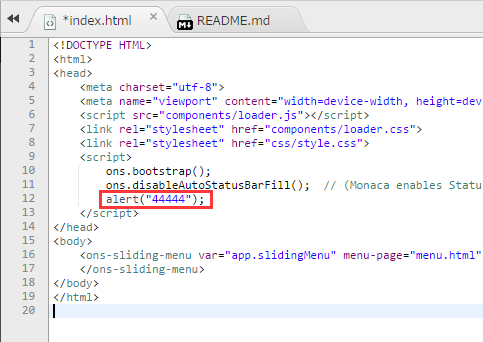
6、点击对应的app之后,可以看到之前写在index.html里面的alert("55555")这句话生效了:


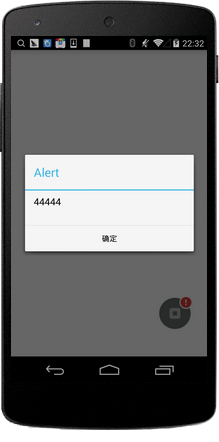
Monaca估计里面集成了socket.io的模块,在云端的IDE中更新任何代码并Ctrl+S保存之后,会在手机上实时的更新并运行


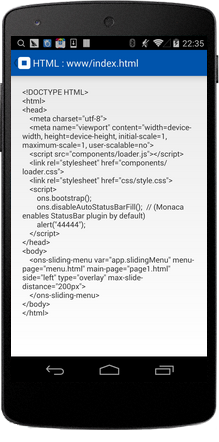
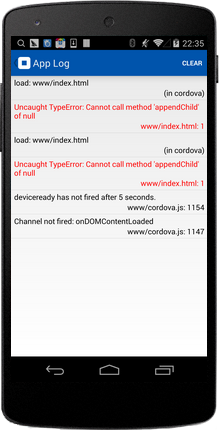
点击右下角的那个圆圈,会弹出各种功能,比如查看当前页面的HTML,还有Log信息等等:



7、注意到左边的文件树,如果觉得上传一个一个的图片或者js太麻烦的话可以使用WebDAV的映射,把云端的空间映射到本地的磁盘上,具体过程可以参考http://docs.monaca.mobi/3.5/en/manual/monaca_ide/webdav/
8、Monaca还提供了更多高级功能和他扩展的Monaca JS API,这些都可以在官网上找到文档
9、如果你开发了第三方的Plugin,可以在这里进行上传,记得要选择到plugin.xml文件,当然这个高级功能需要付费,一年500刀,这样生成的Debugger中就会包含第三方的Plugin了,Cordova的Plugin的生态非常开放,可以在这里找到好的Plugin:http://plugreg.com
10、Monaca居然还提供了Monaca BackEnd,抽象了用户登录等功能组件,还可以在Monaca上面新建数据表。。只能说Monaca在下一盘很大的棋。。。
体验到这里,我似乎想不出再用Eclipse和XCode再开发Cordova应用程序的理由了。。