20175308 2018-2019-2 实验四 《Android开发基础》实验报告
实验要求
- 参考 Android开发简易教程
- 完成云班课中的检查点,也可以先完成实验报告,直接提交。注意不能只有截图,要有知识点,原理,遇到的问题和解决过程等说明。实验报告中一个检查点要有多张截图。
- 发表实验报告博客,标题“学期(如2018-2019-2) 学号(如20175300) 实验四《Android开发基础》实验报告”
实验步骤及内容
Android程序设计-1
- 参考http://www.cnblogs.com/rocedu/p/6371315.html#SECANDROID,安装 Android Stuidio
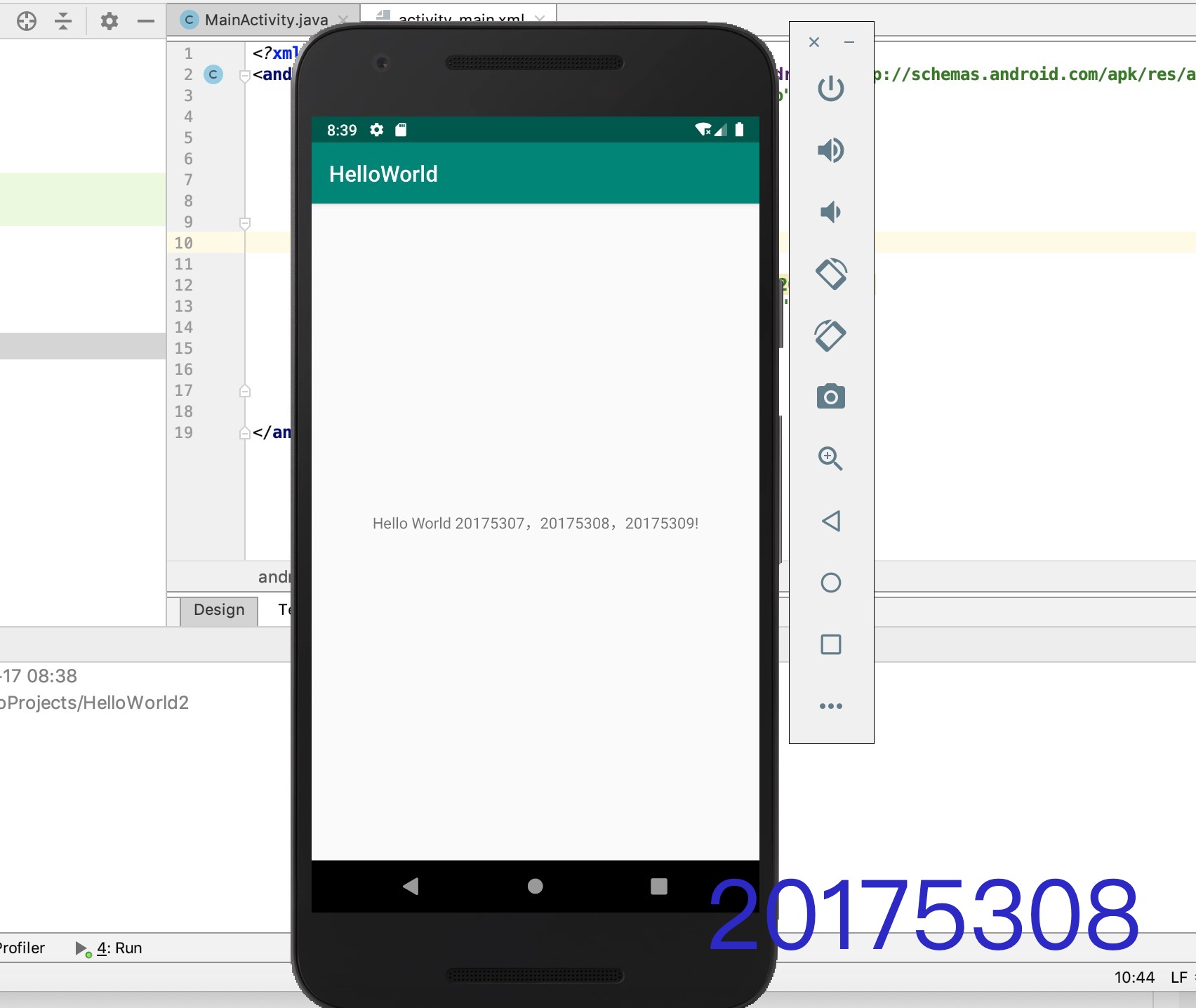
- 完成Hello World, 要求修改res目录中的内容,Hello World后要显示自己的学号,自己学号前后一名同学的学号,提交代码运行截图和码云Git链接,截图没有学号要扣分
- 学习Android Stuidio调试应用程序
实验步骤
-
前往Android Studio下载页下载
Android Studio,完成安装。 -
在如图所示界面建立新的项目
HelloWorld,
-
将
res目录下layout中的activity_main.xml中的android:text=的内容按要求修改即可
-
运行结果如下

Android程序设计-2
Activity测试: 参考《Java和Android开发学习指南(第二版)(EPUBIT,Java for Android 2nd)》第二十五章:
- 构建项目,运行教材相关代码
- 创建 ThirdActivity, 在ThirdActivity中显示自己的学号,修改代码让MainActivity启动ThirdActivity
- 提交代码运行截图和码云Git链接,截图要有学号水印,否则会扣分
教材二十五章内容:
- 活动中的四大组件:
Activity、Service、ContentProvider、Broadcast Receiver。 其中Activity是Android系统中最常用、最常见的一个组件,一个应用通常包含了多个Activity - 回调事件:

实验步骤
- 在AndroidManifest.xml文件中,声明ThirdActivity
<activity android:name=".ThirdActivity"></activity>
MainActivity相同目录下添加ThirdActivity
package com.example.helloworld;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.view.Menu;
import android.widget.TextView;
public class ThirdActivity extends Activity {
@Override
protected void onCreate(Bundle savedlnstanceState) {
super.onCreate(savedlnstanceState);
setContentView(R.layout.activity_third);
Intent intent = getIntent();
String message = intent.getStringExtra("message");
((TextView) findViewById(R.id.textView1)).setText(message);
}
}
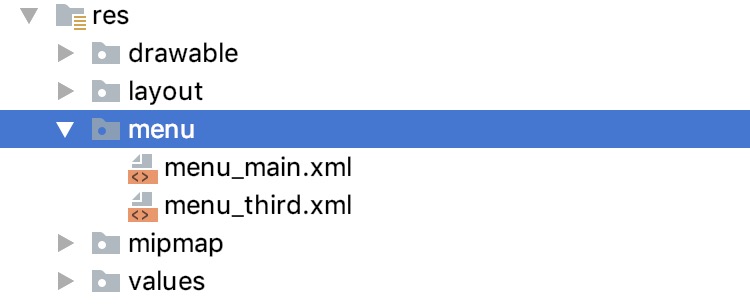
layout目录中中添加activity_third.xml- menu目录下(如果没有要自行创建)添加menu文件
- 修改MainActivity内容
package com.example.helloworld;
import android.os.Bundle;
import android.app.Activity;
import android.content.Intent;
import android.view.Menu;
import android.view.MotionEvent;
import android.view.View;
import android.view.View.OnTouchListener;
import android.widget.TextView;
public class MainActivity extends Activity implements
OnTouchListener {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
TextView tv = (TextView) findViewById(R.id.textView1);
tv.setOnTouchListener(this);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
@Override
public boolean onTouch(View arg0, MotionEvent event) {
Intent intent = new Intent(this, ThirdActivity.class);
intent.putExtra("message", "20175308");
startActivity(intent);
return true;
}
}
- 运行截图:

Android程序设计-3
UI测试: 参考《Java和Android开发学习指南(第二版)(EPUBIT,Java for Android 2nd)》第二十六章:
- 构建项目,运行教材相关代码
- 修改代码让Toast消息中显示自己的学号信息
- 提交代码运行截图和码云Git链接,截图要有学号水印,否则会扣分
教材第二十六章内容
Android提供了许多的UI组件,你能按需构建应用的用户交互界面
-
TextView:文本标签,该控件用于显示文本
-
EditText:文本框,是预定义好的TextView的一个子类,有富文本编辑能力
-
AutoCompleteTextView:自动完成的文本标签,类似于EditText。当用户在输入的时候会自动给出一些完整的建议
-
Button:按钮,可以按压、点击,由用户完成一个动作
-
ImageButton:图片按钮,顾名思义
-
CheckBox:复选框,可以作为用户使用的一个开关。当有一系列可供选择的选项时,建议使用该控件
-
ToggleButton:带有一个“灯泡”效果的开关按钮
-
RadioButton:单选按钮,只有选中和未选中状态
-
RadioGroup:是RadioButton的集合,在同组内只能选中一个单选按钮
-
Spinner:下拉列表,允许用户在多个选项中选择一个
-
TimePicker:时间选择器,能让用户输入时间,有12小时和24小时模式
-
DatePicker:日期选择器,能让用户输入日期
-
ProgressBar:进度条,为用户提供某项工作的进度,比如后台正在做的事情
实验步骤
- 修改activity_mian,代码如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="center"
android:gravity="center_horizontal"
android:padding="120dp"
android:orientation="vertical"
tools:context=".MainActivity">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="right"
android:layout_marginTop="16dp"
android:paddingLeft="16dp"
android:paddingRight="16dp"
android:text="20175308杨元"
android:id="@+id/btn1" />
</LinearLayout>
- 修改MainActivity,代码如下:
package com.example.helloworld;
import android.content.Context;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.app.Activity;
import android.util.AttributeSet;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.Button;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button btnshow1=(Button) findViewById(R.id.btn1);
btnshow1.setOnClickListener(new View.OnClickListener()
{
@Override
public void onClick(View v){
Toast toast = Toast.makeText(MainActivity.this,"20175308杨元", Toast.LENGTH_LONG);
toast.show();
}
});
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it
// is present.
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
/* @Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId())
{
case R.id. id_action_add:
//事件
break;
case R.id. id_action_delete:
//事件
break;
}
return true;
}*/
}
- 运行结果如图:

Android程序设计-4
布局测试: 参考《Java和Android开发学习指南(第二版)(EPUBIT,Java for Android 2nd)》第二十七章:
- 构建项目,运行教材相关代码
- 修改布局让P290页的界面与教材不同
- 提交代码运行截图和码云Git链接,截图要有学号水印,否则会扣分
教材第二十七章内容
-
线性布局LinearLayout:线性布局是一个视图组(ViewGroup),能在水平或者垂直的单一方向上将所有子元素排成一行
-
相对布局RelativeLayout:相对布局是一个将子视图显示在相对的位置上的布局
-
表格布局TableLayout:表格布局是在行、列中组合子元素的视图
-
绝对布局AbsoluteLayout:绝对布局能让你指定子元素的精确位置
-
帧布局FrameLayout:帧布局是一个屏幕上的占位符,你可以用它来显示单一视图
-
列表视图ListView:列表布局是可以滚动的,是用于显示子元素列表的视图组
-
网格视图GridView:网格视图是在二维可滚动的网格中显示子元素的视图组
实验步骤
- 修改MainActivity,代码如下:
package com.example.helloworld;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}
- 修改activity_main.xml,代码如下
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="2dp"
android:paddingRight="2dp">
<Button
android:id="@+id/cancelButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:layout_marginTop="89dp"
android:text="20175308" />
<Button
android:id="@+id/saveButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="杨元"
android:layout_below="@+id/cancelButton"
android:layout_alignLeft="@+id/cancelButton"
android:layout_alignStart="@+id/cancelButton"
android:layout_marginTop="23dp" />
<ImageView
android:layout_width="150dp"
android:layout_height="150dp"
android:layout_marginTop="45dp"
android:padding="4dp"
android:src="@android:drawable/ic_btn_speak_now"
tools:srcCompat="@tools:sample/avatars[8]" />
<LinearLayout
android:id="@+id/filter_button_container"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:gravity="center|bottom"
android:background="@android:color/white"
android:orientation="horizontal" >
<Button
android:id="@+id/filterButton"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:text="Filter" />
<Button
android:id="@+id/shareButton"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:text="Share" />
<Button
android:id="@+id/deleteButton"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:text="Delete" />
</LinearLayout>
</RelativeLayout>
- 代码运行结果:

Android-5
事件处理测试: 参考《Java和Android开发学习指南(第二版)(EPUBIT,Java for Android 2nd)》第二十八章:
- 构建项目,运行教材相关代码
- 提交代码运行截图和码云Git链接,截图要有学号水印,否则会扣分
教材第二十八章内容
-
Android是基于事件的。使用活动中的一个视图进行的用户交互,可能会触发一个事件,包括点击、长按、触碰和按键等等。
-
要让程序响应某一个事件,需要为该事件编写一个监听器。也就是要实现嵌入在android.view.View类中的一个接口。比如OnClickListener接口的onClick()方法。
实验步骤
- 修改activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<AnalogClock
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:layout_marginTop="90dp"
android:id="@+id/analogClock1"
android:onClick="changeColor" />
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="20175308yy"
android:layout_marginLeft="70dp"
android:layout_marginTop="300dp"
android:textSize="38dp"
android:textColor="#bbbb00"/>
</RelativeLayout>
- 运行结果:

实验中遇到的问题和解决
问题一
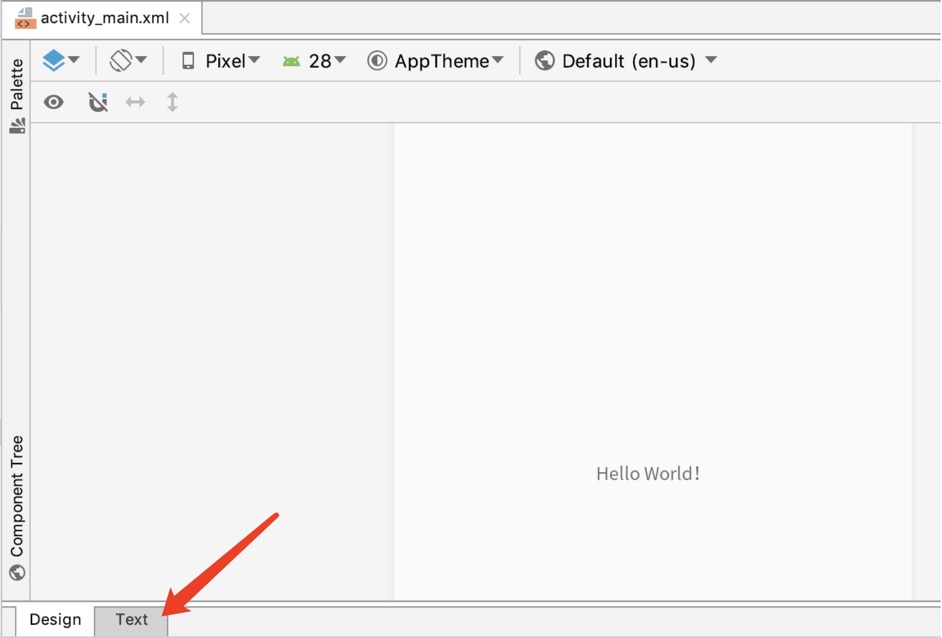
在打开xml文件的时候,出现的界面如图所示:

解决:此处的编辑分为Design模式和Text模式,我们想修改文字内容需要先将Design模式更改为Text模式

问题二
Android-2中输入教材中,设计“menu”代码显示标红
解决:默认并没有menu目录,需要自己在res目录下创建。然后创建xml文件。