原文链接:http://www.studyshare.cn/software/details/1173/0
一、跨域
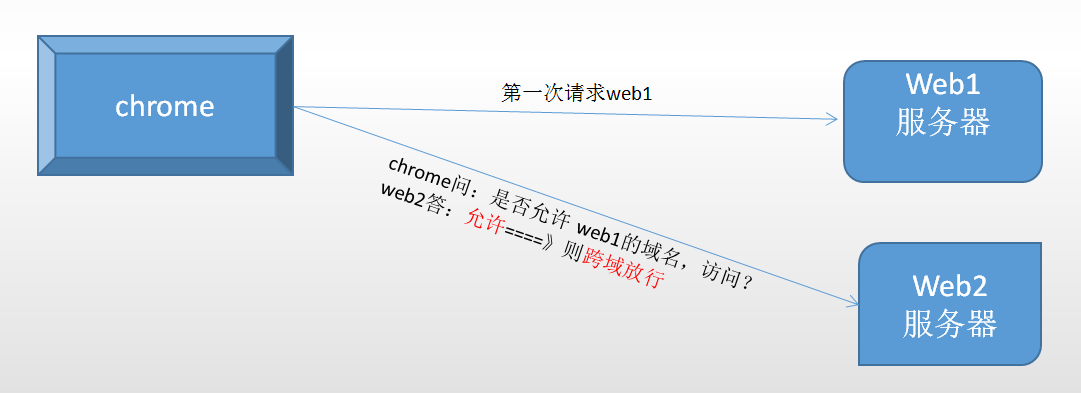
跨域由来,是因为W3C组织制定的浏览器安全规范,不允许一个域名内的网站在没有别的域名允许的情况下去访问。因此解决跨域问题有以下两种方案
1、jsonp方案
w3c制定的规则不允许ajax跨域请求,但却允许script标签发起跨域请求,因此有人便扩展的script标签src源可以跨域的用法,来得到跨域名的请求信息。这便是jsonp的解决办法。
jsonp的方法有其不美的地方,主要是两点:
(1)jsonp只能解决GET类的请求,其它类型的请求,script标签无法做到
(2)使用jsonp的方式,对应的后台程序必须对结果进行改造。将返回值做一个函数式包装。这对业务开发有较大侵入性,增加开发人员负担
java开发工具下载地址及安装教程大全,在这里。更多深度技术好文,在这里。
2、CORS方案
W3C改进了跨域方案,即同一个公司或者合作公司允许对方访问自己的域名,则可放开跨域限制,即CORS方案。

nginx配置跨域操作:对于比较简单的http请求(GET、POST、HEAD类型),无须浏览器来问,nginx服务器直接在响应头部,加入同意跨域的信号即可,在被访问方的nginx中配置如下:
#是否允许请求带有验证信息
add_header Access-Control-Allow-Credentials true;
#允许跨域访问的域名,可以是一个域的列表,也可以是通配符*
add_header Access-Control-Allow-Origin http://www.studyshare.vip;
#允许脚本访问的返回头
add_header Access-Control-Allow-Headers 'x-requested-with,content-type,Cache-Control,Pragma,Date,x-timestamp';
#允许使用的请求方法,以逗号隔开
add_header Access-Control-Allow-Methods 'POST,GET,OPTIONS,PUT,DELETE';
#允许自定义的头部,以逗号隔开,大小写不敏感
add_header Access-Control-Expose-Headers 'WWW-Authenticate,Server-Authorization';
#P3P支持跨域cookie操作
add_header P3P 'policyref="/w3c/p3p.xml", CP="NOI DSP PSAa OUR BUS IND ONL UNI COM NAV INT LOC"';
对于复杂的http请求(PUT、DELETE、含json格式数据),浏览器会在发请求前,先发一道OPTION请求来询问。在Nginx上直接配置对此询问的回答即可,如下:
if ($request_method = 'OPTIONS') {##OPTIONS类的请求,是跨域先验请求
return 204;##204代表ok
}
二、防盗链
网站的图片、视频等资源如果不想被其他网站引用,可加入防盗链功能,加入后则只能自己域名访问,其他域名一概不能访问,配置如下
location /upload/ {
valid_referers www.studyshare.cn;
if ($invalid_referer) {
return 404;
}
}
以上配置表示只允许www.studyshare.cn访问自己网站的图片,其他域名则无法引用该网站的图片。同时可以减少自己网站的流量消耗。
三、压缩配置
对网站的静态资源文件进行压缩后传输,可以节约带宽资源。配置如下:
location ~ /(.*).(html|js|css|png)$ {
gzip on; # 启用gzip压缩,默认是off,不启用
# 对js、css、jpg、png、gif格式的文件启用gzip压缩功能
gzip_types application/javascript text/css image/jpeg image/png image/gif;
gzip_min_length 1024; # 所压缩文件的最小值,小于这个的不会压缩
gzip_buffers 4 1k; # 设置压缩响应的缓冲块的大小和个数,默认是内存一个页的大小
gzip_comp_level 1; # 压缩水平,默认1。取值范围1-9,取值越大压缩比率越大,但越耗cpu时间
#root /etc/nginx/html/gzip;
}
原创文章,转载请注明出处。