一、浅拷贝与深拷贝的区别:
如何区分深拷贝与浅拷贝,简单点来说,就是假设B复制了A,当修改A时,看B是否会发生变化,如果B也跟着变了,说明这是浅拷贝,拿人手短,如果B没变,那就是深拷贝,自食其力。
二、深浅拷贝示例
2.1 浅拷贝
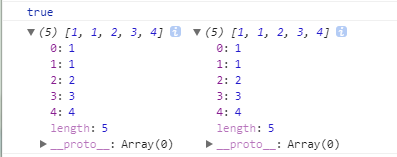
let a=[0,1,2,3,4], b=a;
console.log(a===b);
a[0]=1;
console.log(a,b);

2.2 深拷贝
function deepClone(obj){
let objClone = Array.isArray(obj)?[]:{};
if(obj && typeof obj==="object"){
for(key in obj){
if(obj.hasOwnProperty(key)){
//判断ojb子元素是否为对象,如果是,递归复制
if(obj[key]&&typeof obj[key] ==="object"){
objClone[key] = deepClone(obj[key]);
}else{
//如果不是,简单复制
objClone[key] = obj[key];
}
}
}
}
return objClone;
}
let a=[1,2,3,4],b=deepClone(a);
a[0]=2;
console.log(a,b);
三、栈堆、基本数据类型、引用数据类型
这些概念能更好的让你理解深拷贝与浅拷贝。
基本数据类型有哪些:number,string,boolean,null,undefined。
引用数据类型(Object类):常规键值对的无序对象{a:1},数组[1,2,3],以及函数等。
3.1 基本类型
名值存储在栈内存中
例如let a=1,当你b=a复制时,栈内存会新开辟一个内存.
所以当你此时修改a=2,对b并不会造成影响,因为此时的b已自食其力,翅膀硬了,不受a的影响了。当然,let a=1,b=a;虽然b不受a影响,但这也算不上深拷贝,因为**深拷贝本身只针对较为复杂的object类型数据**。
3.2 引用数据类型
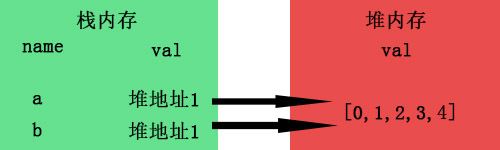
名存在栈内存中,值存在于堆内存中,但是栈内存会提供一个引用的地址指向堆内存中的值
当b=a进行拷贝时,其实复制的是a的引用地址,而并非堆里面的值。

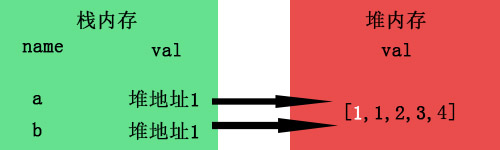
而当我们a[0]=1时进行数组修改时,由于a与b指向的是同一个地址,所以自然b也受了影响,这就是所谓的浅拷贝了。

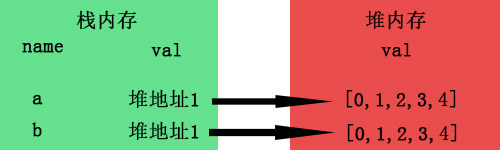
那,要是在堆内存中也开辟一个新的内存专门为b存放值,就像基本类型那样,岂不就达到深拷贝的效果了

我们怎么去实现深拷贝呢?
- 这里可以递归递归去复制所有层级属性。
- 除了递归,我们还可以借用JSON对象的parse和stringify
- 除了上面两种方法之外,我们还可以借用JQ的extend方法
四、JSON对象的parse和stringify
function deepClone(obj){
let _obj = JSON.stringify(obj),
objClone = JSON.parse(_obj);
return objClone
}
let a=[0,1,[2,3],4],
b=deepClone(a);
a[0]=1;
a[2][0]=1;
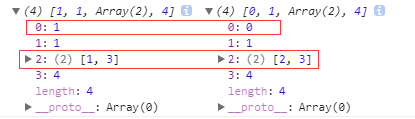
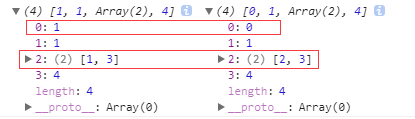
console.log(a,b);

可以看到,这下b是完全不受a的影响了。
附带说下,JSON.stringify与JSON.parse除了实现深拷贝,还能结合localStorage实现对象数组存储。有兴趣可以阅读博客这篇文章。
localStorage存储数组,对象,localStorage,sessionStorage存储数组对象
cookie是网站为了标识用户身份而存储在用户本地终端上的数据
cookie数据使用在同源的http请求中携带,会在浏览器和服务器来回传递
webStorage目的:克服cookie带来的一些限制,当数据需要被严格控制在客户端是,不需要持续的将数据发回服务器
webstorage提供两种API:localstorage(本地存储)和sessionStorage(会话存储)
生命周期:
-
localStorage(本地存储):永久的,关闭网页也不会消失,除非主动删除数据
-
sessionStorage(会话存储):数据在当前浏览器窗口关闭后自动删除
-
cookie 设置的cookie过期时间之前一直有效,即使浏览器关闭
locaStorage(本地存储)和sessionStorage(会话存储)不会自动把数据发给服务器,仅仅本地保存
存储大小:
- cookie -->4k
- sessionStorage和localStorage -->5m或更大
五、JQ的extend方法。
$.extend( [deep ], target, object1 [, objectN ] )
deep:表示是否深拷贝,为true为深拷贝,为false,则为浅拷贝
target:目标对象,其他对象的成员属性将被附加到该对象上。
object1:可选。 Object类型 第一个以及第N个被合并的对象。
let a=[0,1,[2,3],4],
b=$.extend(true,[],a);
a[0]=1;
a[2][0]=1;
console.log(a,b);
可以看到,效果与上面方法一样,只是需要依赖JQ库。

六、半深拷贝
第一层的属性确实深拷贝,拥有了独立的内存,但更深的属性却仍然公用了地址
6.1 JS中拷贝Array的slice和concat方法
6.2 jQuery里的slice 也属于半深拷贝。
七、总结
说了这么多,了解深拷贝也不仅仅是为了应付面试题,在实际开发中也是非常有用的。例如后台返回了一堆数据,你需要对这堆数据做操作,但多人开发情况下,你是没办法明确这堆数据是否有其它功能也需要使用,直接修改可能会造成隐性问题,深拷贝能帮你更安全安心的去操作数据,根据实际情况来使用深拷贝,大概就是这个意思。
本文转自[深拷贝与浅拷贝的区别,实现深拷贝的几种方法](