1、介绍
(1、在Calender中,所有可选择的符号会显示下划线,这是因为它们在浏览器都会呈现为链接。
如果让用户可以选择某天、月、周,必须设置SelectionMode属性(Day、 DayWeek、DayWeekMonth)

(2 控件事件 当用户选择了某一天或者月,可以用OnSelectionChanged来触发
通过 Calendar1.SelectedDate.ToShortDateString();来获取所选择的时间点
通过 Calendar1.SelectedDate.Count.ToString();来获取所选择的天数
2、实例
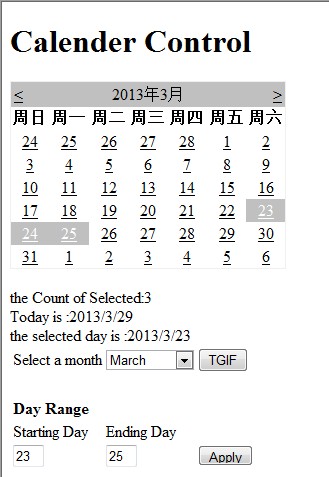
现在通过一个实例来加深对日历控件的理解:
当点击TGIF时,会在日历上显示所选月份的所有星期五
当点击Apply时,会在日历上显示开始到结束的日期

Calender.aspx.cs
1 using System; 2 using System.Collections.Generic; 3 using System.Linq; 4 using System.Web; 5 using System.Web.UI; 6 using System.Web.UI.WebControls; 7 8 public partial class myTest_Calender : System.Web.UI.Page 9 { 10 protected void Page_Load(object sender, EventArgs e) 11 { 12 if (!IsPostBack) { 13 my_Calendar.VisibleDate = my_Calendar.TodaysDate; 14 //将选择的日期中的月份映射到下拉框中 15 Month_List.SelectedIndex = my_Calendar.VisibleDate.Month - 1; 16 } 17 //显示到标签中 18 lblTodaysDate.Text = "Today is :" + my_Calendar.TodaysDate.ToShortDateString(); 19 } 20 //选择一个日期的时候触发函数 21 protected void Calendar_Select(object sender, EventArgs e) 22 { 23 lblCountUpdate(); 24 lblSelectedUpdate(); 25 txtClear(); 26 } 27 //下拉框触发函数 28 protected void Month_SelectedChange(object sender, EventArgs e) 29 { 30 my_Calendar.SelectedDates.Clear(); 31 lblSelectedUpdate(); 32 lblCountUpdate(); 33 //重新设置时间 34 my_Calendar.VisibleDate = new DateTime(my_Calendar.VisibleDate.Year, 35 Int32.Parse(Month_List.SelectedItem.Value), 1); 36 txtClear(); 37 } 38 39 //重构函数01-修改日期的次数 40 private void lblCountUpdate() { 41 lblCount.Text = "the Count of Selected:" + my_Calendar.SelectedDates.Count.ToString(); 42 } 43 //重构函数02-清楚数据 44 private void txtClear() { 45 txtEnd.Text = ""; 46 txtStart.Text = ""; 47 } 48 //重构函数03-修改日期 49 private void lblSelectedUpdate() { 50 if (my_Calendar.SelectedDate != DateTime.MinValue) 51 lblSelctedDate.Text = "the selected day is :" + 52 my_Calendar.SelectedDate.ToShortDateString(); 53 } 54 //按钮1:显示所选月份的所有星期五 55 protected void btnTgif_Click(object sender, EventArgs e) 56 { 57 int currnetMonth = my_Calendar.VisibleDate.Month; 58 int curretnYear = my_Calendar.VisibleDate.Year; 59 //先清除原先日历位置 60 my_Calendar.SelectedDates.Clear(); 61 //如果日期是星期五则将其添加到日历中 62 for (int i = 1; i <= System.DateTime.DaysInMonth( 63 curretnYear, currnetMonth); i++) { 64 65 DateTime datetime = new DateTime(curretnYear, currnetMonth, i); 66 if (datetime.DayOfWeek == DayOfWeek.Friday) 67 my_Calendar.SelectedDates.Add(datetime); 68 } 69 lblSelectedUpdate(); 70 lblCountUpdate(); 71 } 72 //按钮2: 73 protected void btnRange_Click(object sender, EventArgs e) 74 { 75 int currnetMonth = my_Calendar.VisibleDate.Month; 76 int curretnYear = my_Calendar.VisibleDate.Year; 77 78 DateTime StartDate = new DateTime(curretnYear, currnetMonth,Int32.Parse(txtStart.Text)); 79 DateTime EndtartDate = new DateTime(curretnYear, currnetMonth, Int32.Parse(txtEnd.Text)); 80 my_Calendar.SelectedDates.Clear(); 81 my_Calendar.SelectedDates.SelectRange(StartDate,EndtartDate); 82 83 lblCountUpdate(); 84 lblSelectedUpdate(); 85 } 86 }
Calender.aspx
1 <%@ Page Language="C#" AutoEventWireup="true" CodeFile="Calender.aspx.cs" Inherits="myTest_Calender" %> 2 3 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 4 5 <html xmlns="http://www.w3.org/1999/xhtml"> 6 <head runat="server"> 7 <title>Calender Control</title> 8 </head> 9 <body> 10 <form id="form1" runat="server"> 11 <div> 12 <h1>Calender Control</h1> 13 <h2></h2> 14 <asp:Calendar ID="my_Calendar" runat="server" 15 OnSelectionChanged="Calendar_Select"> 16 </asp:Calendar> 17 <br /> 18 <asp:Label ID="lblCount" runat="server" Text="Label"></asp:Label> 19 <br /> 20 <asp:Label ID="lblTodaysDate" runat="server" Text="Label"></asp:Label> 21 <br /> 22 <asp:Label ID="lblSelctedDate" runat="server" Text="Label"></asp:Label> 23 24 <table> 25 <tr> 26 <td>Select a month</td> 27 <td> 28 <asp:DropDownList ID="Month_List" runat="server" 29 AutoPostBack="true" 30 OnSelectedIndexChanged="Month_SelectedChange"> 31 <asp:ListItem text="January" Value="1" /> 32 <asp:ListItem text="February" Value="2" /> 33 <asp:ListItem text="March" Value="3" /> 34 <asp:ListItem text="April" Value="4" /> 35 <asp:ListItem text="May" Value="5" /> 36 <asp:ListItem text="June" Value="6" /> 37 <asp:ListItem text="July" Value="7" /> 38 <asp:ListItem text="Augut" Value="8" /> 39 <asp:ListItem text="September" Value="9" /> 40 <asp:ListItem text="October" Value="10" /> 41 <asp:ListItem text="November" Value="11" /> 42 <asp:ListItem text="December" Value="12" /> 43 </asp:DropDownList> 44 </td> 45 <td> 46 <asp:Button ID="btnTgif" runat="server" 47 Text="TGIF" 48 OnClick="btnTgif_Click"/> 49 </td> 50 </tr> 51 <tr> 52 <td colspan="2"> </td> 53 </tr> 54 <tr> 55 <td colspan="2"><b>Day Range</b></td> 56 </tr> 57 58 <tr> 59 <td >Starting Day</td> 60 <td >Ending Day</td> 61 </tr> 62 63 <tr> 64 <td > 65 <asp:TextBox ID="txtStart" runat="server" 66 Width="25" MaxLength="2"></asp:TextBox> 67 </td> 68 <td > 69 <asp:TextBox ID="txtEnd" runat="server" 70 Width="25" MaxLength="2"></asp:TextBox> 71 </td> 72 <td > 73 <asp:Button ID="btnRange" runat="server" Text="Apply" 74 OnClick="btnRange_Click" style="height: 21px"/> 75 </td> 76 </tr> 77 </table> 78 </div> 79 </form> 80 </body> 81 </html>
总结:
(1 采用一些重构,将一些函数方法分离出去,这一块有一些还没分离完全
(2 日期控件还有VisiblMonthChanged事件来处理日历是否被用户更改了月份, e.NewDate.Year 和e.PreviousDate.Year诸如此类的比较
(3 DayRender事件,可以通过cell和Day来呈现日期的特殊性,例如周末和节假日的颜色,
e.Day.IsOtherMOnth e.Day.IsWeekend 等