概述
Vue.js(读音 /vjuː/, 类似于 view)是一个构建数据驱动的 web 界面的渐进式框架。
由于它在数据绑定、页面展示和使用简单方面有很大的优势,逐渐被越来越多的前端开发团队使用。
本文介绍基于Azure DevOps Server,如何实现Vue框架前端代码的编译和打包。
代理服务器配置
Azure DevOps Server的自动化流水线,都基于代理服务器Agent Server,需要在你的代理服务器上安装部署好VUE自动打包所需要的环境,这里主要说明如何安装VUE需要Nodejs环境。
可以在Windows或Linux服务器上安装DevOps Server的代理程序,并连接到服务器,具体过程不再这里赘述,可以查看我的相关博客
- 安装TFS(2015)工作组模式代理服务器(Agent):https://www.cnblogs.com/danzhang/p/6136149.html
- 在Windows 7上安装Team Foundation Server(TFS)的代理服务器(Agent):https://www.cnblogs.com/danzhang/p/6882478.html
- 为TFS配置跨平台的生成服务器Xplat (Ubuntu Linux) :https://www.cnblogs.com/danzhang/p/5274284.html
由于Vue的编译打包过程需要使用Nodejs,需要在代理服务器上首先安装Nodejs
配置NPM镜像库和代理服务器
如果内网使用代理上网,需要配置代理服务器,配置如下:
npm config set proxy=http://proxy.youcompanydomain.com.cn:8080
默认的NPM镜像库在国外,我们还可以使用国内的镜像库,配置如下:
npm config set registry http://registry.npm.taobao.org/
如果需要取消代理,可以使用下面的脚本:
npm config delete proxy
下载必要的依赖包
如果代理服务器不能连接互联网,也没有搭建内网NPM私服,需要我们手动将依赖包上传到代理服务器中。
我们的实验环境就是这种情况,客户是一家金融企业,内网环境与互联网完全隔离,只能先在笔记本电脑上下载必要的依赖包,再通过其他途径将依赖包上传到代理服务器中。
由于项目依赖的包多,同时,由于依赖包文件数量巨大,近4万个文件,复制或压缩都需要很长时间;即使使用NPM私服,下载这些依赖包也需要很长时间,所以我们将包文件复制到代理服务器上固定的位置(与代理程序在同一个分区中),在流水线中使用文件移动的方式方式,将依赖包复制到代码文件夹中,这样大幅提高了编译的效率。
配置Azure DevOps 流水线
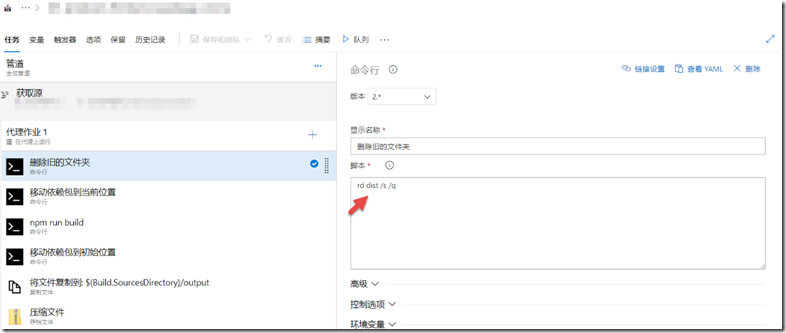
Vue的打包,基本分成下面几个步骤:
- 下载源代码
- 下载依赖包文件
- 运行Vue生成脚本(NPM run)
- 其他TFS必要的步骤
其他压缩和发布的步骤,就不再截屏了。
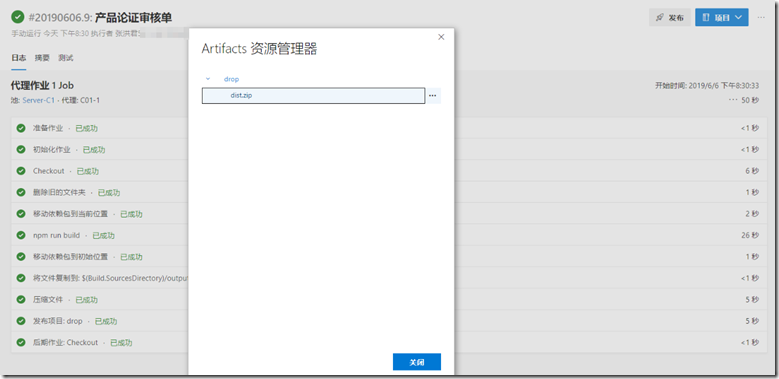
下面是执行成功的结果截图:
其他:package.json
下面是package.json文件的示例
主要需要注意以下几点:
- dependencies节点包含了项目需要的所有依赖包
- scripts节点包含了项目中的任务,例如我们执行npm run build,实际上就是执行build指定的脚本“vue-cli-service build”,这是vue提供的功能
{
"name": "product_frontend",
"version": "1.0.0",
"author": "picc",
"private": false,
"scripts": {
"dev": "vue-cli-service serve --open",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint",
"test:unit": "vue-cli-service test:unit",
"test:e2e": "vue-cli-service test:e2e"
},
"dependencies": {
"axios": "^0.18.0",
"clipboard": "^2.0.0",
…省略 },
"devDependencies": {
"@vue/cli-plugin-babel": "^3.5.1",
"@vue/cli-plugin-eslint": "^3.5.1",
"@vue/cli-plugin-unit-mocha": "^3.5.1",
"@vue/cli-service": "^3.5.1",
"@vue/eslint-config-standard": "^3.0.0-beta.10",
"@vue/test-utils": "^1.0.0-beta.10",
…省略 },
…省略
]
}
}http://www.cnblogs.com/danzhang/ DevOps MVP 张洪君
--