
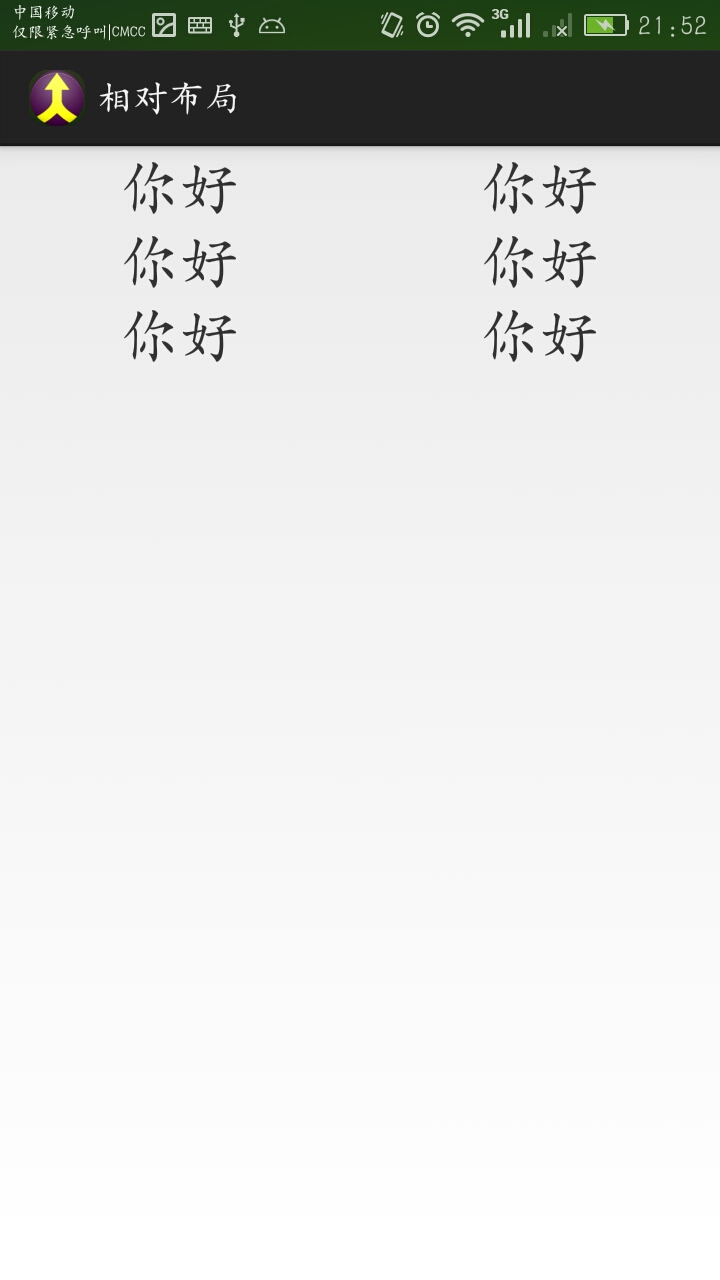
1 <?xml version="1.0" encoding="utf-8"?> 2 <TableLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" > 5 6 <TableRow 7 android:layout_width="match_parent" 8 android:layout_height="wrap_content" > 9 10 <TextView 11 android:layout_width="0dip" 12 android:layout_height="wrap_content" 13 android:layout_weight="1" 14 android:gravity="center" 15 android:text="@string/hello" 16 android:textSize="30sp" /> 17 18 <TextView 19 android:layout_width="0dip" 20 android:layout_height="wrap_content" 21 android:layout_weight="1" 22 android:gravity="center" 23 android:text="@string/hello" 24 android:textSize="30sp" /> 25 </TableRow> 26 27 <TableRow 28 android:layout_width="match_parent" 29 android:layout_height="wrap_content" > 30 31 <TextView 32 android:layout_width="0dip" 33 android:layout_height="wrap_content" 34 android:layout_weight="1" 35 android:gravity="center" 36 android:text="@string/hello" 37 android:textSize="30sp" /> 38 39 <TextView 40 android:layout_width="0dip" 41 android:layout_height="wrap_content" 42 android:layout_weight="1" 43 android:gravity="center" 44 android:text="@string/hello" 45 android:textSize="30sp" /> 46 </TableRow> 47 48 <TableRow 49 android:layout_width="match_parent" 50 android:layout_height="wrap_content" > 51 52 <TextView 53 android:layout_width="0dip" 54 android:layout_height="wrap_content" 55 android:layout_weight="1" 56 android:gravity="center" 57 android:text="@string/hello" 58 android:textSize="30sp" /> 59 60 <TextView 61 android:layout_width="0dip" 62 android:layout_height="wrap_content" 63 android:layout_weight="1" 64 android:gravity="center" 65 android:text="@string/hello" 66 android:textSize="30sp" /> 67 </TableRow> 68 69 </TableLayout>
表格布局