一、前言
上周末的时候,准备试试将 ASP.NET Core 的项目部署到 CentOS 服务器上,结果在一个接一个坑里面跳,最后 Supervisor 守护程序还是有问题,于是,采用重装系统大招,结果,碰巧赶上 aspnetcore 的一个 bug( Missing package dotnet-runtime 2.1.6 for CentOS),嗯,最后 dotnet core 环境装不上了,原本打算更新的 .NET Core 文章以及日常的 Vue 学习计划也暂时搁浅了。
在之前的 Vue 的学习中,我们学习了如何使用事件修饰符去处理 DOM 事件,而在某些实际场景中,我们也需要去设定各种按键事件去优化页面的交互,本章,我们来学习下在 Vue 中如何去监听键盘事件。
学习系列目录地址:https://www.cnblogs.com/danvic712/p/9549100.html
仓储地址:https://github.com/Lanesra712/VueTrial/blob/master/Chapter01-Rookie/modifiers/keyboard.html
二、干货合集
1、按键修饰符
在日常的页面交互中,我们经常会遇到这种需求:用户输入账号密码后点击 Enter 键、一个多选筛选条件通过点击多选框后自动加载符合选中条件的数据等等。在传统的前端开发中,当我们碰到这种类似的需求时,我们往往需要知道 js 中需要监听的按键所对应的 keyCode,然后通过判断 keyCode 得知用户是按下了那个按键,继而执行后续的操作。例如,在下面的示例中,当我们松开 Enter 按键后控制台就会打印出姓名输入框内的值。
1 <label>姓名:</label> 2 <input id="name" type="text"> 3 4 $('#name').on('keyup',function(event){ 5 event.preventDefault();//阻止浏览器默认动作 6 if(event.Code == 13){ 7 console.log($(this).val()); 8 } 9 });
而在 Vue 中,给我们提供了一种便利的方式去实现监听我们的按键事件。在监听键盘事件时,我们经常需要查找常见的按键所对应的 keyCode,而 Vue 为最常用的按键提供了别名。
1 .enter 2 .tab 3 .delete (捕获“删除”和“退格”键) 4 .esc 5 .space 6 .up 7 .down 8 .left 9 .right
在下面的代码中,我们同样监听了 input 框的 Enter 事件,而我们只需要在绑定的 input 标签的 keyup 事件上添加 .enter 修饰符即可。
1 <div id="app"> 2 <label>姓名:</label> 3 <input id="name" type="text" v-model:value="name" @keyup.enter="log"> 4 </div> 5 6 <script> 7 var vm = new Vue({ 8 el: '#app', 9 data: { 10 name: '' 11 }, 12 methods: { 13 log() { 14 console.log(`name:${this.name}`); 15 } 16 } 17 }) 18 </script>

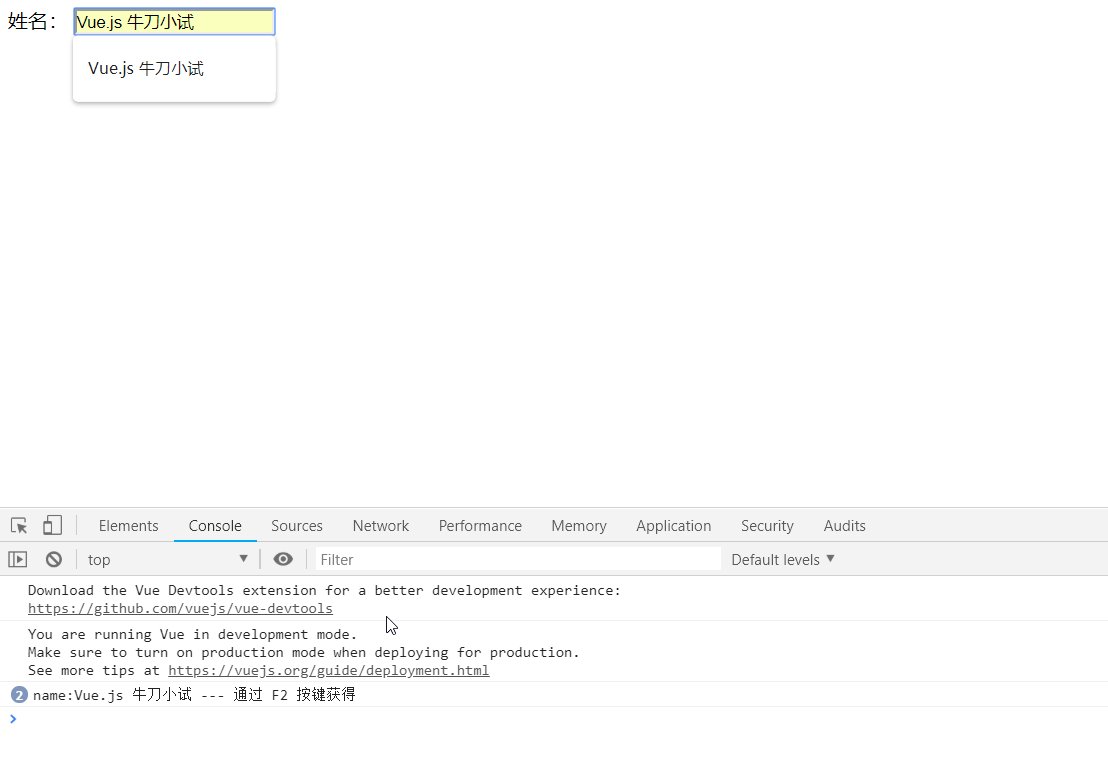
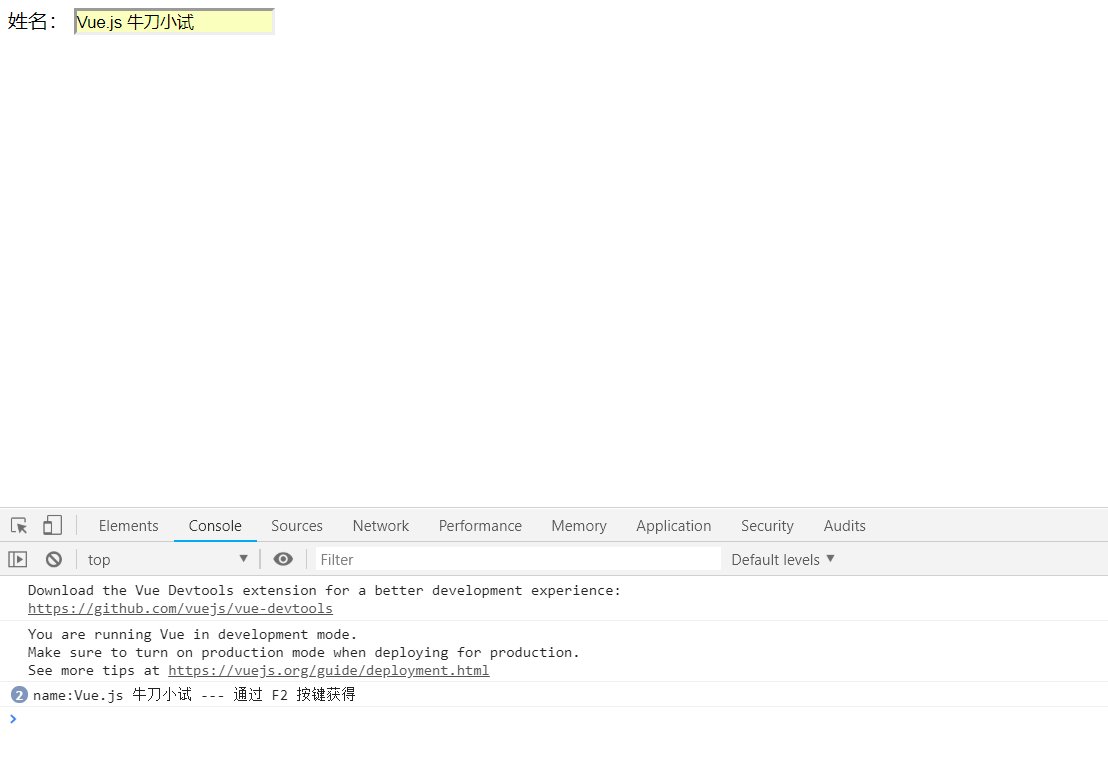
当然,对于标准的104键盘,Vue 不可能帮我们把所有的按键键值都定义好,这也不现实。于是,Vue 给我们提供了一种通过定义全局 config.keyCodes 来自定义按键修饰符的别名的方式。例如,在上面的例子中,我们是通过 Enter 按键获取到输入的文本框的值,现在,我们的需求变了,需要我们通过 F2 按键来获得文本框的值,这时我们就可以通过自定义按键修饰符来实现操作。
1 <div id="app"> 2 <label>姓名:</label> 3 <input id="name" type="text" v-model:value="name" @keyup.prevent.f2="logF2"> 4 </div> 5 6 <script> 7 //通过 keyCode 自定义按键修饰符 8 Vue.config.keyCodes.f2 = 113 9 10 var vm = new Vue({ 11 el: '#app', 12 data: { 13 name: '' 14 }, 15 methods: { 16 logF2() { 17 console.log(`name:${this.name} --- 通过 F2 按键获得`); 18 } 19 } 20 }) 21 </script>

2、系统修饰符
在 Vue 的2.1.0版本中,开发者又为我们提供了系统修饰符来实现仅在按下相应按键时才触发鼠标或键盘事件的监听器事件。
1 //键盘按键修饰符 2 .ctrl 3 .alt 4 .shift 5 .meta 6 //鼠标键盘修饰符 7 .left 8 .right 9 .middle
在 Mac 系统键盘上,meta 对应 command 键 (⌘)。在 Windows 系统键盘 meta 对应 Windows 徽标键 (⊞)。在 Sun 操作系统键盘上,meta 对应实心宝石键 (◆)。在其他特定键盘上,尤其在 MIT 和 Lisp 机器的键盘、以及其后继产品,比如 Knight 键盘、space-cadet 键盘,meta 被标记为“META”。在 Symbolics 键盘上,meta 被标记为“META”或者“Meta”。
可能你会觉得,这和按键修饰符也没什么差别啊,都是按下按键然后执行操作啊,看了看官方文档的解释,em,好像更晕了。既然如此我们来使用试试。在下面的案例中,我们为 input 输入框绑定 ctrl 按键事件,我们来看看与按键修饰符的使用有什么区别。
1 <div id="app"> 2 <label>姓名:</label> 3 <input id="name" type="text" v-model:value="name" @keyup.ctrl="log"> 4 </div> 5 6 <script> 7 var vm = new Vue({ 8 el: '#app', 9 data: { 10 name: '' 11 }, 12 methods: { 13 log() { 14 console.log(`name:${this.name}`); 15 } 16 } 17 }) 18 </script>

可能你在疑问,我在干什么,如果你自己尝试就会发现,当我们在狂点 ctrl 按键时,控制台不会输出任何信息,所以说,我们自定义的方法其实并没有执行。仔细看看,官方文档中的示例,系统修饰符的使用示例中,都是绑定了两个的修饰符,难道,系统修饰符必须和其它的按键修饰符一起使用才可以生效吗?我们来继续尝试。
在下面的示例中,我们将 ctrl 系统修饰符与 keyCode 为67(C)的按键修饰符一起使用看看。
1 <div id="app"> 2 <label>姓名:</label> 3 <input id="name" type="text" v-model:value="name" @keyup.ctrl.67="log"> 4 </div> 5 6 <script> 7 var vm = new Vue({ 8 el: '#app', 9 data: { 10 name: '' 11 }, 12 methods: { 13 log() { 14 console.log(`name:${this.name}`); 15 } 16 } 17 }) 18 </script>

可能 gif 图表达的不是很清楚,当我点击 ctrl 按键时,没有执行我们的 log 方法,当我点击 c 按键时也并没有执行我们的自定义方法,可是当我按下 ctrl 按键时,又点击 c 按键时(这里的操作等同于你在编辑文档时使用 ctrl+c 组合按键),却执行了我们自定义的 log 方法。通过多次尝试,可以发现当我们写如下代码的时候,我们会发现如果仅仅使用系统修饰键是无法触发 keyup 事件的。
1 <div id="app"> 2 <label>姓名:</label> 3 <input id="name" type="text" v-model:value="name" @keyup.ctrl="log"> 4 </div>
还是之前的代码,在测试的过程中,不知你是否发现,当我们绑定一个 ctrl 系统修饰符时,当我们同时使用多个系统修饰符也会触发我们的自定义事件,这肯定与我们所需要的不同。于是 Vue 在2.5.0版本中新增了 .exact 修饰符允许我们控制由精确的系统修饰符组合触发的事件。例如在下面的代码中,我们限制只能使用 ctrl+按键修饰符,却不能使用多个系统修饰符+按键修饰符一起使用。你可以亲身尝试下,你会发现,当我们使用 ctrl+c、ctrl+s 时会触发我们的自定义 log 事件,可是当你使用 ctrl+alt+c 时就不会触发我们的自定义 log 事件。
1 <div id="app"> 2 <label>姓名:</label> 3 <input id="name" type="text" v-model:value="name" @keyup.ctrl.exact="log"> 4 </div>
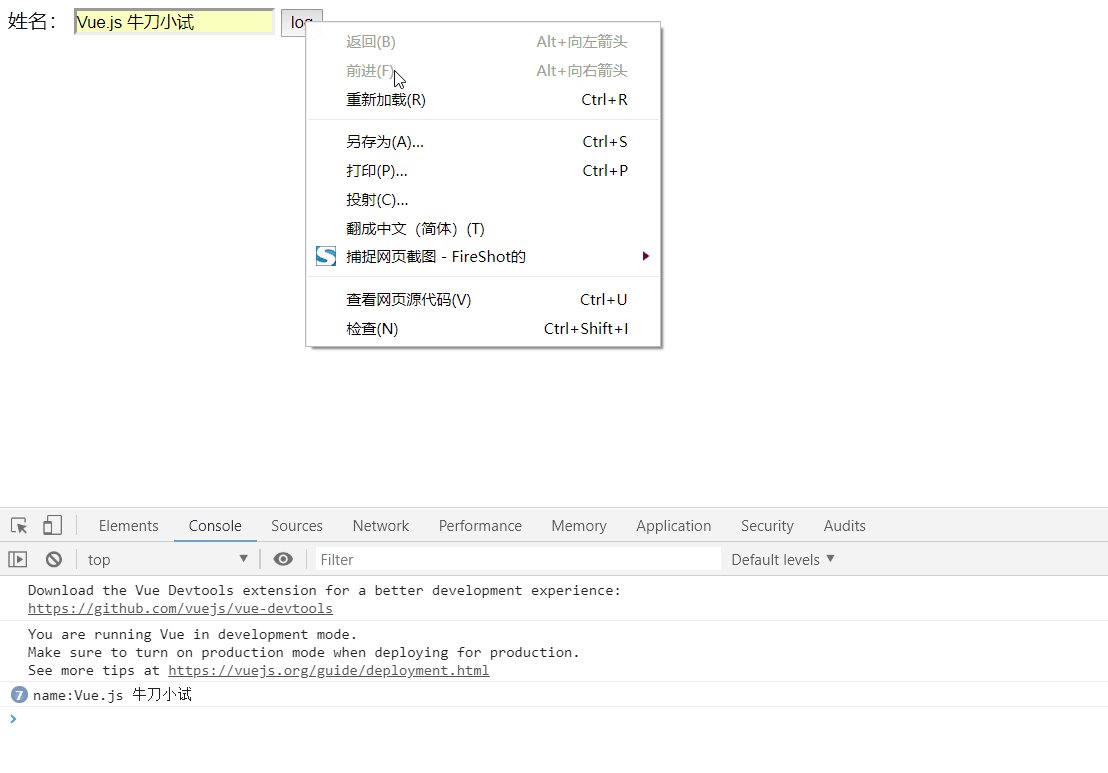
类似的在 Vue 的2.2.0版本中,开发者又为我们提供了鼠标按钮修饰符去触发鼠标事件监听器。例如下面的代码所示,当我们鼠标右键点击我们的按钮时才会触发我们的自定义 log 事件。
1 <div id="app"> 2 <input id="name" type="text" v-model:value="name"> 3 <button @click.right="log">log</button> 4 </div>

三、总结
1、对于 keyup 事件,按键修饰符可以直接使用,而系统修饰符则是以一种组合按键的形式使用。
2、我们可以通过全局 config.keyCodes 对象自定义按键修饰符别名,也可以直接使用 keyCode 为按键设定按键修饰符。