一、前言
在上一章的学习中,我们继续学习了 Vue 中组件的相关知识,了解了在 Vue 中如何使用组件的 data、prop 选项。在之前的学习中有提到过,组件是 Vue 中的一个非常重要的概念,我们通过将页面拆分成一个个独立的组件,从而更好地实现代码复用,使我们的代码更加简洁,容易维护。既然在 Vue 中我们会大量的使用到组件,必定会涉及到组件之间的通信,那么本章我们就来学习,如何实现组件间的数据交互。
学习系列目录地址:https://www.cnblogs.com/danvic712/p/9549100.html
仓储地址:https://github.com/Lanesra712/VueTrial/blob/master/chapter02-bronze/component/communication.html
二、干货合集
1、父组件 => 子组件
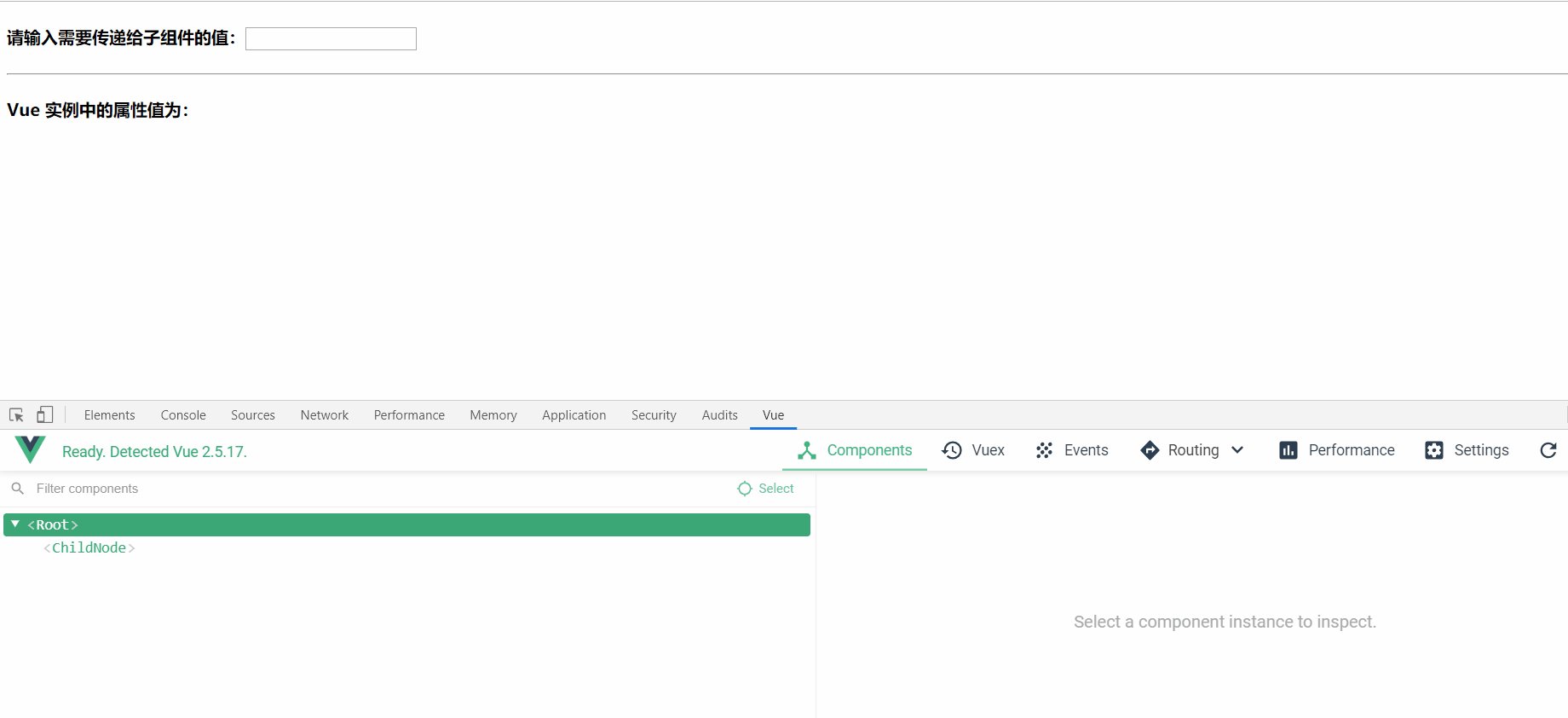
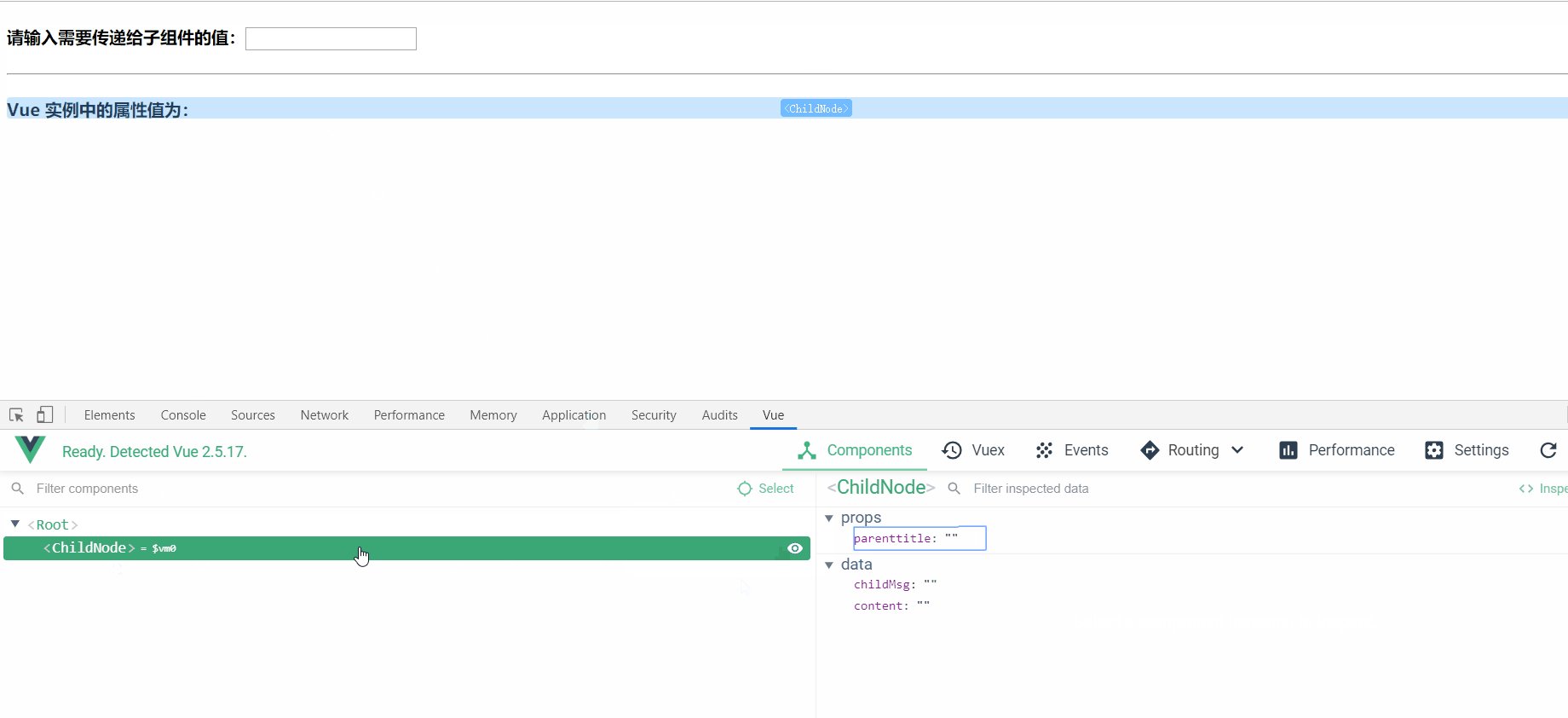
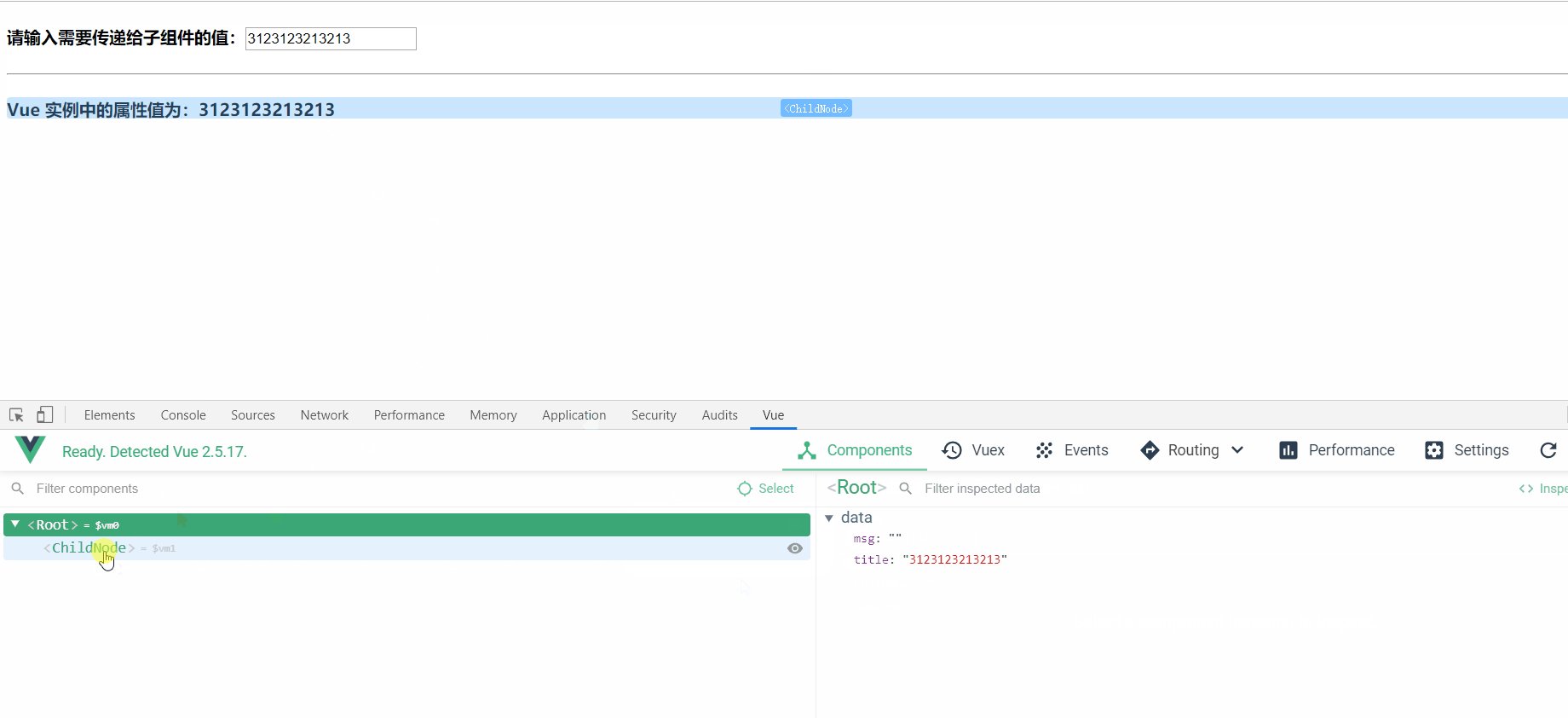
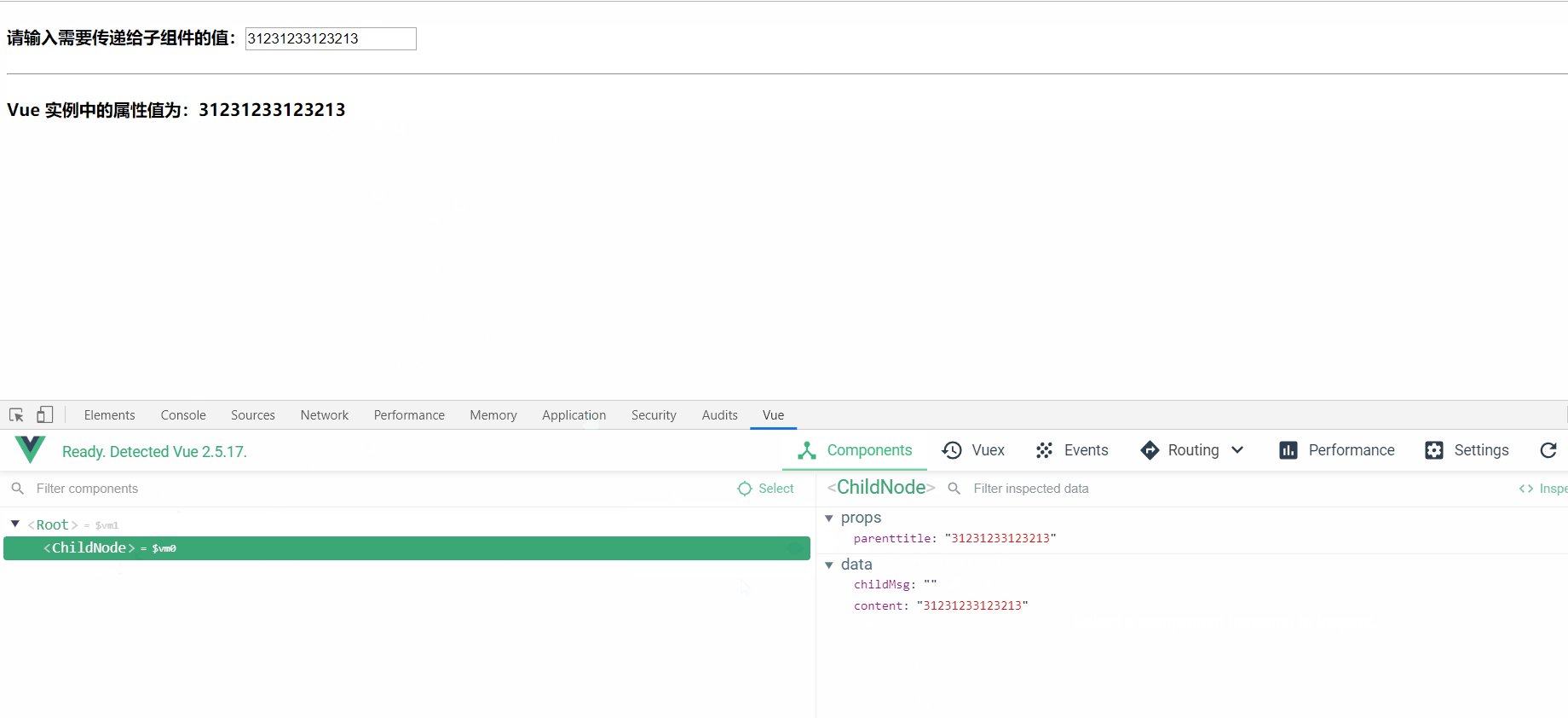
在上一章的时候,我们有提到过,我们可以使用 prop 选项在组件中定义一些自定义特性,当有值传递给 prop 特性时,那个 prop 特性就变成了那个组件实例的一个属性,此时我们就可以从组件上获取到接收的值。因此,这里我们就可以在使用子组件时通过 v-bind 指令动态的绑定一个 prop 特性,从而接收到父组件传递的值。
可以看到,在下面的示例代码中,我们在子组件中通过 v-bind 指令绑定了一个 prop 特性 parenttitle,用来接收父组件 data 选项中的 title 属性,之后通过 watch 监听属性监听绑定的 parenttitle 属性,从而同步更新子组件 data 选项中的 content 属性值。
<body> <div id="app"> <h4> 请输入需要传递给子组件的值:<input type="text" v-model="title" /> </h4> <hr /> <child-node v-bind:parenttitle="title"></child-node> </div> </body> <template id="child"> <div> <h4> Vue 实例中的属性值为:{{content}} </h4> </div> </template> <script> var vm = new Vue({ el: '#app', data: { title: '' }, components: { 'childNode': { template: '#child', props: ['parenttitle'], data() { return { content: this.parenttitle } }, watch: { parenttitle() { this.content = this.parenttitle } }, } } }) </script>

2、子组件 => 父组件
在 Vue 中存在着一个单向的下行绑定,父级组件的数据变更可以影响到子集组件,反过来则不行。在实际开发中可能会遇到当子组件的数据更新后,需要同步更新父组件的情况,那么这时我们应该怎么做呢?
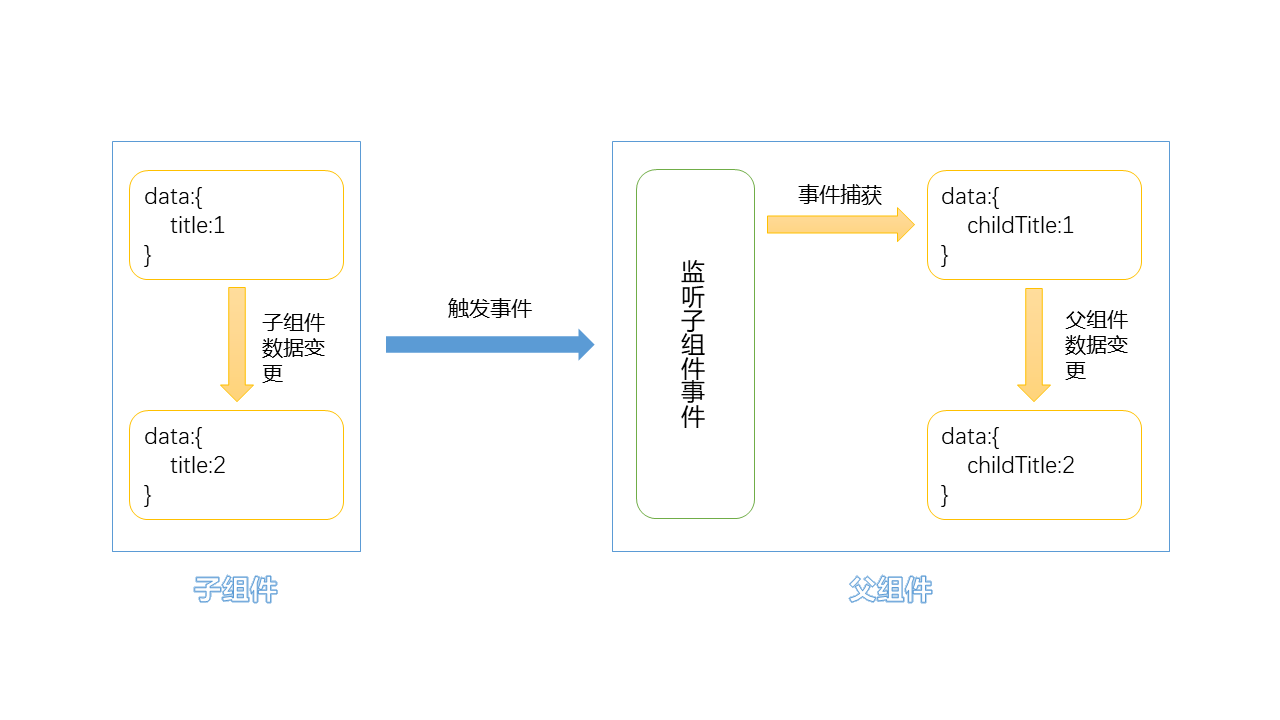
既然没办法直接通过修改 prop 选项中的属性进行更新父组件,不如让我们换一个思路思考。我们想要实现的效果,无非是当子组件数据变更时能够同步引起父组件的变更,那么,我们是不是可以在子组件数据发生变化后,触发一个事件方法,告诉父组件我数据更新了,父组件只需要监听这个事件,当捕获到这个事件运行后,再对父组件的数据进行同步变更不就可以了,整个的示意流程如下。

那么,如何才能实现事件监听呢?
嗯,Vue 已经帮我们实现好了解决方案。我们可以使用 v-on 事件监听器监听事件,通过 $emit 去触发当前实例上的事件。当然,这里的事件可以是 Javascript 中的原生 DOM 事件,也可以是我们自定义的事件。
例如,在下面的代码中,当我点击传递数据按钮后,触发了子组件的 func 方法,在 func 方法中触发了子组件实例上的 show 事件,并把 input 框中的值作为参数进行传递。这时,我们在使用到子组件的地方就可以通过 v-on(@) 指令监听这个 show 事件,从而获取到传递的参数,并触发父组件的监听事件。
<body> <div id="app"> <h4> 子组件中的属性值为:{{msg}} </h4> <hr /> <child-node @show="showMsg"></child-node> </div> </body> <template id="child"> <div> <h4> 请输入需要传递给父组件的值:<input v-model="childMsg" type="text" /> <button @click="func">传递数据</button> </h4> </div> </template> <script> var vm = new Vue({ el: '#app', data: { title: '', msg: '', }, methods: { showMsg(data) { this.msg = data } }, components: { 'childNode': { template: '#child', data() { return { childMsg: '' } } methods: { func() { this.$emit('show', this.childMsg) } }, } } }) </script>

三、总结
这一章主要介绍了组件之间进行数据通信的两种最常用的方式,对于子组件获取父组件数据,一般是采用组件的 prop 选项向子组件传递数据;而父组件获取子组件数据,则是采用事件监听的方式。在实际使用中,组件的通信方式还有 .sync、$attrs、$listeners、slot-scope 等等,这里就先不介绍了,嗯,其实就是我还不会,哈哈,先学习掌握这两种最常见的方式,其它的方式就先放到后面再学习吧。
四、参考
1、Vue的事件解读