getBoundingClientRect()
用法简单,返回元素对浏览器视口顶部和左边部的距离(可为负数)以及宽高,单位px,为整数 ;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
*{
padding: 0;
margin: 0;
}
div{
100px;
height: 10000px;
background-color: pink;
}
</style>
</head>
<body>
<div id="id"></div>
<script>
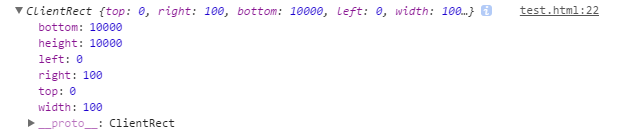
var div = document.getElementById('id');
console.log(div.getBoundingClientRect());
</script>
</body>
</html>

获取相对于页面的位置需加上滚动条的距离:
var rect = el.getBoundingClientRect()
{
top: rect.top + document.body.scrollTop,
left: rect.left + document.body.scrollLeft
}
然后你就会发现现在不就是jq的$(el).offset()吗?对的没错,就是这玩意。
兼容性:在ie7及以下,会有多2px,蛋疼的话写个兼容好了
function jianrongnimei(el){
var rect = el.getBoundingClientRect();
var top = document.documentElement.clientTop; //ie会返回2
var left= document.documentElement.clientLeft;
return{
top : rect.top - top,
bottom : rect.bottom - top,
left : rect.left - left,
right : rect.right - left
}
}
同样此方法只能对可见元素(opacity也算可见)起作用(同jq),display:none,以后只能返回0了;老婆买烧烤回来了,下次更