类型检测方式
平时数据类型都是清晰明了的,但有些功能函数还是需要用到类型检测,现总结一下几种常见的类型检测方式:
- typeof
- instanceof
- Object.prototype.toString
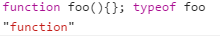
typeof:
通常只记得适合基本类型,

不要忘了还有函数对象

还有只能大致判断的Object相关的

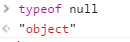
还有一个非主流的null

那么多个object,谁是谁呢?
instanceof:
A instanceof B:
A: 基本类型就直接GG,false,必须是个对象
B:要么是个对象,要么是个构造函数
跨平台iframe、不同window一样GG;
代表是A的原型链上是否有B的prtotype属性(有点拗口,用lol简单点就是判断英雄A(奥巴马)有没有B(破败)的被动来判断是否已经买了B(破败),好吧也不太准确词穷)

所以说这个null有点日怪;
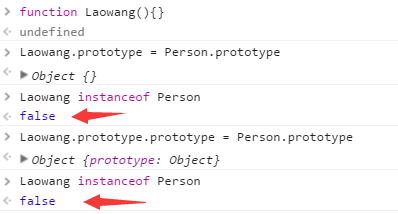
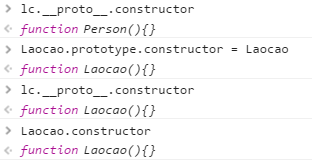
instanceof最主要的还是判断这个原型链上的关系:
这个是亲生的

也许你会想这样

因为这是个假老王,

好吧,来个借腹生子的,


关键在于改变了ls.__proto__的指向

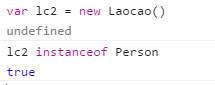
怎么生一窝呢?




还是把构造器弄回来吧

太懒了,箭头都不想打了
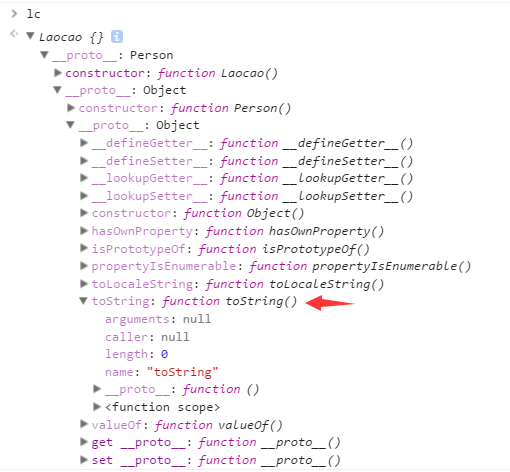
Object.prototype.toString:
原型链倒数第二层Object上的方法,原型链没有__proto__就没有再下一层了,再找是null了

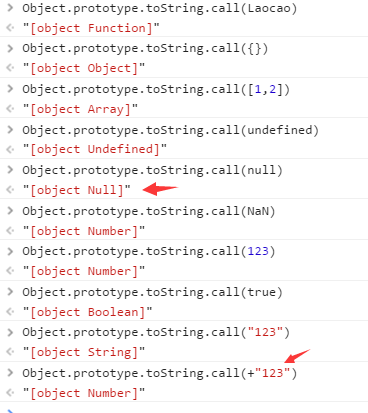
怎么用呢,借助call或者apply吧,
Object.prototype.toString.apply();
Object.prototype.toString.call();

这个在ie678还是不撑头,null和undefined还会返回"[object Object]";