看新浪微博,人人网都有这样的效果:滚动条滚动到最下面的时候,新的数据就被自动加载出来了,今天亲自尝试了一下这个效果的实现。
最开始在CSDN上写了一版,功能比较简单,今天又增加了一个小功能:翻页到指定页数后,自动停止。用户点击继续查看后,再继续滚动。看看实现吧:
更新核心滚动代码:
$(window).scroll(function(){ // 当滚动到最底部以上n像素时, 加载新内容 if ($(document).height() - $(this).scrollTop() - $(this).height()<1) { if (!gDataGetAll) { getData(gCurrentPage, gLongitude, gLatitude); } } });
首先,准备一个分页的存储过程:
CREATE PROCEDURE proctest @pagesize INT, @pagenumber INT AS SELECT * FROM ( SELECT ROW_NUMBER()OVER (ORDER BY userid)AS ROWNUM,c_name,user_email FROM ehrusers WHERE c_name<>'' ) AS products WHERE ROWNUM BETWEEN @pagesize*(@pagenumber-1)+1 and @pagesize*@pagenumber EXEC dbo.proctest 20, 1
接着,写一个取数据的C#方法:
//Test public static DataTable GetTable(int pagesize, int pagenum) { string sql = string.Format(@"EXEC dbo.proctest {0}, {1}", pagesize, pagenum); DataSet ds = SqlHelper.ExecuteDataset(ConnString.GetConString, CommandType.Text, sql); if (ds.Tables.Count > 0 && ds.Tables[0].Rows.Count > 0) { return ds.Tables[0]; } else { return null; } }
Ajax请求数据的逻辑,调用刚才的方法,返回JSON:
protected void Page_Load(object sender, EventArgs e) { if (Request.QueryString["pagesize"] != null && Request.QueryString["pagenumber"] != null) { int pagesize = int.Parse(Request.QueryString["pagesize"].ToString()); int pagenumber = int.Parse(Request.QueryString["pagenumber"].ToString()); System.Data.DataTable dt = DB.GetTable(pagesize, pagenumber); string json = Tools.CreateJsonParameters(dt); Response.Write(json); } }
其中用到了一个aspx页面作为controller。
接下来,就是比较重要的页面和js代码了:
页面:
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>滚动测试</title> <style> .mainDiv { width: 800px; border: solid 1px #f00; padding: 10px; } .item { width: 600px; height: 50px; border: solid 1px #00ff90; font-size: 12px; margin: 10px; } .title { font-size: 16px; line-height: 20px; } .content { line-height: 14px; } </style> <script src="Scripts/jquery-1.7.1.js"></script> </head> <body> <h1>滚动测试</h1> <div class="mainDiv"> <!--<div class="item"> <div class="title">title</div> <div class="content">content content content content content content content</div> </div> --> </div> </body> </html>
JS:
<script type="text/javascript">
var gPageSize = 10;
var i = 1; //设置当前页数,全局变量
$(function () {
//根据页数读取数据
function getData(pagenumber) {
i++;//页码自动增加,保证下次调用时为新的一页。
$.get("Ajax.aspx", { pagesize: gPageSize, pagenumber: pagenumber }, function (data) {
if (data.length > 0) {
var jsonObj = JSON.parse(data);
insertDiv(jsonObj.Head);
}
});
}
//初始化加载第一页数据
getData(1);
//生成数据html,append到div中
function insertDiv(json) {
var $mainDiv = $(".mainDiv");
var html = '';
for (var i = 0; i < json.length; i++) {
html += '<div class="item">';
html += ' <div class="title">' + json[i].ROWNUM + ' ' + json[i].c_name + '</div>';
html += '<div class="content">' + json[i].user_email.replace('lightinthebox', 'sina') + '</div>';
html += '</div>';
}
$mainDiv.append(html);
}
//==============核心代码=============
var winH = $(window).height(); //页面可视区域高度
var scrollHandler = function () {
var pageH = $(document.body).height();
var scrollT = $(window).scrollTop(); //滚动条top
var aa = (pageH - winH - scrollT) / winH;
if (aa < 0.02) {//0.02是个参数
if (i % 10 === 0) {//10页做一次停顿!
getData(i);
$(window).unbind('scroll');
$("#btn_NextPage").show();
} else {
getData(i);
$("#btn_NextPage").hide();
}
}
}
//定义鼠标滚动事件
$(window).scroll(scrollHandler);
//==============核心代码=============
//继续加载按钮事件
$("#btn_NextPage").click(function () {
getData(i);
$(window).scroll(scrollHandler);
});
});
</script>
最终效果:
滚动前:

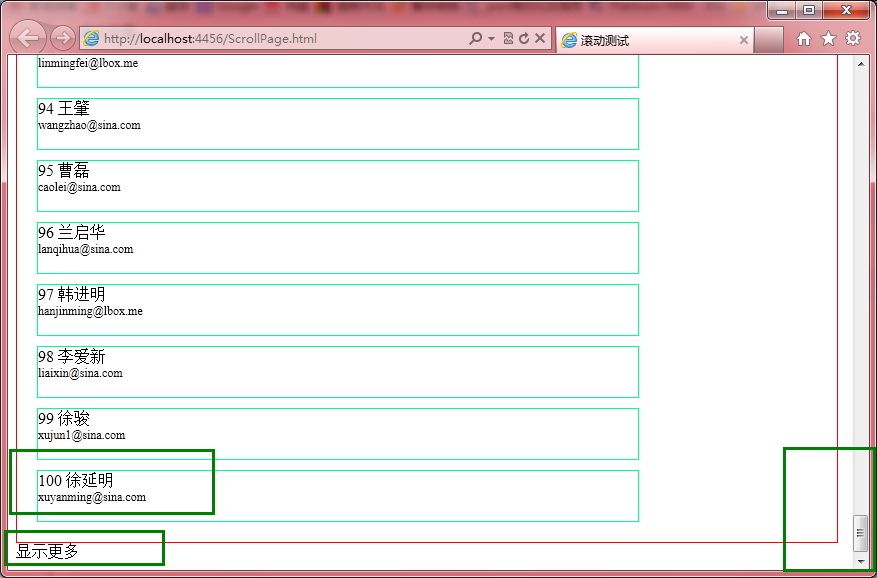
滚动自动刷新,到第10页后自动停止,出现链接:

大功告成!
第一版请参考我的CSDN blog: