前言
刚刚吃完元宵,给家里打完电话,收拾好一切,开始写我的博客。在这万家灯火,团圆的日子里,作为一名北漂的游子,此时此刻的心情很复杂的。我想应该有很多人和我一样,不知道有多少个这样的节日不能和家人团聚。大家都是漂泊在外,为了实现自己的梦想,为了给家人更好的生活,不得不在外打拼。独在异乡为异客,每逢佳节倍思亲,一个人在外面再苦再累,看到家人幸福的笑容,一切都是值得的。好了,不扯那么多了,不再这里煽情了,(*^__^*) 嘻嘻……。本来是每周日写一篇博客的,可是这周有点特殊了,明天要和同事一块去滑雪,怕玩回来累了晚了,没有时间写了。今天就提前一天写了,因为这段时间做智慧城市项目,接触了很多东西的,学习了解了很多,今天就来给大家分享一下数据可视化,怎样通过一些图形图标来形象直观的表示数据,通过这些比大家干巴巴的看一些数据,更加容易理解,更加直观形象。
一、数据可视化概念
借助于图形的手段,清晰、快捷有效的传达与沟通信息。从用户的角度,数据可视化可以让用户快速抓住要点信息,让关键的数据点从人类的眼睛快速通往心灵深处。
数据可视化一般具有以下几个特点:准确性、创新性和简洁性。常用五种可视化方法:
1、面积&尺寸可视化
对同一类图形(例如柱状、圆环和蜘蛛图等)的长度、高度或面积加以区别,来清晰的表达不同指标对应的指标值之间的对比。这种方法会让浏览者对数据及其之间的对比一目了然。制作这类数据可视化图形时,要用数学公式计算,来表达准确的尺度和比例。
Examples:
a: 天猫的店铺动态评分
天猫店铺动态评分模块右侧的条状图按精确的比例清晰的表达了不同评分用户的占比。从下图中我们第一眼就可以强烈的感知到5分动态评分的用户占绝对的比例。

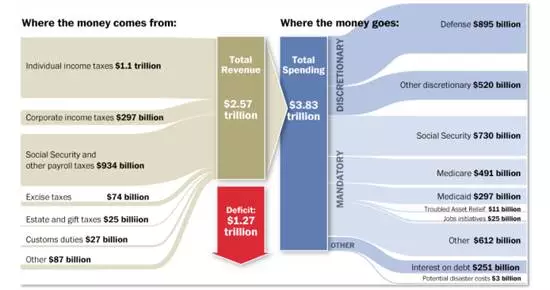
b: 联邦预算图
如下图,在美国联邦预算剖面图里,用不同高度的货币流清晰的表达了资金的来源去向,及每一项所占金额的比重。

c: 公司黄页-企业能力模型蜘蛛图
如下图,通过蜘蛛图的表现,公司综合实力与同行平均水平的对比便一目了然。

2、颜色可视化
通过颜色的深浅来表达指标值的强弱和大小,是数据可视化设计的常用方法,用户一眼看上去便可整体的看出哪一部分指标的数据值更突出。
Examples:
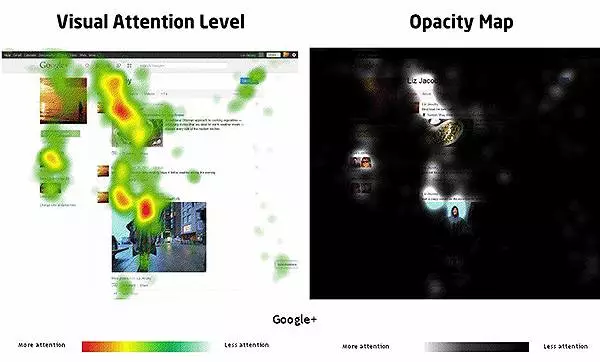
a: 点击频次热力图
比如下面这张眼球热力图,通过颜色的差异,我们可以直观的看到用户的关注点。

b: 2013年美国失业率统计
在图中可以看到,通过对美国地图以州为单位的划分,用不同的颜色来代表不同的失业率等级范围,整个的全美失业率状况便尽收眼底了。

c: 美国手机用户城市分布
图中红点是用iPhone的人,绿点是用安卓的人。这两张在微博上看到的图,第一张是美国一个城市的一览,第二张图特写了纽约的市中心,尤其是曼哈顿地区。我们可以看到在市中心和主干道的人用iPhone居多,而用安卓的人都在郊区。这也引起了人们的热议,有的说在美国富人都住郊区别墅,所以富人爱用安卓手机;有的反驳说曼哈顿地区的人几乎都用iPhone,说明富人喜欢用iPhone手机。不管结论如何,都足以说明用户都被这些图所吸引,所以可视化的方式效果真的很直观。

3、图形可视化
在我们设计指标及数据时,使用有对应实际含义的图形来结合呈现,会使数据图表更加生动的被展现,更便于用户理解图表要表达的主题。
Examples:
a: iOS手机及平板分布
如下图所示,当展示使用不同类型的手机和平板用户占比时,直接用总的苹果图形为背景来划分用户比例,让用户第一眼就可以直观的看到这些图是在描述苹果设备的,直观而清晰。

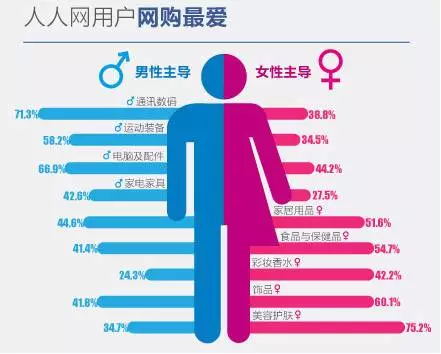
b: 人人网用户的网购调查
下图可以看出,该数据可视化的设计直接采用男性和女性的图形,这样的设计让分类一目了然。再结合了颜色可视化(左面蓝色右面粉色),同时也采用了面积&尺寸可视化,不同的比例用不同长度的条形。这些可视化方法的组合使用,大大加强了数据的可理解性。

4、地域空间可视化
当指标数据要表达的主题跟地域有关联时,我们一般会选择用地图为大背景。这样用户可以直观的了解整体的数据情况,同时也可以根据地理位置快速的定位到某一地区来查看详细数据。
Examples:
a: 美国最好喝啤酒的产地分布
下图中,通过以美国地图为大背景,清晰的记录了不同州所产啤酒在1987-2007年间在美国啤酒节中获得的奖牌累计总数。再辅以颜色可视化的方法,让用户清晰的看到美国哪些州更盛产好喝的啤酒。

5、概念可视化
通过将抽象的指标数据转换成我们熟悉的容易感知的数据时,用户便更容易理解图形要表达的意义。
Examples:
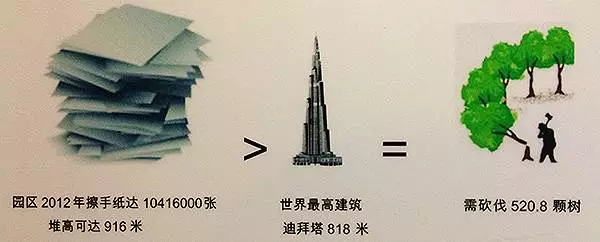
a: 厕所贴士
下图是厕所里贴在墙上的节省纸张的环保贴士,用了概念转换的方法,让用户清晰的感受到员工们一年的用纸量之多。如果只是描述擦手纸的量及堆积可达高度,我们还没有什么显性化概念。但当用户看到用纸的堆积高度比世界最高建筑还高、同时需砍伐500多颗树时,想必用户的节省纸张甚至禁用纸张的情怀便油然而生了。所以可见用概念转换的方法是多么的重要和有效。

b: Flickr云存储空间达1TB的可视化描述
Flickr对云存储空间升至1TB确实是让人开心的事情,但相信很多人对这一数量级所代表的含义并不清晰。所以Flickr在宣传这一新的升级产品时,采用了概念可视化的方案。从下图可以看出,用户可以动态的选择照片的大小,之后Flickr会采用动态交互的方式计算和显示出1TB能容纳多少张对应大小的图片。这样一来,用户便有了清晰的概念,知道这1TB是什么量级的容量了。

注意事项
在总结了常见维度的数据可视化方法和范例之后,要再次总体强调下做数据可视化设计时的注意事项,总结了三点如下:
1)设计的方案至少适用于两个层次:一是能够整体展示大的图形轮廓,让用户能够快速的了解图表所要表达的整体概念;之后再以合适的方式对局部的详细数据加以呈现(如鼠标hover展示)。
2)做数据可视化时,上述的五个方法经常是混合用的,尤其是做一些复杂图形和多维度数据的展示时。
3)做出的可视化图表一定要易于理解,在显性化的基础上越美观越好,切忌华而不实。
总结
作为设计师,除了掌握方法来有针对性的设计之外,还要在平时多留心积累素材,同时培养自己的创造力和专业素养,保持一颗好奇心,才能真正的设计出样式精美又实用的数据可视化图表。