初始的时候,video这个标签kindeditor是不识别的,只要html处理或者全屏的时候,都会被排除掉。如果想要video存在,则需要设置属性filterMode :false
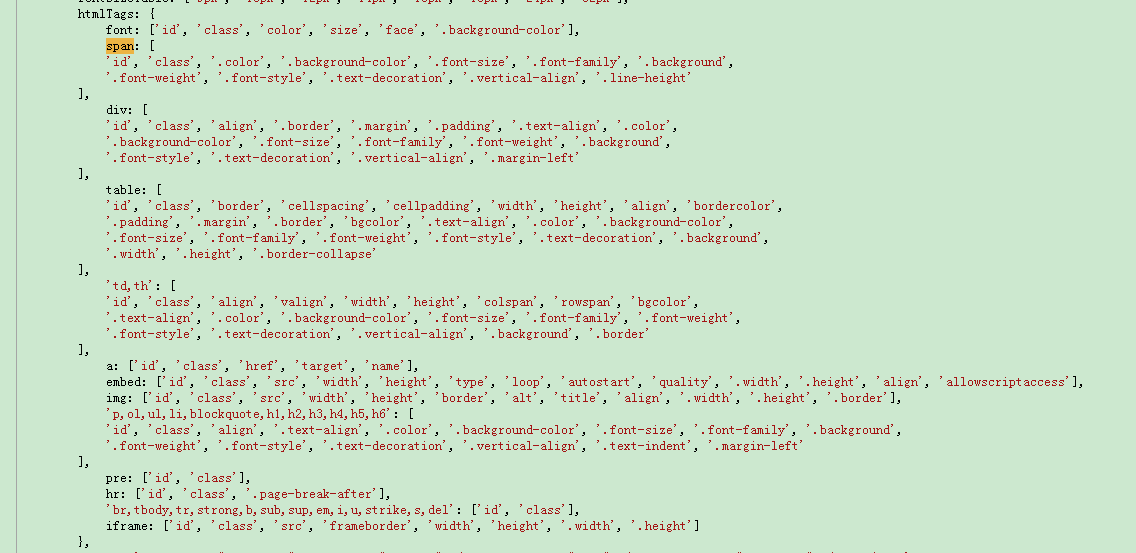
如果只是想要某个标签或者属性不被过滤,则需要在下面图1中,htmlTags中进行添加
因为想要在web编辑的时候,就能够展示视频,所以干脆将kindeditor中html的添加的方法进行了一些修改,至于百度上其他人说的加什么插件之类的,感觉有点烦,而且由于网站需要手机端显示,所以就直接把kindeditor.js改动了。
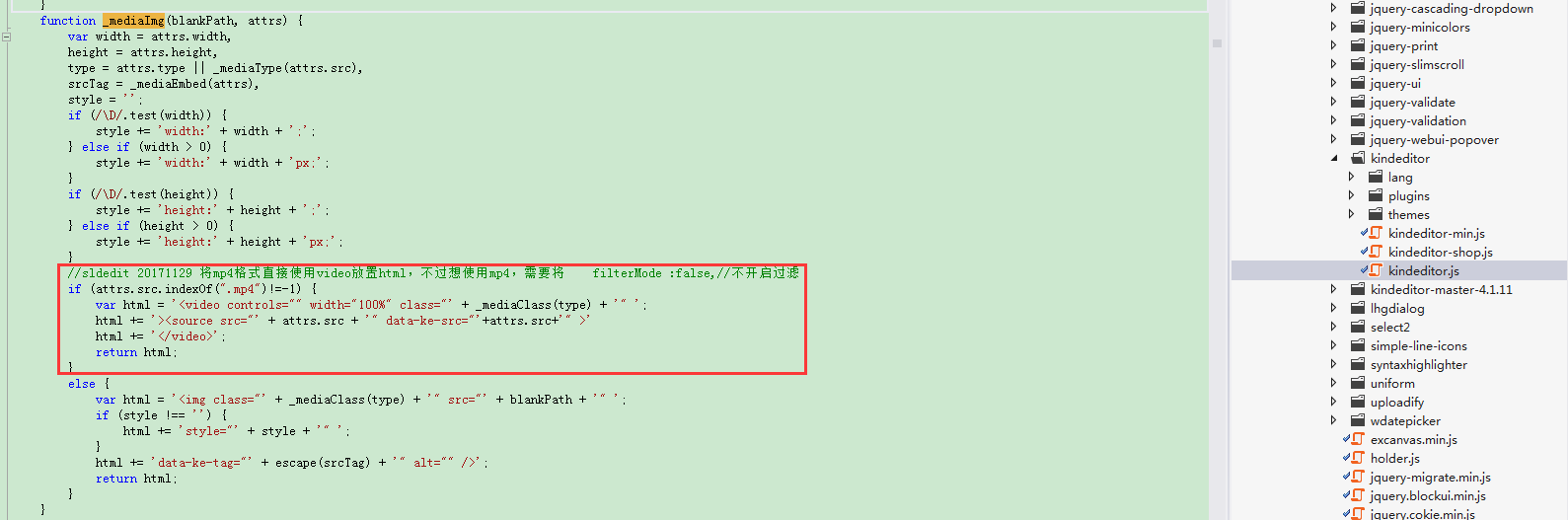
红色部分代码为新增代码(具体图2),只处理mp4情况,具体需求具体修改。这里只处理mp4格式了。如果是mp4格式的文件,则添加的html内容直接使用video标签插入了。
function _mediaImg(blankPath, attrs) {
...
//sldedit 20171129 将mp4格式直接使用video放置html,不过想使用mp4,需要将 filterMode :false,//不开启过滤
if (attrs.src.indexOf(".mp4")!=-1) {
var html = '<video controls="" width="100%" class="' + _mediaClass(type) + '" ';
html += '><source src="' + attrs.src + '" data-ke-src="'+attrs.src+'" >'
html += '</video>';
return html;
}
else {
var html = '<img class="' + _mediaClass(type) + '" src="' + blankPath + '" ';
if (style !== '') {
html += 'style="' + style + '" ';
}
html += 'data-ke-tag="' + escape(srcTag) + '" alt="" />';
return html;
}
}
<!--Kindeditor以及相应的操作-->
<script src="/assets/global/plugins/kindeditor/kindeditor.js" type="text/javascript"></script>
<script src="/assets/global/plugins/kindeditor/lang/zh_CN.js" type="text/javascript"></script>
<script type="text/javascript">
var introEditor;
KindEditor.ready(function (K) {
introEditor = K.create('[name=introduction_show]', {
minWidth: 400,
allowFileManager: true,
filterMode :false,//不开启过滤,全部不开启过滤使用false设置,如果是想要某个不过滤,则需要进入kindeditor.js进行修改
uploadJson: 'xxx',
afterBlur: function () {
this.sync();
$('#showrichtext').html($("[name=introduction_show]").val());
}
});
});
</script>

图1

图2