需要引用的JS, 主要是加载的图标的JS:jquery.spin.merge.js
使用此图标方法:
element.spinModal(),element是需要加载图标的Jquery对象。
HTML部分,将代码放在母版页中。
<div class="modal" id="myModal" style="display:none"> </div>
JS部分
/*全局遮罩层*/ var globalmodal = function (element, action) { var mod = $("#myModal");//全局遮罩层 if (action == true) { /*打开遮罩层*/ element.spinModal(); mod.attr("style", "display:block"); } else { /*关闭遮罩层*/ element.spinModal(false); mod.attr("style", "display:none"); } /*遮罩层样式及位置*/ mod.height(element.height() + 10);//遮罩层高度 mod.width(element.width());//设置遮罩层宽度 mod.offset(element.offset());//根据遮罩对象来进行定位 }
在需要使用的地方调用globalmodal(element,action),element表示需要遮罩的对象,action表示关闭获取打开遮罩层。
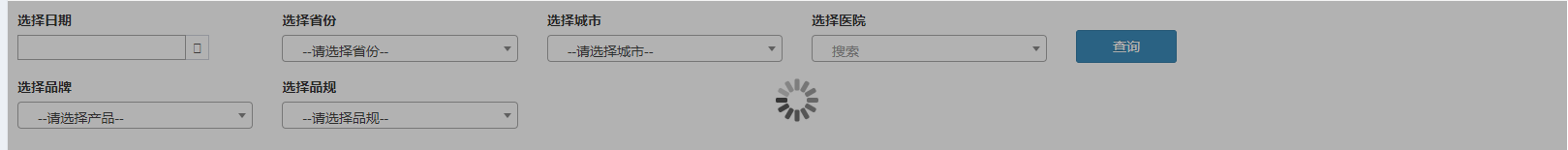
效果如下: