今天开发的过程中,遇到了一个小问题,是这样的, UI的设计稿中有个底部的按钮是相对于屏幕定位的,但是这个页面还有一个输入框;具体情况请看下图:
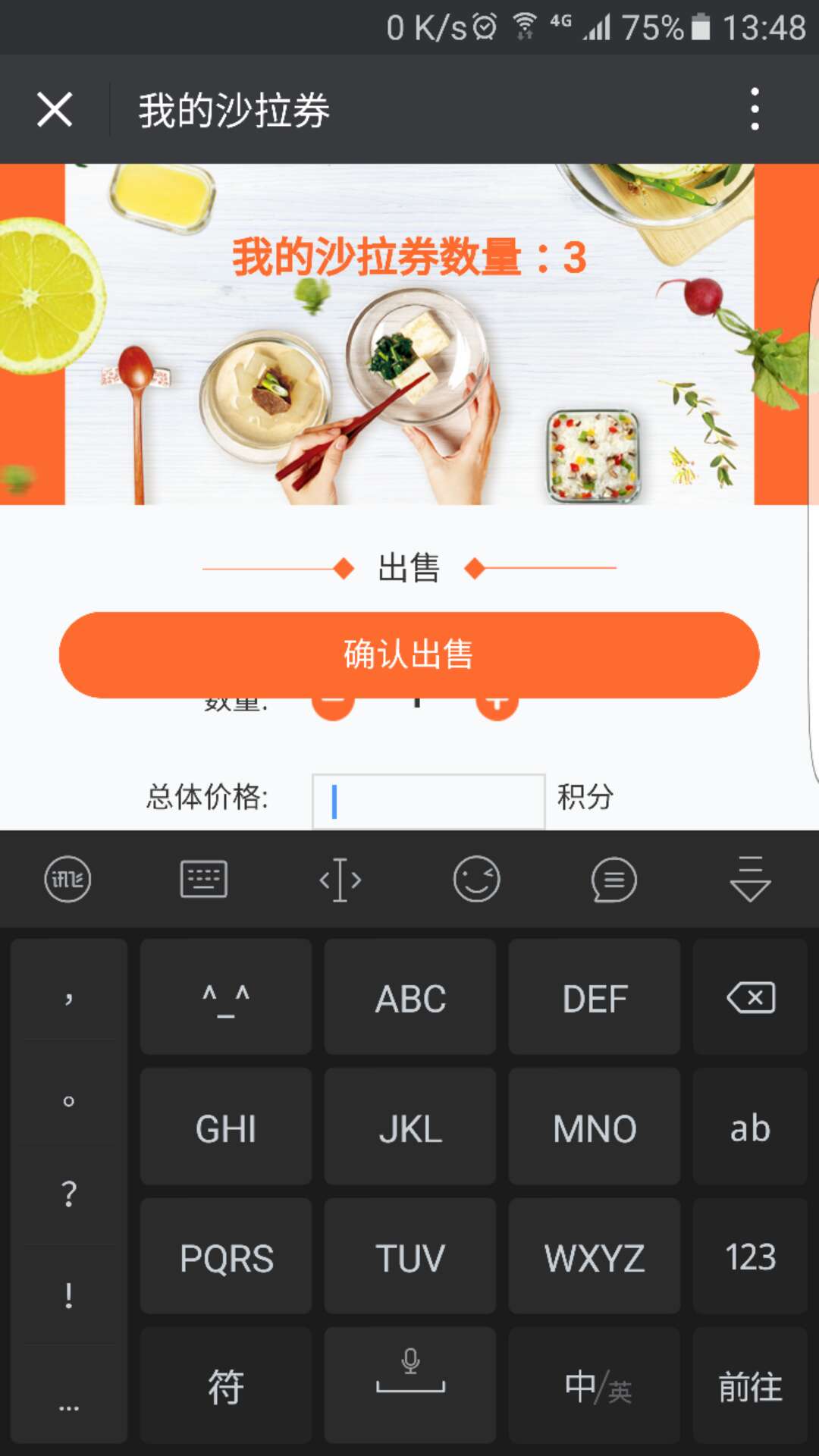
这就造成了当我们输入框获取焦点的时候,键盘弹起,下面的“确认出售”按钮会跑到键盘的上面去,见截图:
所以这个就有错误了。去网上找了解决方案,但是他是在监测输入框是否有焦点,但是手机在收起键盘的时候,输入框仍是有焦点的。这个时候这个方法就不能成功了。但是他的思想是正确的,就是在键盘弹起的时候,隐藏下面的按钮,等到键盘收起的时候在显示,这样的话就不会出现上图的情况了。
所以就需要改变监测的方式,最直接最简单的方式就是检测屏幕内容区域的大小改变。当进入这个页面的时候先确定一个大小的值,我们命名为“h”,当内容区域改变的时候监测这个最新区域的大小,如果小于了,我们就认为现在是小键盘弹起了,就让下面的按钮隐藏,当键盘下去的时候,最新的区域大小是等于原来的大小的,就让底部的按钮显示;这样就能比较完美的解决这个问题。废话不多说,下面直接上代码:
1 var h = document.body.scrollHeight; 2 window.onresize = function(){ 3 if (document.body.scrollHeight < h) { 4 document.getElementsByClassName("sure_sell")[0].style.display = "none";//我的下面的按钮的class名为sure_sell 5 }else{ 6 document.getElementsByClassName("sure_sell")[0].style.display = "block"; 7 } 8 };
注意,这段代码是针对安卓微信公众号的web页面的。对于ios不会触发onresize的这个函数的,当然,ios也不存在上述的问题,貌似是因为ios键盘弹起的时候,是整个页面往上滑,整个页面的布局不会变。