
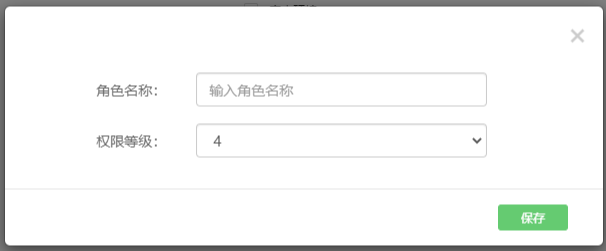
大家可以看下,上面这幅图里面的文字是不是不太清楚呢,如果是真机的话,大家应该能更加清晰的看出来,确实有点模糊。如果看不出来,咱们对比另一张图

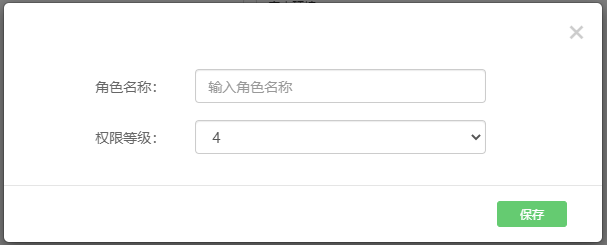
下面的这副图看起来就清楚很多了。究其原因,是因为这个弹窗上面,我们用到了一个transform属性,而且我们是设置的百分数, 里面的文字解析可能造成不是正好的PX整数,造成了文字显示不清楚。最简单的办法就是给显示不清楚的,transform改成px单位,但是这样的话,显然是不行的。所以就有了以下的办法
1 #addRoleInfoModal.modal.in .modal-dialog { 2 -webkit-transform: translate(0, calc(-50% + 0.5px)); 3 -ms-transform: translate(0, calc(-50% + 0.5px)); 4 transform: translate(0, calc(-50% + 0.5px)); 5 }
通过计算属性,给百分数添加一个0.5px,凑成整数。
然后我查了以下具体的原因:
当元素进入GPU中渲染时,在Chrome35+中的字体为grayscale渲染,IE11和FF30保持sub-pixel渲染不变。若transform值函数(如translate3d(), scale(), rotate()等)中的参数为非整数,会导致字体模糊。
所以这里记录以下,给自己提个醒,如果里面的文字内容比较多,需要设置一下