一、python数列化和反序列化
把python的对象编码转换为json格式的字符串,反序列化可以理解为:把json格式
字符串解码为python数据对象。在python的标准库中,专门提供了json库
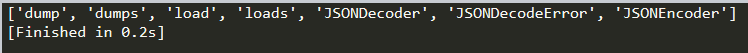
导入,查看json库的主要方法
import json print(json.__all__)

# 定义一个字典,通过json把它序列化为json格式的字符串,见实现的代码
import json
dict1={'name':'leizi','age':24,'address':'北京'}
print (u'未序列化前的数据类型为:',type(dict1))
print (u'未序列化前的数据:',dict1)
#对dict1进行序列化的处理
str1=json.dumps(dict1)
print (u'序列化后的数据类型为:',type(str1))
print (u'序列化后的数据为:',str1)
结果:
未序列化前的数据类型为: <class 'dict'>
未序列化前的数据: {'name': 'leizi', 'age': 24, 'address': '北京'}
序列化后的数据类型为: <class 'str'>
序列化后的数据为: {"name": "leizi", "age": 24, "address": "u5317u4eac"}
[Finished in 0.2s]
我们再反序列化,把json格式的字符串解码为python的数据对象,见实现的代码和输出:
import json
dict1={'name':'雷子','age':24,'address':'北京'}
print (u'未序列化前的数据类型为:',type(dict1))
print (u'未序列化前的数据:',dict1)
#对dict1进行序列化的处理
str1=json.dumps(dict1)
print (u'序列化后的数据类型为:',type(str1))
print (u'序列化后的数据为:',str1)
#对str1进行反序列化
dict2=json.loads(str1)
print (u'反序列化后的数据类型:',type(dict2))
print (u'反序列化后的数据:',dict2)
结果;
未序列化前的数据类型为: <class 'dict'>
未序列化前的数据: {'name': '雷子', 'age': 24, 'address': '北京'}
序列化后的数据类型为: <class 'str'>
序列化后的数据为: {"name": "u96f7u5b50", "age": 24, "address": "u5317u4eac"}
反序列化后的数据类型: <class 'dict'>
反序列化后的数据: {'name': '雷子', 'age': 24, 'address': '北京'}
[Finished in 0.2s]
结合requests库,来看返回的json数据,具体代码为:
import json,requests
r=requests.get('http://wthrcdn.etouch.cn/weather_mini?city=北京')
print (r.text,u'数据类型:',type(r.text))
#对数据进行反序列化的操作
dic=json.loads(r.text)
print (dic,u'数据类型:',type(dic))
{"data":{"yesterday":{"date":"7日星期四","high":"高温 33℃","fx":"东风","low":"低温 22℃","fl":"<![CDATA[<3级]]>","type":"多云"},"city":"北京","aqi":"34","forecast":[{"date":"8日星期五","high":"高温 32℃","fengli":"<![CDATA[<3级]]>","low":"低温 19℃","fengxiang":"西南风","type":"多云"},{"date":"9日星期六","high":"高温 23℃","fengli":"<![CDATA[<3级]]>","low":"低温 17℃","fengxiang":"北风","type":"雷阵雨"},{"date":"10日星期天","high":"高温 28℃","fengli":"<![CDATA[<3级]]>","low":"低温 17℃","fengxiang":"南风","type":"多云"},{"date":"11日星期一","high":"高温 29℃","fengli":"<![CDATA[<3级]]>","low":"低温 19℃","fengxiang":"南风","type":"晴"},{"date":"12日星期二","high":"高温 29℃","fengli":"<![CDATA[<3级]]>","low":"低温 19℃","fengxiang":"南风","type":"多云"}],"ganmao":"各项气象条件适宜,发生感冒机率较低。但请避免长期处于空调房间中,以防感冒。","wendu":"26"},"status":1000,"desc":"OK"} 数据类型: <class 'str'>
{'data': {'yesterday': {'date': '7日星期四', 'high': '高温 33℃', 'fx': '东风', 'low': '低温 22℃', 'fl': '<![CDATA[<3级]]>', 'type': '多云'}, 'city': '北京', 'aqi': '34', 'forecast': [{'date': '8日星期五', 'high': '高温 32℃', 'fengli': '<![CDATA[<3级]]>', 'low': '低温 19℃', 'fengxiang': '西南风', 'type': '多云'}, {'date': '9日星期六', 'high': '高温 23℃', 'fengli': '<![CDATA[<3级]]>', 'low': '低温 17℃', 'fengxiang': '北风', 'type': '雷阵雨'}, {'date': '10日星期天', 'high': '高温 28℃', 'fengli': '<![CDATA[<3级]]>', 'low': '低温 17℃', 'fengxiang': '南风', 'type': '多云'}, {'date': '11日星期一', 'high': '高温 29℃', 'fengli': '<![CDATA[<3级]]>', 'low': '低温 19℃', 'fengxiang': '南风', 'type': '晴'}, {'date': '12日星期二', 'high': '高温 29℃', 'fengli': '<![CDATA[<3级]]>', 'low': '低温 19℃', 'fengxiang': '南风', 'type': '多云'}], 'ganmao': '各项气象条件适宜,发生感冒机率较低。但请避免长期处于空调房间中,以防感冒。', 'wendu': '26'}, 'status': 1000, 'desc': 'OK'} 数据类型: <class 'dict'>
[Finished in 0.5s]
