OK , 在Linux的开发环境下,对于我们的简短的PySide程序而言,不需要使用QtCreator,使用文本编辑器。之所以,使用文本编辑器,是因为小应用代码量很少,更重要的是一行行的写可以加深我们对于Qt应用的理解。不过,当我们对整个程序的结构有着比较清晰的认识之后,我们就只需要将精力关注在那些发生改变的部分即可。在这里,我推荐VIM和一个叫做snipmate的插件。
在Hello PySide中,我们写了一个经典的Hello World 。 它在我的Fedora上的实现效果如下:

感觉看起来还不错,但是这个界面的显示只是一个QLabel元素,加上Font属性的 Hello World ,并且显示在屏幕的左上角。距离我们想要的东西还差的很远。
我读大学的时候学习了一门SSD课程,SSD4吧(记不太清楚,好像使用VB)是专门讲界面设计的一些原则的课程。一个界面至少应该有标题,大小,菜单栏,工具栏,状态栏甚至应该具有某些布局等等,并且要考虑到用户的一些使用习惯等等,例如获取焦点,自动切换,以用户为中心的人机交互设计。但是对于HelloWorld而言,它没有自定义的标题,大小是由字体决定等等。万幸的是,Qt给我们提供了丰富的元素来创建这些内容,只需要设置好这些元素的规则即可。
接下来我们使用Widget来创建一个HelloWorld。它应该具有以下的特点,大小,标题。
1 #!/usr/bin/python 2 #coding:utf-8 3 #Filename:WigetHelloWorld.py 4 5 import sys 6 from PySide.QtCore import * 7 from PySide.QtGui import * 8 9 app = QApplication(sys.argv) 10 11 widget = QWidget() 12 widget.resize(250,150) 13 widget.setWindowTitle("Hello World") 14 label = QLabel("<font color=red size=30>Hello world </font>",widget) 15 label.move(50,50) 16 widget.show() 17 18 sys.exit(app.exec_())
第十一行:使用QWidget创建一个Widget对象
第十二行:重新设置Widget的大小,宽度250,高度150
第十三行:设置窗口标题 Hello World
第十四行:在widget上添加一个label,注意要将widget作为一个参数传递给QLabel
第十五行:将label移动到距离widget顶端距离50,左边距离50的位置
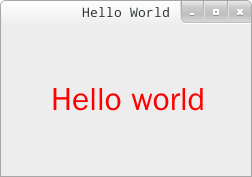
效果如下图:

比第一个寒酸的界面显得更加大气一点了。但是我们的代码这样写就会很乱,如果继续添加QPushButton,其他处理等等,不方便管理。既然我们使用一个QWidget类,何不继承它,将需要进行的操作放在子类中。这一点和JAVA的界面编程风格类似。所以对以上代码进行重构:
1 #!/usr/bin/python 2 #coding:utf-8 3 #Filename:WigetHelloWorld.py 4 5 import sys 6 from PySide.QtCore import * 7 from PySide.QtGui import * 8 class Example(QWidget): 9 def __init__(self): 10 super(Example,self).__init__() 11 self.initUI() 12 def initUI(self): 13 label = QLabel("<font color=red size=30>Hello World</font>",self) 14 label.move(50,50) 15 self.setGeometry(300,300,250,150) 16 self.setWindowTitle("Hello World") 17 self.show() 18 def main(): 19 app = QApplication(sys.argv) 20 ex = Example() 21 sys.exit(app.exec_()) 22 if __name__ == "__main__": 23 main()
本版本中采用OOP的编程思想:类,数据和方法。这里创建了一个Example类,Example类继承QWidget。因此,在构造函数中,需要调用超类的构造函数。
self.setGeometry(300,300,250,150)
setGeometry的功能主要有两个:定位Widget在桌面上的位置和设置窗口的大小,前两个参数设置距离屏幕left和top的距离,后两个参数设置窗口的高和宽。
这样做的好处就是,可以是我们将注意力集中在对整个界面上的编程中,无需关注其他重复的内容。这也是往下的一个基础框架,以后所有的程序都将在如下框架的基础上完成,那么请在vim插件中的python.snippetst中添加自定义的触发器,我的配置如下:
1 snippet # 2 #!/usr/bin/python 3 #coding:utf-8 4 #Filename:${1:filename} 5 snippet qt 6 import sys 7 from PySide.QtCore import * 8 from PySide.QtGui import * 9 class ${1:classname}: 10 def __init__(self): 11 super(${2:classname},self).__init__() 12 self.initUI() 13 def initUI(self): 14 ${3:initUI} 15 def main(): 16 app = QApplication(sys.argv) 17 ${4:TODO} 18 sys.exit(app.exec_()) 19 if __name__ == "__main__": 20 main()
打开vim,进入插入模式,输入#,按下tab,vim就会自动给你补全开篇三行。接下来,输入qt,按下tab,就会把整个框架放在你的vim中。