使用css module
在vue-cli项目中,将文件命名为xx.module.yy; xx为文件名,yy为后缀名;可以是css,less;
这样,在js文件中就能直接
//message.module.less
@import url('./var.less');
.message{ .center(); background: red; color: white; }
//vue-cli中的js文件;
import style from './styles/message.module.less' var div = document.createElement('div'); div.className = style.message; div.innerHTML = '1111'; document.body.appendChild(div);
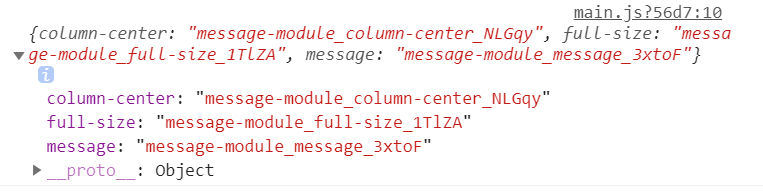
以下是style对象:

这是css模块化的内容:为了让class不与其他模块中的类名重样,经过css-loader,将路径和类名结合,新形成了唯一的一个class,替换成原来的class;
这块我一直不明白,直接在style标签中直接引入不久可以了,为什么用这种写法?
引入单个vue组件,得到了一个vue组件对象,这个vue组件经过编译,将<template>标签内容编译成了render函数,并且加入了很多vue组件对象自带的属性
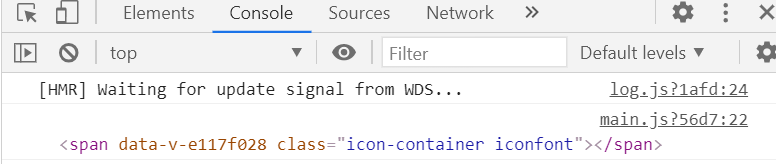
获得组件生成的dom的根节点
import Icon from './components/Icon' function getComponentRootDom(comp, props){ const vm = new Vue({ render:(h)=> h(comp,{props}) //props可以是事件,可以是属性 }); vm.$mount();//挂载生成dom return vm.$el; } console.log(getComponentRootDom(Icon, {type:'home'})); //<Icon type='home'/>

向组件注入成员
添加到Vue.prototype上。
为了防止和组件属性混淆,通常在原型上的属性名以$开头;
Vue.prototype.$hello = function(){ console.log('hello'); }
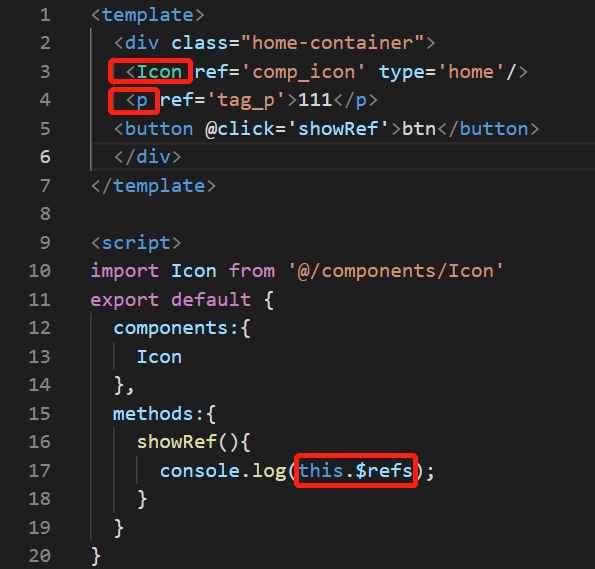
$ref
当前组件中有个特殊的属性$refs;一旦在原生标签或者组件标签上添加ref属性,就会在$refs值中添加属性。

点击btn后:

从结果上可以看出,ref加在compnents上,则是Component实例,加在原生标签上,就是原生标签,即:ref就是当前的标签代表、
通过$refs可以获取子组件实例的数据,也可以更改子组件实例的数据。
注意:$refs与vue的设计理念相违背:
- 当加在原生标签时,表示直接去操作dom对象。与vue数据驱动理念违背;
- 当加在子component的标签上,表示父组件对子组件的数据直接修改,这与数据量原则违背,谁的数据谁管理。
vue全局弹框
当然,vue可以实现一个v-show的弹出框,甚至可以写个弹窗组件,用slot来在父组件中插入弹窗内容,甚至还可以用extend扩展来做。目前用原生js来做,因为点击弹出,并不对渲染有多大的要求,可以实现
这种弹窗组件的缺陷是,在每个需要用到弹窗的组件中,都需呀引入组件,注册组件,写进<template></template>;用v-show来控制,使用比较麻烦。
思路:在全局注册$alert方法,参数是弹框的配置(内容,颜色,相对定位元素,回调函数)