一:概述
SSI:服务器端嵌入或者叫服务器端包含,是Server Side Include的简写。SSI技术通过在文档中加入SSI指令,让服务器端在输出文档之前解析SSI指令,并把解析完的结果和文档一同输出给客户端。
SSI的指令格式为:<!-- #directive parameter="value" -->
其中,directive是指令名,parameter指令参数,value指令参数值
可以看到,就是html注释,事实上,Web服务器开启了SSI,并且页面包含可以解析的指令,那么Web服务器就解析这个指令。没开启器SSI或者开启了SSI,但是不是可以解析的指令,那么都当做注释。
注意的是,“#”要和directive连在一起,中间不能含有空格
SSI包含的指令有
config:修改 SSI 的默认设置
echo:显示环境变量
exec:执行 CGI 脚本
flastmod :显示指定文件的最后修改日期
fsize:显示指定文件的大小
include:把其它文档插入到当前被解析的文档中
二:准备工作
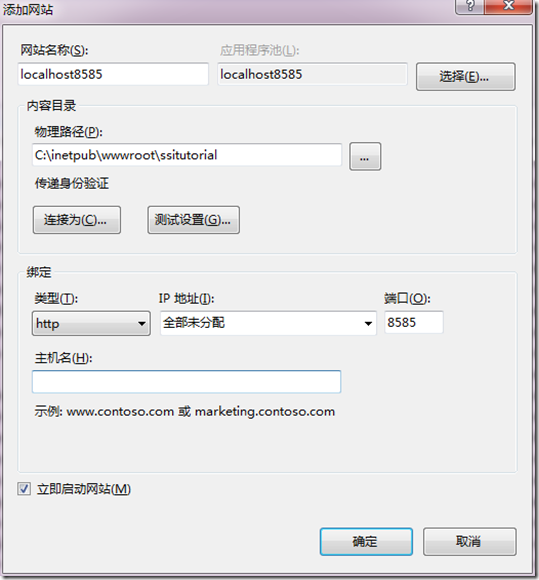
新建一个站点,站点路径为C:inetpubwwwrootssitutorial,网站名称为localhost8585,端口为8585
在站点目录放一个html文件,名为index.html,首先没开启SSI时,测试使用SSI指令是否有效果
html文件内容如下
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> </head> <body> <p>Date = <!--#echo var = "date_local" --></p> </body> </html>
使用了echo指令,显示当前时间
浏览http://localhost:8585/index.html,查看效果
可以看到”Date=“后面并没显示当前时间,说明没开启SSI,指令只是作为注释
下面,开启SSI
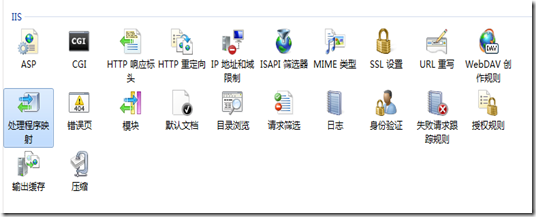
在IIS选中站点localhost8585,选择”处理程序映射“
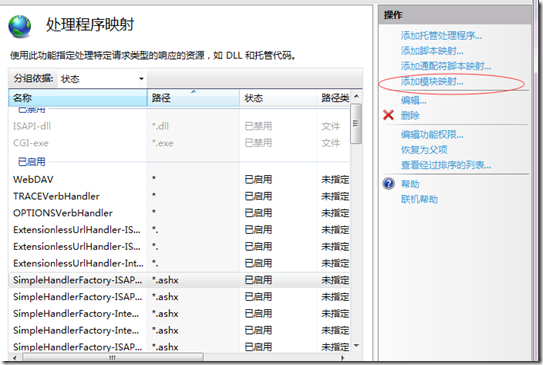
进入”处理程序映射“后,选择操作中的”添加模块映射“
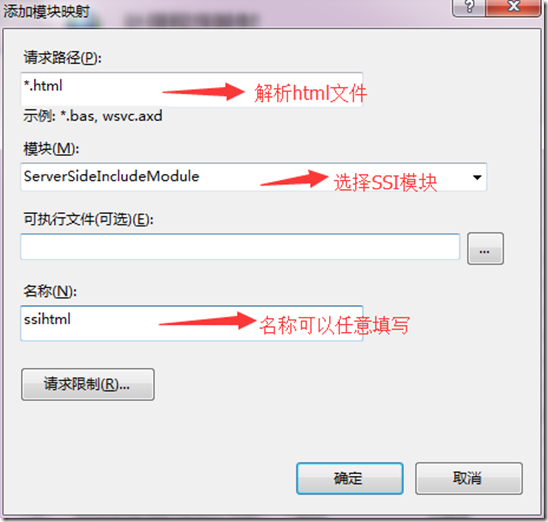
弹出”添加模块映射“窗口,在窗口指定解析html文件
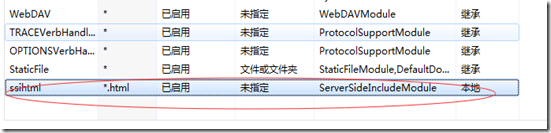
点确定后,可以看到,在”处理程序映射“多了一项,同时,在站点目录下,也就是C:inetpubwwwrootssitutorial生成了一个web.config文件
”处理程序映射“
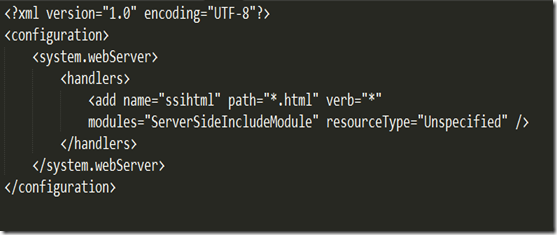
web.config文件
web.config的内容如下
设置后之后,测试下SSI是否成功,刷新http://localhost:8585/index.html,查看效果
可以看到,”Date=”后面显示日期,说明SSI指令生效了
三:SSI各个指令的用法
3.1 config:修改 SSI 的默认设置,参数:
errmsg:自定义的SSI执行错误信息;
timefmt:定义日期和时间的格式;
sizefmt:决定文件大小是以字节、千字节为单位表示
errmsg参数:自定义的SSI执行错误信息,必须放在其它指令前,才能显示自定义的错误信息
例如:
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> </head> <body> <!-- #config errmsg="这是自定义错误信息"--> <p>File Size = <!--#fsize file="filename.txt"--> bytes</p> </body> </html>
这里的filename.txt并不存在,所以执行会出错,那么就显示自定义错误信息了,如下图
timefmt参数:定义日期和时间的格式
<!-- #config timefmt="%y年%m月%d日"--> <p>Date = <!--#echo var = "date_local" --></p>
sizefmt:决定文件大小是以字节(bytes)、千字节(abbrev)为单位表示
比如,有一个文件a.exe,大小为48,594,944字节,使用不同单位
<!--#config sizefmt="bytes"--> <p><!--#fsize file="a.exe"--> bytes</p> <!--#config sizefmt="abbrev"--> <p><!--#fsize file="a.exe"--> kb</p>
显示如下
算一下,结果是正确的
3.2 echo:显示环境变量
<p>请求方式= <!-- #echo var = "HTTP_METHOD" --></p>
这里显示请求方式
完整的环境变量,可以在点这里查询
3.3 exec:执行 CGI 脚本
首先需要得到CGI程序,用控制台做一个CGI程序,名为CgiDemo
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Threading; using System.Threading.Tasks; namespace CgiDemo { class Program { static void Main(string[] args) { Console.Write("Content-Type: text/html "); Console.Write("<p>Path:" +System.Environment.GetEnvironmentVariable("PATH_TRANSLATED") +"</p>"); } // End of Main(). } }
输出CGI程序的服务器路径
然后,使用exec执行CGI
<pre><!--#exec cgi = "/cgi-bin/cgidemo.exe" --></pre>
接着访问上面html的地址http://localhost:8585/index.html,出现下面这种情况
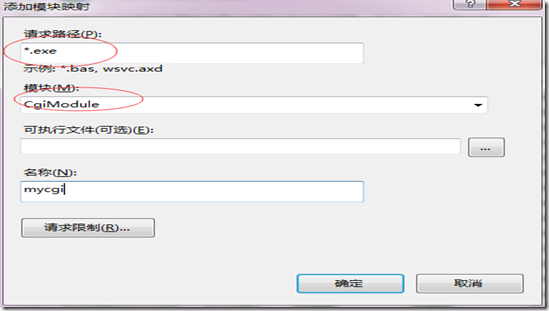
说明服务器还要做一些配置。首先,在站点localhost8585—>处理程序映射—>添加模块映射
配置CGI模块
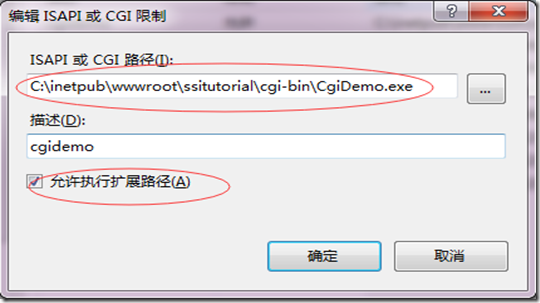
再然后,在 服务器 (不是站点)下找到”ISAPI和CGI限制”
添加刚才那个CGI
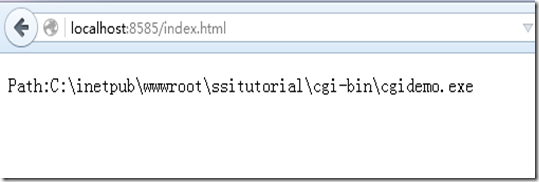
再次访问http://localhost:8585/index.html,得到如下结果
说明成功执行CGI程序
3.4 flastmod :显示指定文件的最后修改日期
<!-- #config timefmt="%y年%m月%d日"--> <pre> <!-- #flastmod file = "a.exe" --></pre>
得到如下结果
a.exe的信息如下
说明是正确的
3.5 fsize:显示指定文件的大小
<!--#config sizefmt="bytes"--> <p><!--#fsize file="a.exe"--> bytes</p>
得到如下结果
a.exe大小信息如下
说明也是正确的
3.6 include:把其它文档插入到当前被解析的文档中
在index.html所在目录建一个inc.htm文件,文件内容如下
<h2>这是include文件内容</h2>
在index.html包含inc.html
<body> <!--#include file="inc.htm"--> </body>
访问http://localhost:8585/index.html,得到如下结果
可见,inc.htm里的内容被包含进来
另外,如果被包含文件中含有SSI指令,也会解析SSI指令