/* ---html----*/ <ion-content> <button (click)="manual()">手动关闭</button> <button (click)="automatic()">自动关闭</button> </ion-content> /* ---html----*/
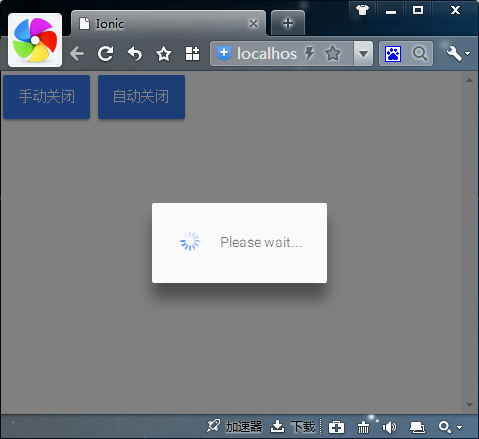
/* ---js----*/ import { Page , Loading , NavController } from 'ionic-angular'; @Page({ templateUrl: 'build/pages/tabs/tabs.html', }) export class TabsPage { static get parameters() { return [[NavController]]; } constructor(nav) { this.nav = nav; } manual() { let loading = Loading.create({ content: "Please wait...", spinner: 'ios-small', }); this.nav.present(loading); setTimeout(() => { loading.dismiss(); console.log('我没有设置duration属性。我是手动关闭的。') },1000) } automatic(){ let loading = Loading.create({ content: "Please wait...", spinner: 'ios-small', duration:1000 }); this.nav.present(loading); loading.onDismiss(()=>{ console.log('我是自动关闭的。') }); } } // loading设置参数 // 1、content:内容,可以是html语句 // 2、duration:持续时间 ,当时间走完的时候 去走dismiss()方法。也就是Loading.create的标识符中的方法 // 3、showBackdrop:是否显示背景层 // 4、spinner:loading图标的可选svg ios、dots、bubbles、circles、ios-small、crescent hide,hide则是不显示图标 // 5、cssClass:自定义风格 // 6、dismissOnPageChange:是否在导航到新的页面时忽略该指标 默认:不忽略,这个方法就是说 本view跳转到别的view时 此loading还生效不生效 // !注意手动关闭和自动关闭的方法名不一样的。 /* ---js----*/