首先npm install vuex --save引入vuex
src/store/index.js
import { createStore } from 'vuex'
import getters from './getters'
import app from "./modules/app"
export default createStore({
getters,
modules:{
app
}
})
在store中新建文件getters.js
const getters = { number: state => state.app.number, } export default getters
在store中新建文件夹modules
在新建的文件夹modules新建文件app.js
const state = reactive({
number:'123' }) const mutations = { SET_NUMBER: (state, number) => { state.number = number } } const actions = { setNumber({ commit }, number) { commit('SET_NUMBER', number) },
// 前端 登出
FedLogOut({ commit }) {
return new Promise(resolve => {
commit('SET_TOKEN', '')
commit('SET_USER', {})
commit('SET_USER_SETTING', {})
commit('SET_FAMILY_LIST_INFO', [])
commit('SET_FAMILY_NO_TO_JOIN_LIST_INFO', [])
familyListLocal.delFamilyList()
familyLocal.delFamily()
removeToken()
removeUser()
removeUserSetting()
removeRememberUser()
resolve()
})
},
//获取用户信息
getUserInfo({ commit },user) {
return new Promise((resolve, reject) => {
getAppUserInfo().then(res => {
setRememberUser({
uid: res.data.userInfo.uId,
password: user.password,
countryCode: res.data.userInfo.countryCode
})
commit("SET_USER", res.data.userInfo)
commit("SET_USER_SETTING", res.data.userSetInfo)
setUser(res.data.userInfo)
setUserSetting(res.data.userSetInfo)
resolve()
}).catch(error => {
reject(error)
})
})
},
} export default { namespaced: true, state, mutations, actions }
在main.js文件中引入index.js
import store from './store'
const app = createApp(App)
.use(store)
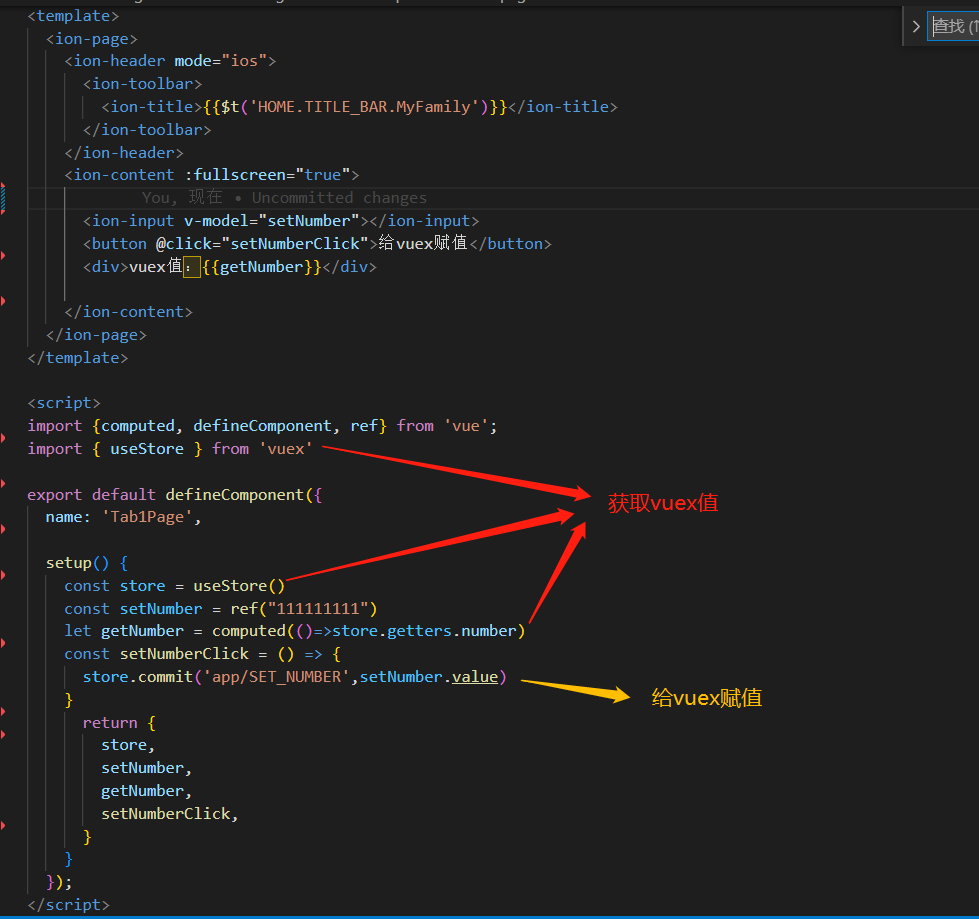
使用vuex

调用app.js中 actions中的方法
store.dispatch('app/setNumber')
store.dispatch("app/FedLogOut").then(()=>{
window.location.reload("/login")
})
store.dispatch('user/getUserInfo', {参数对象吧啦吧啦})