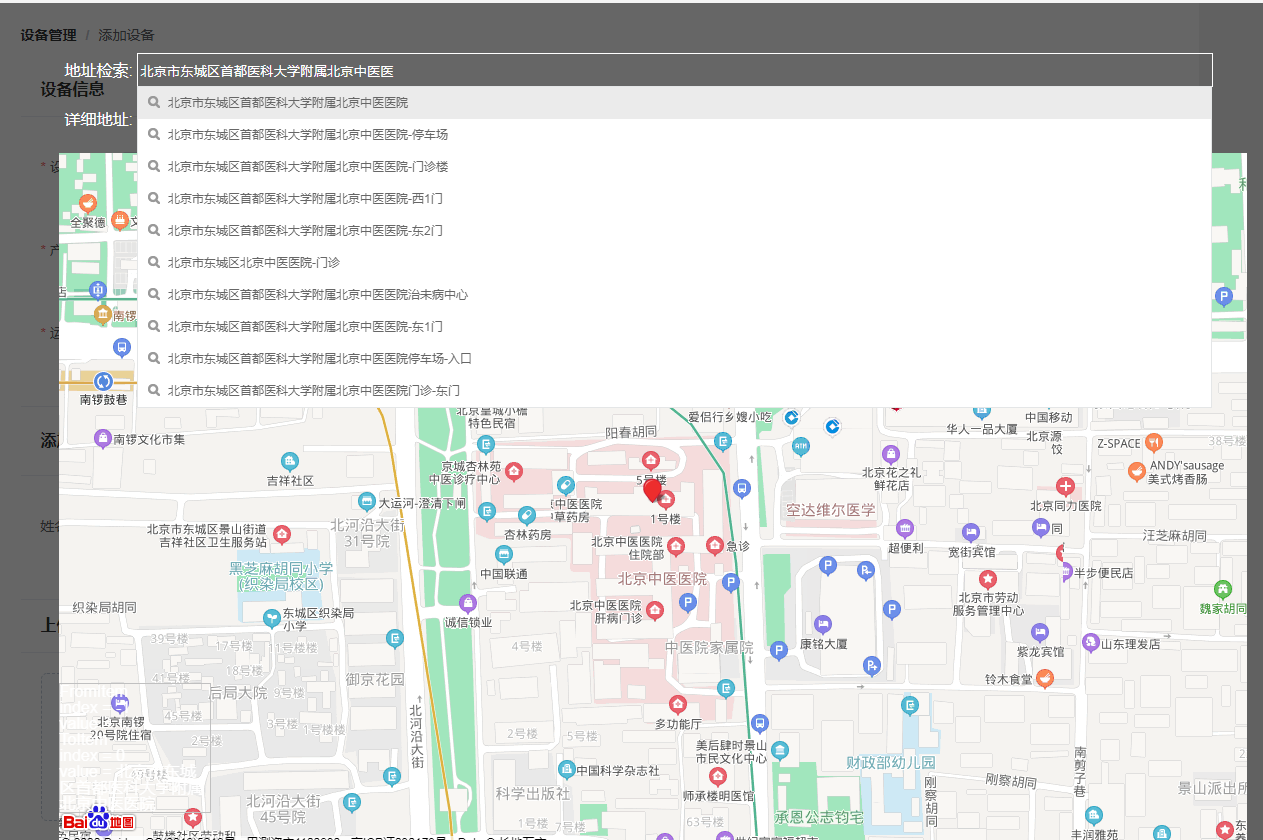
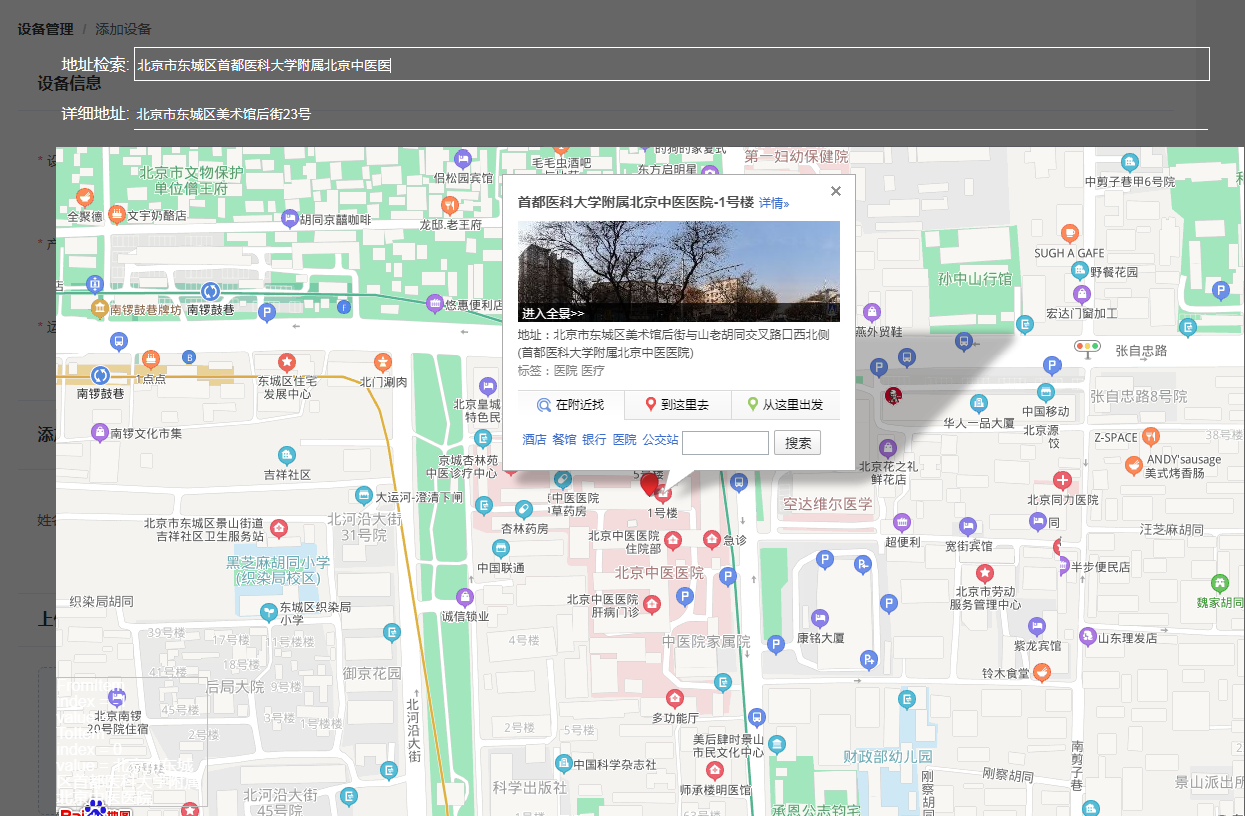
先看效果:


实现代码:
html:
<div class="select_address"> <div id="l-map"></div> <div id="r-result">地址检索: <input type="text" id="suggestId" value=""/></div> <div id="r-address">详细地址: <input type="text" id="addressId" value=""/></div> <div id="searchResultPanel" style="border:1px solid #C0C0C0;150px;height:auto; display:block;"></div> </div>
css
.select_address{ // display: none; position: absolute; padding: 5%; width: 100%; height: 100%; left: 0; top: 0; background-color: rgba(0, 0, 0, 0.6); color: white; #r-result{ position: absolute; top: 50px; left: 5%; width: 90%; height: 50px; // border:1px solid #fff; } #r-address{ position: absolute; top: 100px; left: 5%; width: 90%; height: 50px; // border:1px solid #fff; } #suggestId{ color: #fff; border: 1px solid #fff; width: 90%; height: 30px } #addressId{ color: #fff; border: 1px solid #fff; border-top: none; border-left: none; border-right: none; width: 90%; height: 30px } #l-map{ height: 700px; width: 90%; position: absolute; top: 150px; } #searchResultPanel{ position: absolute; width: 350px; top: 680px; } }
js:
// 百度地图API功能 function G(id) { return document.getElementById(id); } var map = new BMap.Map("l-map"); map.centerAndZoom("北京",12); // 初始化地图,设置城市和地图级别。 map.enableScrollWheelZoom(true); var ac = new BMap.Autocomplete( //建立一个自动完成的对象 {"input" : "suggestId" ,"location" : map }); ac.addEventListener("onhighlight", function(e) { //鼠标放在下拉列表上的事件 var str = ""; var _value = e.fromitem.value; var value = ""; if (e.fromitem.index > -1) { value = _value.province + _value.city + _value.district + _value.street + _value.business; } str = "FromItem<br />index = " + e.fromitem.index + "<br />value = " + value; value = ""; if (e.toitem.index > -1) { _value = e.toitem.value; value = _value.province + _value.city + _value.district + _value.street + _value.business; } str += "<br />ToItem<br />index = " + e.toitem.index + "<br />value = " + value; G("searchResultPanel").innerHTML = str; }); var myValue; ac.addEventListener("onconfirm", function(e) { //鼠标点击下拉列表后的事件 var _value = e.item.value; myValue = _value.province + _value.city + _value.district + _value.street + _value.business; map.centerAndZoom(myValue,19); G("searchResultPanel").innerHTML ="onconfirm<br />index = " + e.item.index + "<br />myValue = " + myValue; setPlace(); }); function setPlace(){ map.clearOverlays(); //清除地图上所有覆盖物 function myFun(){ var pp = local.getResults().getPoi(0).point; //获取第一个智能搜索的结果 map.centerAndZoom(pp, 18); map.addOverlay(new BMap.Marker(pp)); //添加标注 } var local = new BMap.LocalSearch(map, { //智能搜索 onSearchComplete: myFun }); local.search(myValue); }; //输入框回车事件 以当前输入框中内容为中心点定位地图 $('#suggestId').bind('keydown', function (event) { var event = window.event || arguments.callee.caller.arguments[0]; if (event.keyCode == 13){ map.centerAndZoom(this.value, 18); } }); var lngX='',latY=''; //点击地图获取经纬度 并且根据经纬度反地理编码 获取城市码citycode map.addEventListener("click",function(e){ console.log(e.point) lngX = e.point.lng; latY = e.point.lat; //根据经纬度获取地址详细信息 var gc = new BMap.Geocoder(); var new_point= new BMap.Point(e.point.lng,e.point.lat); gc.getLocation(new_point, function(rs){ var addComp = rs.addressComponents; //获取详细的地址,精确到街道的名称 var addrname = addComp.city + addComp.district + addComp.street + addComp.streetNumber; var lbs_point,address; if (rs.surroundingPois.length > 0) { lbs_point = rs.surroundingPois[0].point.lng+","+rs.surroundingPois[0].point.lat; address = rs.surroundingPois[0].address; } else { lbs_point = rs.point.lng+","+rs.point.lat; address = rs.address; } console.log(rs) console.log(addrname) console.log(address) $("#addressId").val(address); }) //根据经纬度获取城市编码 $.ajax({ url:'http://api.map.baidu.com/reverse_geocoding/v3/?ak=Yo8oGhNGslHc4B8Qs8EWI4BvU3Qt4Zla&output=json&coordtype=wgs84ll&location='+latY+','+lngX, dataType: 'jsonp', callback: 'BMap._rd._cbk43398', success: function(res) { console.log(res); var result = res.result; var addressComponent = result.addressComponent; var adcode = addressComponent.adcode } , error:function(){ } }); });