数组
数组方法千千万,不管多少,请先记住下面加粗字体部分(没有原因,死记):
字符串、对象的互转: JSON字符串转换为对象: JSON.parse(str) json对象转换为JSON字符串: JSON.stringify(arr)
数组、字符串的互转: 数组转字符串:join() 字符串通过特定的符号切割组成数组:split()
好了,原因是我把上面的方法老记混,所以单独提出来,下来,请看正题数组
一、数组的定义和特点
- 数组是用来存储一组相同数据类型的数据的数据结构。
- 数组变量属于引用数据类型。
- 数组中的元素可以是任何数据类型(基本类型和引用类型)。
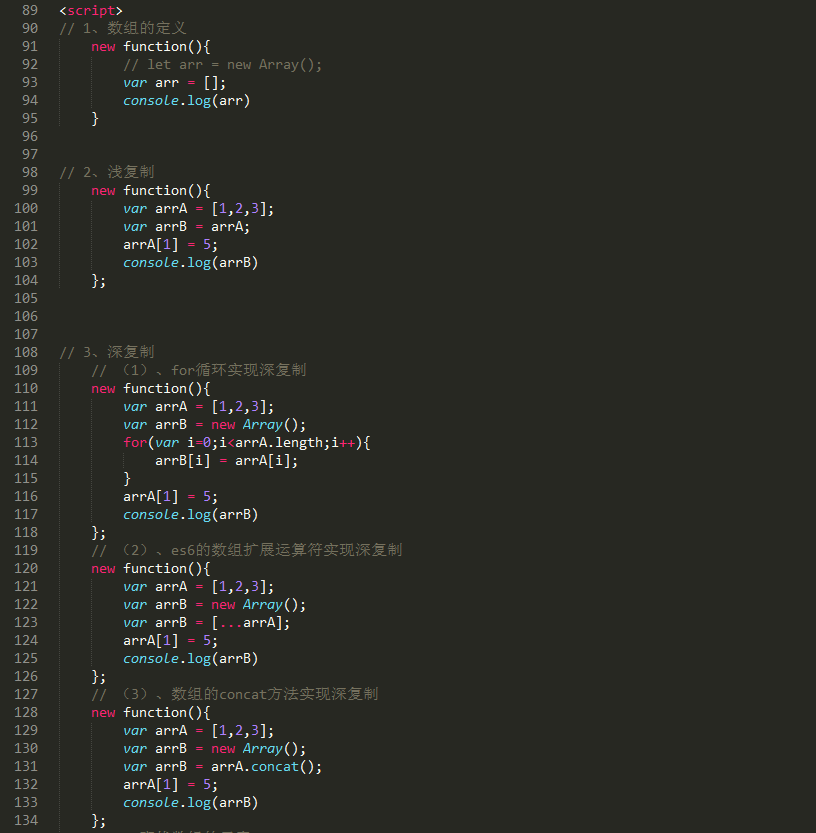
二、数组的语法
- var arr = new Array();
- var arr = [];
三、数组的复制
1、深复制和浅复制
假设B复制了A,修改A的时候,看B是否发生变化:
如果B跟着也变了,说明是浅拷贝,拿人手短!(修改堆内存中的同一个值)
如果B没有改变,说明是深拷贝,自食其力!(修改堆内存中的不同的值)
2、直接用赋值表达式赋值的复制过程为浅复制
3、实现深复制的方法:for循环挨个赋值,es6数组扩展运算符,利用数组方法concat
四、数组的操作
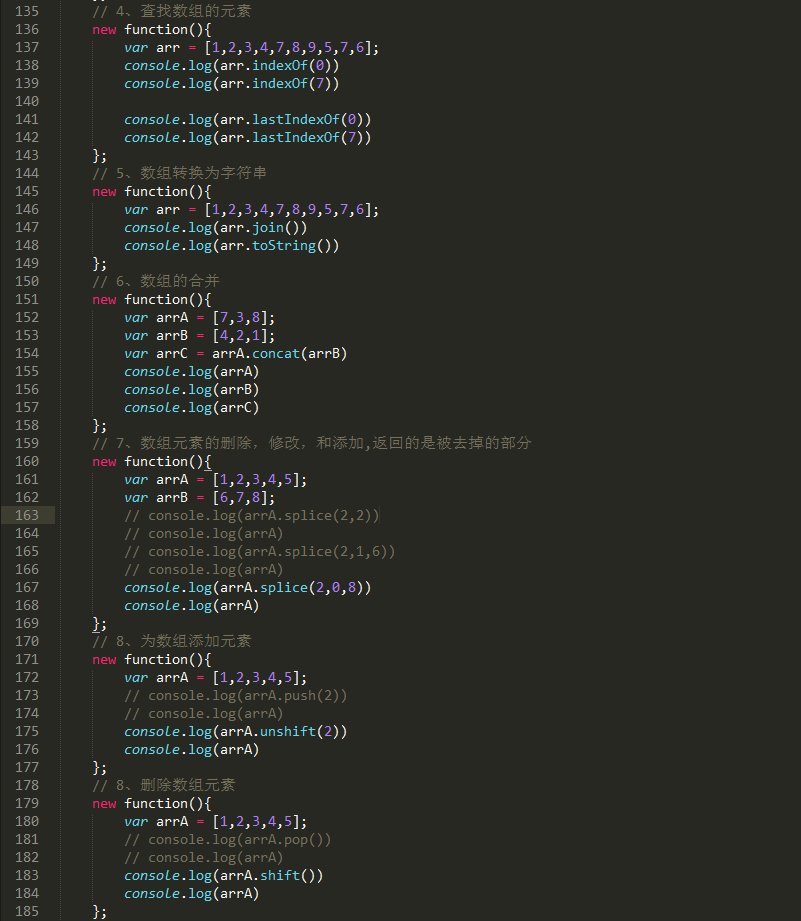
1、查找元素
indexOf(); 用来查找元素在数组中是否存在;存在则返回索引,不存在则返回-1
lastIndexOf(); 返回相同元素中最后一个元素的索引
2、数组转化为字符串
join(); toString();
3、数组的合并
concat():
concat() 方法用于连接两个或多个数组。
该方法不会改变现有的数组,而仅仅会返回被连接数组的一个副本。
arrayObject.concat(arrayX,arrayX,......,arrayX)
splice():
向/从数组中添加/删除项目,然后返回被删除的项目
该方法会改变原始数组。
splice(position,numberOfItemsToRemove,item)
splice(索引位置,要删除元素的数量,要添加的元素)
前两个参数必需,第三个为不必需
slice():
可从已有的数组中返回选定的元素。
该方法不会改变原始数组。
arrayObject.slice(start,end)
返回一个新的数组,包含从 start 到 end (不包括该元素)的 arrayObject 中的元素
请注意,该方法并不会修改数组,而是返回一个子数组。如果想删除数组中的一段元素,应该使用方法 Array.splice()。
五、可变函数
1、为数组添加元素
push(); 方法可向数组的末尾添加一个或多个元素,并返回新的长度。arrayObject.push(newelement1[,newelement2],....[,newelementX])
unshift();数组前插入 也是返回新的长度
splice();数组中间添加元素
也可以使用length属性为数组添加元素,var num = [1,2,3] num[num.length] = 4,但push()方法看起来更直观
2、从数组中删除元素
pop();删除数组末尾的元素,并并返回数组的最后一个元素
shift();删除数组的第一个元素,并返回第一个元素的值。
splice();删除数组中间的元素
splice(起始索引,[[需要删除额元素个数(添加元素时该参数设为0)],要添加的数组元素])
3、为数组排序
reverse()方法可以将数组中的元素进行翻转
sort()方法可以对数组进行排序,但是依据的字符串排序,如果要排列的元素是数字,sort()方法的排序结果就不能让人满意了。但是可以在sort方法中传递一个对比函数!
六、迭代器方法
迭代器方法可以对数组中的每个元素对应执行一个函数
1、不生成新数组的迭代器方法
forEach() 方法对数组的每个元素执行一次提供的函数。arr.forEach(callback[, thisArg]);
every() 方法测试一个数组内的所有元素是否都能通过某个指定函数的测试。它返回一个布尔值
some() 方法测试数组中是不是至少有1个元素通过了被提供的函数测试。它返回的是一个Boolean类型的值。
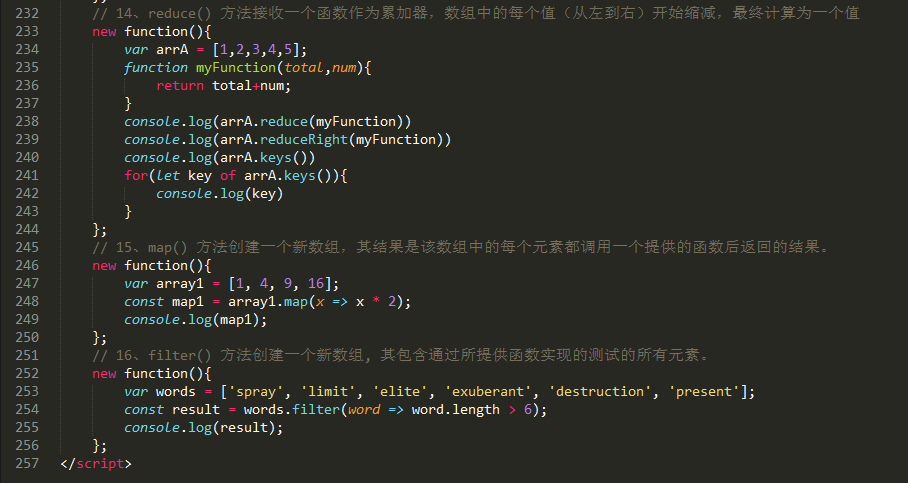
reduce() 方法对数组中的每个元素执行一个由您提供的reducer函数(升序执行),将其结果汇总为单个返回值
reduceRight()
2、生成新数组的迭代器方法
map() 方法创建一个新数组,其结果是该数组中的每个元素都调用一个提供的函数后返回的结果。
filter() 方法创建一个新数组, 其包含通过所提供函数实现的测试的所有元素。
案例:




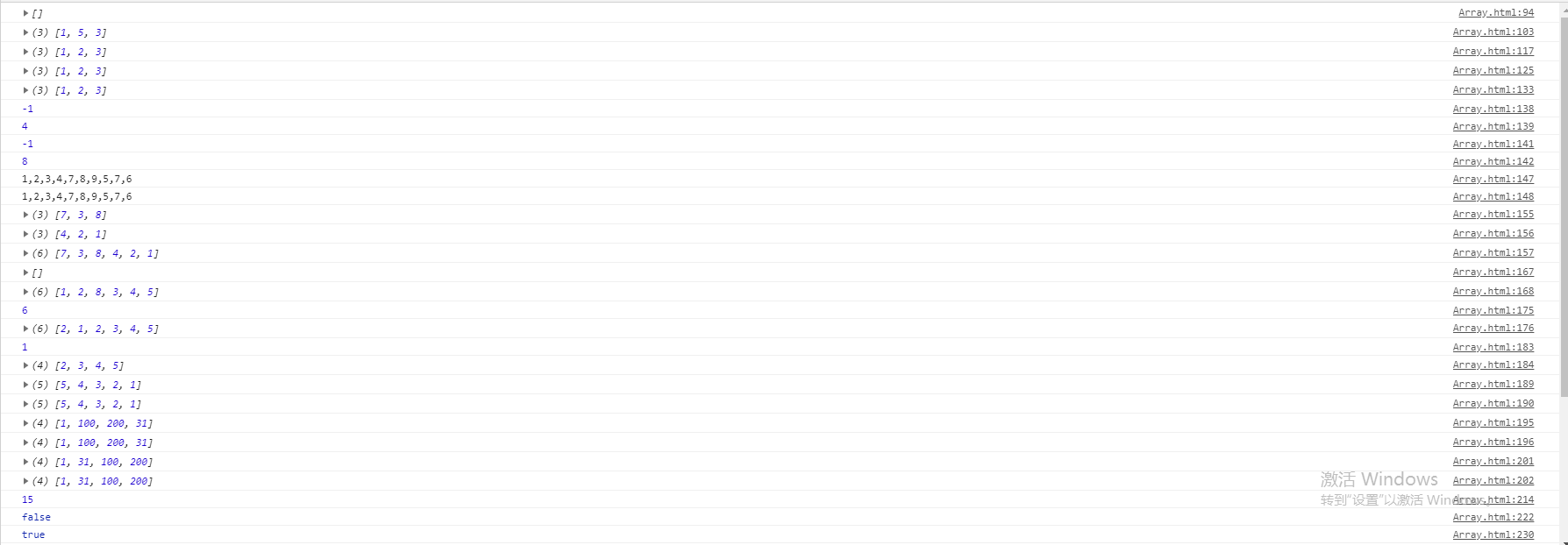
上述代码运行结果: