Vue中文文档:https://github.com/vuejs/vue-docs-zh-cn
参考文档:
1、vue-cli的搭建问题:https://www.cnblogs.com/hongdiandian/p/8311645.html
2、vue-cli的跨域问题:
https://www.cnblogs.com/web-record/p/9467258.html
http://liubf.com/2018/11/15/vuecli项目如何在开发环境和生产环境中通过反向代理/
一、Vue-CLI介绍
vue脚手架指的是vue-cli,它是一个专门为单页面应用快速搭建繁杂的脚手架,它可以轻松的创建新的应用程序而且可用于自动生成vue和webpack的项目模板。vue-cli是有Vue提供的一个官方cli,专门为单页面应用快速搭建繁杂的脚手架。它是用于自动生成vue.js+webpack的项目模板,是为现代前端工作流提供了 batteries-included的构建设置。只需要几分钟的时间就可以运行起来并带有热重载,保存时 lint 校验,以及生产环境可用的构建版本。
二、Vue-CLI的安装
在安装vue之前需要先安装好node.js,站点最好设置成国内的不然会很卡,如阿里的(。。)。
安装步骤:
#1、全局安装vue-cli,只需要第一次安装时执行 $ npm install -g vue-cli #2、创建一个基于webpack模板的新项目(使用webpack模板创建一个vue项目) $ vue init webpack my-project #3、安装依赖,运行 $ cd my-project #进入到项目目录 $ npm install #下载依赖(如果在项目创建的最后一步选择了自动执行npm install,则该步骤可以省略) $ npm run dev #启动项目
#这时可以通过localhost:8080进行访问了(出现vue欢迎页面)
#注:1、通过npm list -g vue-cli(全局)或者npm list vue-cli(本地)查看安装vue-cli的版本信息;
#2、ctrl + c 退出,终止批处理操作
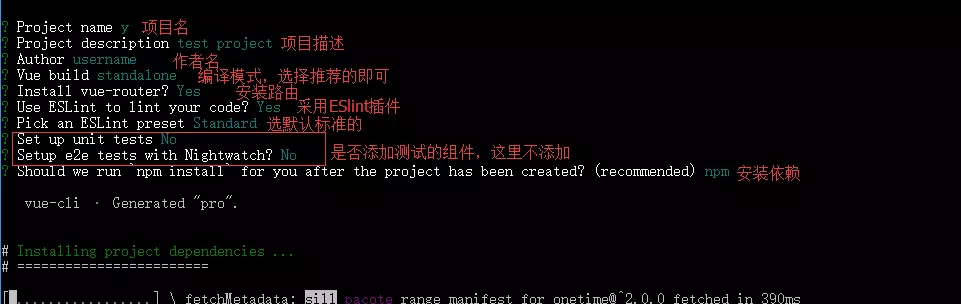
3、全局安装时,具体的选项如下:

三、安装后的相关目录说明:
|-- my-project |-- build 存放webpack的相关配置以及脚本文件 |-- build.js 生产环境构建代码 |-- check-version.js 检查node、npm等版本 |-- dev-client.js 热重载相关 |-- dev-server.js 构建本地服务 |-- utils.js 构建工具相关 |-- vue-loader.config.js css加载器配置 |-- webpack.base.conf.js webpack基础配置 |-- webpack.dev.conf.js webpack开发环境配置 |-- webpack.prod.conf.js webpack生产环境配置 |-- webpack.test.conf.js webpack测试环境配置 |-- config vue基本配置文件,比如监听端口,打包输出等相关配置 |-- dev.env.js 开发环境变量 |-- index.js 项目配置文件 |-- prod.env.js 生产环境变量 |--test.env.js 测试环境变量
|-- dist 打包文件,打包后才会有此文件(即,npm run build) |-- node_mudiles 依赖的node工具包目录 |-- src 资源目录,也就是以后我们代码开发的地方 |-- assets 静态资源目录,js、css之类的可以放在这下面 |-- comoonments 共用组件编写的地方 |-- router 路由文件夹,配置页面跳转 |-- app.vue 页面级vue组件,整个应用所有单文件组件的父组件 |-- main.js 页面入口js文件,加载各种公共组件 |-- static 静态资源,主要存放图片、json数据之类的 |--test 单元测试、代码测试 |-- .babelrc ES6语法编译配置、用来将ES6代码转化为浏览器识别的代码 |-- .editorconfig 定义代码格式 |-- .eslintignore ESLint检查忽略的文件 |-- .eslintrc.js ESLint文件,如需要更改规则在此文件添加 |-- .gitignore git上传需要忽略的文件 |-- .postcssrc.js 转换css工具 |-- index.html 页面入口文件 |-- package.json 项目配置文件,项目开发所需模块,项目名称,版本等 |-- README.md 项目说明文件 详细说明: 1.build文件夹,存放webpack的相关配置以及脚本文件,在实际开发过程中只会偶尔用到webpack.ba se.conf.js,配置less、babel等编译器; 2、config文件夹,整个应用的配置文件,一般的话我们不需要修改,可以在index.js里配置开发环境的端口号、是否开启热载或者设置生产环境的静
态资源想读路径、是否开启gzip压缩,以及配置代理,解决跨域问题(仅适用与开发模式),详情可查阅 https://vuejs-templates.github.io/webpack/proxy.html。
也存放了npm run build命令打包生成的静态资源名称和路径等。
3、node_mudiles,依赖的node工具包目录,存放npminstall命令下载的开发环境和生产环境的各种依赖。