JavaScript
JavaScript基础
一、JavaScript简介
JavaScript是一种嵌入到HTML文件中的描述性语言,由浏览器的解释器将其动态地处理成可执行的代码,能独立地完成与客户端动态交互的网页设计语言。
JavaScript特点:
脚本语言,开发过程简单;
基于对象,能运用已经创建的对象;
简单,基于java基本语句和控制流,变量类型为弱类型;
动态,直接对用户的输入做出响应;
安全,不访问本地硬盘;
跨平台性,依赖于浏览器本身,与操作系统无关。
1 2 3 4 5 6 7 8 | <body>……<script type="text/javascript" src="j1.js" ></script><script type="text/javascript"> f1() alert("func");</script></body> |
位置:紧贴body底部,加载慢,不影响其他东西显示。
单行注释://
多行注释:/* …… */
二、JavaScript基本语法
1、常量和变量
常量的值不能改变,变量的值是可以改变的。
1.1、常量
整形常量(进制数)、实型常量(小数)、布尔值、空值(null)、特殊字符(/开头不可显示的特殊字符)。
1.2、变量
主要作为数据的存取容器
局部变量声明:var name='jack'
全局变量声明:name='jack'
一般不要写全局变量,都要var声明,否则会造成混乱,什么地方都能改,出错不好排查。
2、表达式和运算符
算术运算符:+、-、*、/、%、++、--
逻辑运算符:&&、||、!
比较运算符:<、>、<=、>=、=、!=
3、基本语句
3.1、if...else语句
1 2 3 4 5 | if(条件){执行语句1}else{执行语句2}//没有大括号也行,但这是一种习惯。 |
3.2、for语句
1 2 3 4 5 | for(初始化;条件;增量){语句集;……} |
3.3、switch语句
多分支选择语句,相当于shell的case语句。
1 2 3 4 5 6 7 8 9 10 | switch(){case 条件1:语句块1case 条件2:语句块2……default语句块N} |
3.4、while语句
1 2 3 4 | while(条件){语句集;……} |
break跳出所有循环;continue结束本次循环,跳到下次循环。
4、函数
4.1、普通函数
1 2 3 | function 函数名称(参数){函数执行部分} |
4.2、自执行函数
自己定义自己,并执行了自己这个函数。用处:jQuery本身功能满足不了需求,自己(用自执行函数)定义许多扩展功能,下面就能直接用了。
1 2 3 4 5 | <script type="text/javascript"> (function(arg){ alert(arg) })('参数');</script> |
5、字符串常用方法和属性
| obj.trim() | 去除字符串两边的空格 | a.trim() |
| obj.charAt(index) | 根据索引获取字符串里的字符 | a.charAt(0) |
| obj.substring(start,end) | 获取字符串的子序列(类似切片) | a.substring(0,2) |
| obj.indexOf(char) | 获取字符的索引值 | a.indexOf('a') |
| obj.length -->字符串属性(property,不带括号) | 计算字符串的长度 | a.length |
ps:可借用浏览器的console调试
6、数组
6.1、声明数组
1 2 3 | var a= [1,2,3]或var a=Array() |
6.2、添加
| obj.push(ele) | 追加元素 | a.push(5) |
| obj.unshift(ele) | 最前面插入元素 | a.unshift(0) |
| obj.splice(index,0,ele) | 指定索引处插入元素 | a.splice(2,0,'ele') |
6.3、移除
| obj.pop() | 尾部移除 | a.pop |
| obj.shift() | 头部移除 | a.shift |
| obj.splice(index,count) | 数组指定位置后count个字符 | a.splice(2,1) |
6.4、切片
| obj.slice(start,end) | 按索引切片 | a.slice(0,3) |
6.5、合并
| 新数组 = obj1.concat(obj2) | 把obj2合并到obj1里 | a.concat(b) |
6.6、翻转
| obj.reverse() | 元素都掉个顺序 | a.reverse() |
6.7、字符串化
| obj.join('连接符') | 合并成字符串,和python用法位置相反 | a.join('_') |
6.8、长度
| obj.length | 计算数组元素个数 | a.length |
7、字典
字典是数组的一种特殊形式,键值不必是字符串。可以通过键取值,也可循环。
1 2 3 4 5 6 7 | >> a={k1:123,k2:456}<< Object { k1: 123, k2: 456 }>> a['k1']<< 123>> for (var item in a){console.log(item);}<< k1 k2 |
8、异常处理
1 2 3 4 5 6 7 | try{ var m=n;}catch(e) { console.log(e);}finally{ console.log('finally');} |
三、JavaScript的事件
鼠标或键盘引发的一连串程序的动作,称为事件驱动。而对事件进行处理的程序或函数,则称为事件处理程序。
1、onClick事件(鼠标单击)
1 2 3 4 5 6 7 8 9 | <body><div align="center"> <img src="91@QLVP$85JJ5DD@T1V%7B%604K.png"></div><div align="center"> <input type="button" value="全屏" onclick="window.open(document.location,'big','fullscreen=yes')"> <input type="button" value="还原" onclick="window.close()"></div></body> |
2、onchange事件(表格变化)
在文本区域外部点击会弹出警告提示对话框
1 2 3 | <form><textarea cols='50' rows='5' onchange=alert("输入留言内容")></textarea></form> |
3、onSelect事件
文本框中的内容被选定所触发的事件
1 | <input name=stra id=stra tabIndex=1 value="选择输入的名称" size=16 onSelect=alert("选择输入的名称")> |
在文本框中选中文字后,会弹出选择文字的提示对话框。
4、onFocus事件
当单击表单对象时,即将光标放在文本框或选择框上时。
1 2 3 4 | <label><input type='radio' value='game' onfocus=alert('选择了游戏!')>游戏</label> |
5、onLoad事件(页面加载时)
加载网页文档时触发,作用是在首次载入一个页面文件时检测cookie值,并用一个变量为其赋值,使其可以被源代码使用。
1 2 3 4 5 6 | <script type="text/javascript">function mm(msg){ alert(msg);}</script><body onload="mm('欢迎光临')"></body> |
1 2 3 4 5 6 7 8 | //window方法<body> <script type="text/javascript"> window.onload=function(){ alert("欢迎光临"); } </script></body> |
上面是整个页面加载完成,一般情况都是当框架加载完成就触发:
1 2 3 4 5 6 7 | <body> <script type="text/javascript"> document.ready=function(){ alert("欢迎光临"); } </script></body> |
6、onUnload事件(退出网页时)
并可更新cookie的状态
1 2 3 4 5 6 | <script type="text/javascript">function mm(msg){ alert(msg);}</script><body onunload="mm('再见!')"></body> |
7、onBlur事件
与onFocus相对,文本框(text extareaselect)不在拥有焦点,退到后台时触发。
8、onMuouseOver事件
当鼠标移动到某个对象上面时触发
9、onMouseOut事件
当鼠标离开某个对象时触发
10、onDblClick事件
鼠标双击时触发
1 | <body ondblclick="触发的一个函数"></body> |
11、其它事件
https://www.baidu.com/baidu?wd=js%CA%C2%BC%FE%C1%D0%B1%ED&tn=91529300_hao_pg
四、浏览器的内部对象
使用内部对象,可实现与HTML文档进行交互。这些内部对象提供了丰富的内部方法和属性,减轻了编程人员的工作,提高了变成效率。
1、navigator对象(浏览器对象)
提供有关浏览器的信息。
| appName | 浏览器的名称 |
| appVersion | 浏览器的版本 |
| appCodeName | 浏览器的代码名称 |
| browserLanguage | 浏览器使用的语言 |
| plugins | 可以使用的插件信息 |
| platform | 浏览器所使用的平台,如win32等 |
| cookieEnabled | 浏览器是否使用了cookie |
2、document对象(文档对象)
document对象包含了与文档元素一起工作的对象,它位于最底层,对实现页面信息交互起着关键作用,所以,在这些对象系统中,文档对象属性最重要。
最重要的三个对象:links、anchor和form。
document对象有以下方法:输出显示write()和writeln():该方法主要用来实现在web页面上显示输出信息。
3、window对象(窗口对象)
window对象处于对象层次的最顶端,提供了处理浏览器窗口的方法和属性。
4、location对象(位置对象)
位置对象时一个静态的对象,它描述的是某一个窗口对象所打开的地址。location对象常用的方法包括:
reload():相当于浏览器上的“刷新”功能。
replace():打开一个url后,单击浏览器的‘后退’,不能返回到之前的页面。
5、history对象
浏览器的浏览历史,常用方法:
back():后退
forward():前进
go():进入指定的页面
DOM编程
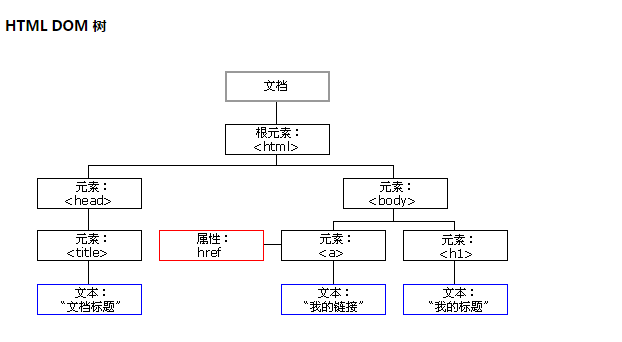
一、dom简介
文件对象模型(Document Object Model,简称DOM),是W3C组织推荐的处理可扩展标志语言的标准编程接口。
二、基础知识
1、选择器:
document.getElementById('id')
document.getElementsByName('name')
document.getElementsByTagName('tagname')
举例:
1 2 3 4 5 6 7 8 9 | <body><div id="l1"> 123</div><script type="text/javascript"> var i= document.getElementById("l1"); //找 i.innerText="456"; //改</script></body> |
注:Firefox不太好使
2、获取或者修改样式 obj.className
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title></title> <style> .red{ background-color: red; } </style></head><body><div id="l1"> 123</div><input type="button" onclick="edit();" value="变红"><input type="button" onmousemove="rollback();" value="不变"><script type="text/javascript"> function edit(){ var i= document.getElementById("l1") i.className = "red" } function rollback(){ var i=document.getElementById("l1") i.className = "" }</script></body></html> |

3、获取或设置属性
setattribute(key,val) getattribute(key)
1 2 3 4 5 6 7 | <div name="myname" id="l1">123</div><script type="text/javascript"> var i= document.getElementById("l1"); var ret= i.getAttribute('name'); console.log(ret); //在控制台中打印找到的‘myname’ i.setAttribute('name','yourname');</script> |
4、改样式
obj.style.元素
1 2 3 4 5 | <div id='l1' style="font-size: 30px;background-color: green">123</div><script type="text/javascript"> var i= document.getElementById("l1"); i.style.backgroundColor="pink";</script> |
5、表单提交
document.getElementById(‘form’).submit()
1 2 3 4 5 6 7 8 9 | <input type="text" name="query" > <input type="button" onclick="submit_form();" value="提交"></form><script type="text/javascript"> function submit_form(){ document.getElementById('form1').submit() }</script> |
6、其它函数
console.log()
location.href = "url" 和 open('url') //类似于window.open('http://www.baidu.com')
alert()
confirm() //弹出框,true|false的选择
obj = setInterval("alert()",2000); clearInterval(obj); //让前面的alert每2秒钟执行一次,clearInterval是终止obj那个句柄
setTimeout(); clearTimeout(obj) //只执行一次,过几秒钟就没。
7、实例
跑马灯:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <!DOCTYPE html><html> <head> <meta charset='utf-8' > <title>欢迎blue shit莅临指导 </title> <script type='text/javascript'> function Go(){ var content = document.title; var firstChar = content.charAt(0) var sub = content.substring(1,content.length) document.title = sub + firstChar; } setInterval('Go()',1000); </script> </head> <body> </body></html> |
搜索框:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 | <!DOCTYPE html><html> <head> <meta charset='utf-8' /> <title></title> <style> .gray{ color:gray; } .black{ color:black; } </style> <script type="text/javascript"> function Enter(){ var id= document.getElementById("tip") id.className = 'black'; if(id.value=='请输入关键字'||id.value.trim()==''){ id.value = '' } } function Leave(){ var id= document.getElementById("tip") var val = id.value; if(val.length==0||id.value.trim()==''){ id.value = '请输入关键字' id.className = 'gray'; }else{ id.className = 'black'; } } </script> </head> <body> <input type='text' class='gray' id='tip' value='请输入关键字' onfocus='Enter();' onblur='Leave();'/> </body></html> |