Windows Phone 7 开发 31 日谈——第21日:Silverlight Toolkit for Windows Phone
本文是“Windows Phone 7 开发 31 日谈”系列的第21日。
在昨天讨论了地图控件之后,我突然想到你可能还不知道Silverlight Toolkit为你提供了大量的控件。今天的文章就来讲解Silverlight Toolkit for Windows Phone,另外,还会说到Silverlight 3 Toolkit。
什么是工具包?
在最初的Silverlight 3工具包中有一大堆可以用在项目中的额外控件。包含的控件从图表(Chart)到手风琴视图(Accordion),从日期选择器(Date Picker)到自动完成输入框(Autocomplete Box)。这个工具包最棒的地方就是它完全兼容我们用Silverlight写的Windows Phone应用程序。
Silverlight Toolkit for Windows Phone与之类似,但它包含了额外的一些可以用在Windows Phone程序中的控件。它们是:
- ContextMenu
- DatePicker & TimePicker
- GestureListener
- ToggleSwitch
- WrapPanel
在本文下面的内容中我会为工具包中的每种控件都提供一个例子,不过我还是强烈建议你仔细研究Silverlight 3 Toolkit。这里有大量可以用在你的项目中的控件,示例和代码。我会在后面的文章中介绍工具包中的图表控件,但是你需要耐心等待,当然你也可以现在就开始研究它。
ContextMenu控件
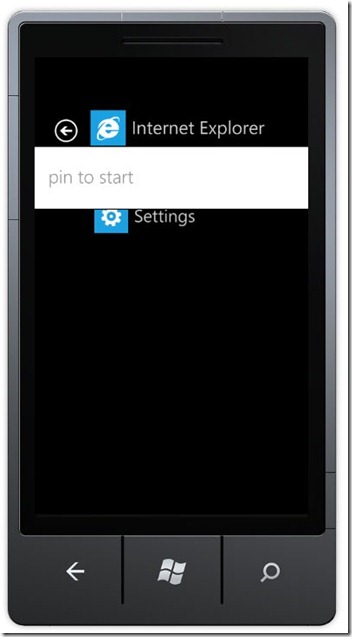
如果你试过将某个程序别到起始页上,你就会看到ContextMenu在起作用。下面是我在将Internet Explorer放到模拟器起始页面时的样子(按下并保持就会显示这个菜单):
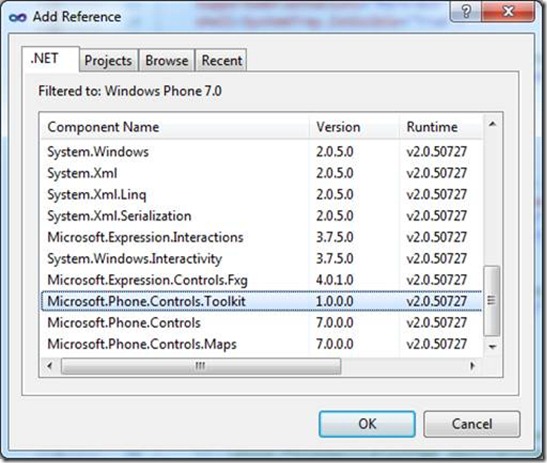
为了让这个菜单出现,我们需要使用Silverlight工具包中的ContextMenu控件。和本文所有的例子一样,我们需要在项目中添加Silverlight工具包的程序集。你可以在这看到:
添加程序集后,还要在XAML页中添加名称空间。将这个名称空间添加到文件顶部的<phone:PhoneApplicationPage>标签中:
现在可以进入正题了。让我们找一个能为用户提供更多选项的控件,矩形。我们可能会有一个用户想与之交互的形状,图片或图标等等。也可能对这个矩形我们要做更多的事(想想右击菜单)。通过向矩形添加一个ContextMenu,可以在用户点击对象并保持时弹出一个菜单。它可以是任何XAML元素,所以你甚至可以在应用程序的背景,全景视图或按钮中应用此控件。下面是如何使用它的XAML代码:
 代码
代码
<toolkit:ContextMenuService.ContextMenu>
<toolkit:ContextMenu>
<toolkit:MenuItem Header="this is menu item 1" Click="MenuItem_Click" />
<toolkit:MenuItem Header="this is menu item 2" Click="MenuItem_Click" />
<toolkit:MenuItem Header="this is menu item 3" Click="MenuItem_Click" />
</toolkit:ContextMenu>
</toolkit:ContextMenuService.ContextMenu>
</Rectangle>
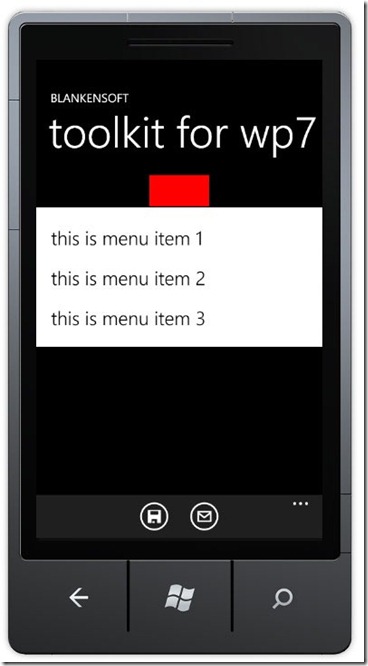
通常我们要使用ContextMenuService,在特定的控件上添加ContextMenu。你可以看到每一项都有一个Click事件,允许将这些菜单项与代码相关联。下面是我的ContextMenu截图:
如果你在模拟器中测试这个程序,可能会注意到背景中的内容都缩小了一点,好像陷入了背景中,将菜单呈现在了用户所注视的正前方。当然你可能不需要这个动作,那么在<toolkit:ContextMenu>项中有一个IsZoomEnabled特性。将它设置为false可以停止自动的缩放动画。
为XAML元素添加这种类似右击菜单的内容很简单。这可能是6个控件中最常用的控件了(除非GestureService不能用了)。
DatePicker和TimePicker控件
在我为本文准备例子时,这两个控件给我带来了一个有趣的挑战。它们是如此的简单以至于我都不知道我哪儿做错了。事实上,还真是有点儿小魔力。一会儿我会解释。首先,看看如何将这些控件添加到页面中。这很简单:
<toolkit:TimePicker Value="12:02 AM" />
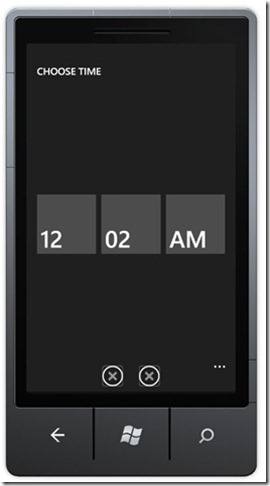
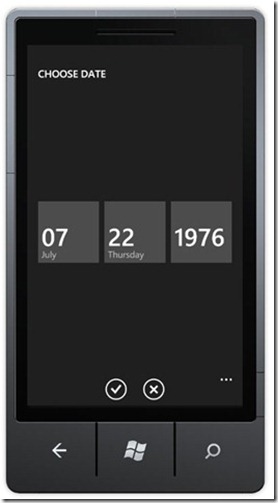
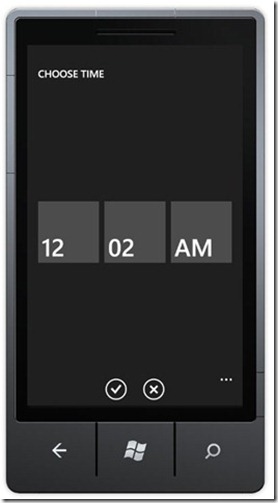
当你添加这些控件到页面中后,它们可以如介绍地那样工作。它们允许用户选择一个日期(以你提供的初始日期开始……如果你没有提供,它默认使用“今天”的日期)。下面是每个控件的截图:
好了,现在来看看这些控件带给我的复杂问题。你会注意到上面截图中的工具栏。还有两个图标(没有图片)。在我几番思索之后,我知道了它们是完成和取消按钮(你还可以在点击省略号(…)图标时发现它们。它们会向上滑动并显示文本标签)。
为了让这些图标能真正工作,你需要按照下面的步骤操作:
- 在你的项目中建一个根目录,命名为“Toolkit.Content”。
- 在这个目录中添加两个带特定名字的图片
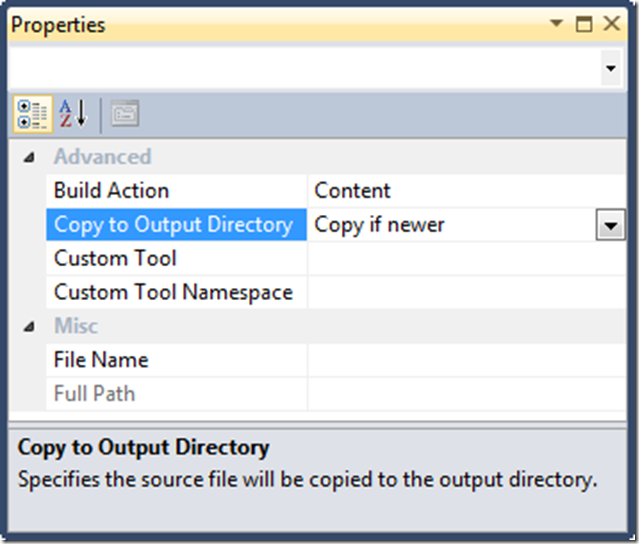
- 要确保这两个图片的Build Action已被设置为“Content”。如果你没这么做,请点击图片,然后在属性标签中修改。
遵从上述步骤后,它就能工作了!下面是可以正常使用的程序截图:
GestureListener控件
从Windows Phone 7开发31日谈开始到目前为止,你可能一直在想什么时候能找到在程序中处理用户手势的方法。就在今天!(免责声明:这是其中的“一种方法”。其实有很多种方法来处理手势,但无疑这是最简单的一种,如果你是一路读下来的就会发现这是这个系列所推崇的。用最简单的方法实现Windows Phone中的内容。但这未必是你要一直遵从的最佳实践。)
好了,都说清楚了,我们来讨论GestureListener吧。和ContextMenu很像,我们要让GestureService知道我们创建了一个GestureListener,然后通常要为我们期待的特定手势配备事件处理程序。记住是在XAML元素中应用它,所以手势只会在被应用的控件中才能被识别。GestureListener支持以下手势:
- Tap
- DoubleTap
- Hold
- Flick
- Pinch
- Drag and Drop
每一个手势都是以这种方法实现的,实现起来非常简单。收缩和拖拽操作还有一些细节(通常Delta过程介于手势开始和完成之间)。下面是XAML代码(在另一个矩形中):
 代码
代码
<toolkit:GestureService.GestureListener>
<toolkit:GestureListener
DoubleTap="DoubleTapped"
Tap="Tapped"
Hold="Held"
DragStarted="DragStart"
DragDelta="DragDelta"
DragCompleted="DragEnd"
Flick="Flicked"
PinchStarted="PinchStart"
PinchDelta="PinchDelta"
PinchCompleted="PinchEnd" />
</toolkit:GestureService.GestureListener>
</Rectangle>
正如你所见,我定义了所有需要去识别的手势,并将相应的事件处理程序赋给它们,在Silverlight Toolkit for Windows Phone的代码示例中,有很多关于如何处理这些事件的好例子。
ToggleSwitch控件
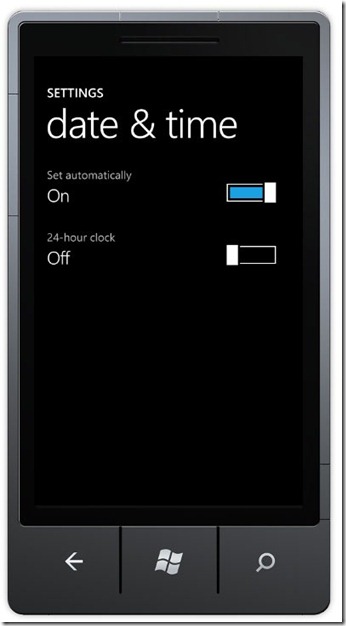
如果你更改过模拟器的日期/时间就可能看到过这个控件。下面是例子:
将它添加到页面中非常简单:
在上面的截图中写的是“24-hour clock”,我的例子将会写着“Receive updates automatically”。很幸运,On/Off文本是自动为你处理的。如果你想对这个控件做一些定制也是很简单的。我们可以利用HeaderTemplate和ContentTemplate来使这个控件更加“自我”。还有Checked和Unchecked事件,它们在操作开关时被触发。(这个控件和CheckBox很相似)。下面是一个使用示例(并绑定到了数据源):
 代码
代码
<toolkit:ToggleSwitch.HeaderTemplate>
<DataTemplate>
<ContentControl FontSize="{StaticResource PhoneFontSizeLarge}" Foreground="{StaticResource PhoneForegroundBrush}" Content="{Binding}"/>
</DataTemplate>
</toolkit:ToggleSwitch.HeaderTemplate>
<toolkit:ToggleSwitch.ContentTemplate>
<DataTemplate>
<StackPanel>
<StackPanel Orientation="Horizontal">
<TextBlock Text="Alert: " FontSize="{StaticResource PhoneFontSizeSmall}"/>
<ContentControl HorizontalAlignment="Left" FontSize="{StaticResource PhoneFontSizeSmall}" Content="{Binding}"/>
</StackPanel>
<TextBlock Text="every weekday" FontSize="{StaticResource PhoneFontSizeSmall}" Foreground="{StaticResource PhoneSubtleBrush}"/>
</StackPanel>
</DataTemplate>
</toolkit:ToggleSwitch.ContentTemplate>
</toolkit:ToggleSwitch>
最后是WrapPanel。它的目的很明显,因为它是标准控件集中赫然缺失的控件。
WrapPanel控件
WrapPanel基本上是带很多额外特性的StackPanel。几个月前我在创建了一个游戏,我想在一个屏幕里面放置30个按钮。因为那时还没有WrapPanel,我不得不去动态的创建一个Grid,然后再将每个按钮放在Grid中的某个位置上。这些工作比我想象的要多得多,而仅仅是为了在一个5 x 6的布局中放30个按钮。现在WrapPanel帮我们解决了这个问题。
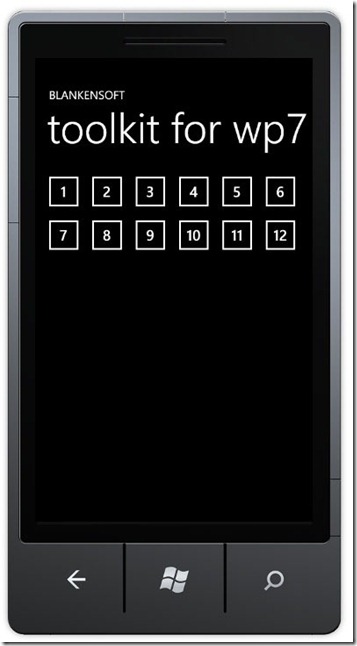
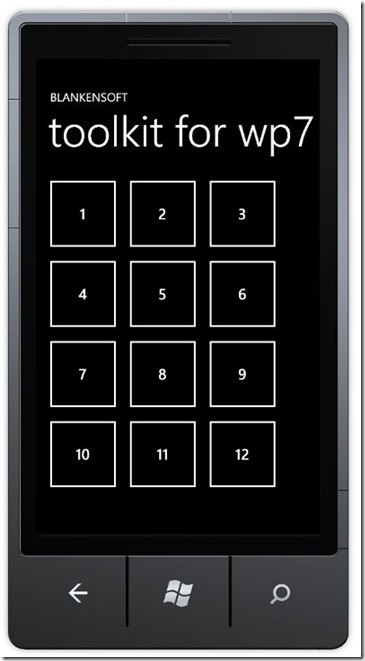
在下面的例子中,我在一个WrapPanel中放置了12个按钮。
 代码
代码
<Button Width="75" Height="75" Content="1" />
<Button Width="75" Height="75" Content="2" />
<Button Width="75" Height="75" Content="3" />
<Button Width="75" Height="75" Content="4" />
<Button Width="75" Height="75" Content="5" />
<Button Width="75" Height="75" Content="6" />
<Button Width="75" Height="75" Content="7" />
<Button Width="75" Height="75" Content="8" />
<Button Width="75" Height="75" Content="9" />
<Button Width="75" Height="75" Content="10" />
<Button Width="75" Height="75" Content="11" />
<Button Width="75" Height="75" Content="12" />
</toolkit:WrapPanel>
在下面的截图中,你可以看到WrapPanel动态决定在每一行如何安放它们,并在第一行下面堆叠。不会发生重叠(很像StackPanel),而且不用担心内容的尺寸会将你的布局搞砸。下面是截图:
在我下面的代码示例中,你会看到我为Button 1和Button 2配备了事件处理程序。它们可以让所有按钮的尺寸放大或缩小。在把玩这个例子时应该仔细看看WrapPanel是如何动态移动你的内容的,尤其是在运行时。下面是相同代码的截图,只不过其中的按钮被刻意地放大了:
好了,就是这些!我们讲解了Silverlight Toolkit for Windows Phone中5个全新的可用控件。请在今天就下载它,因为你会发现很快就会用到它。
下载示例代码
在这个示例代码中,你可以找到Silverlight Toolkit for Windows Phone中每一个控件的例子。在第31日时,我会介绍Silverlight 3 Toolkit,以及如何在WP7应用程序中使用图表。