文章来源于http://www.axure.org/thread-19498-1-1.html
Axure可以将制作的原型在浏览器中预览或是生成HTML文件给人演示,
Axure保存时是保存为.rp格式的源文件,可以用Axure再次打开修改。
预览和预览选项
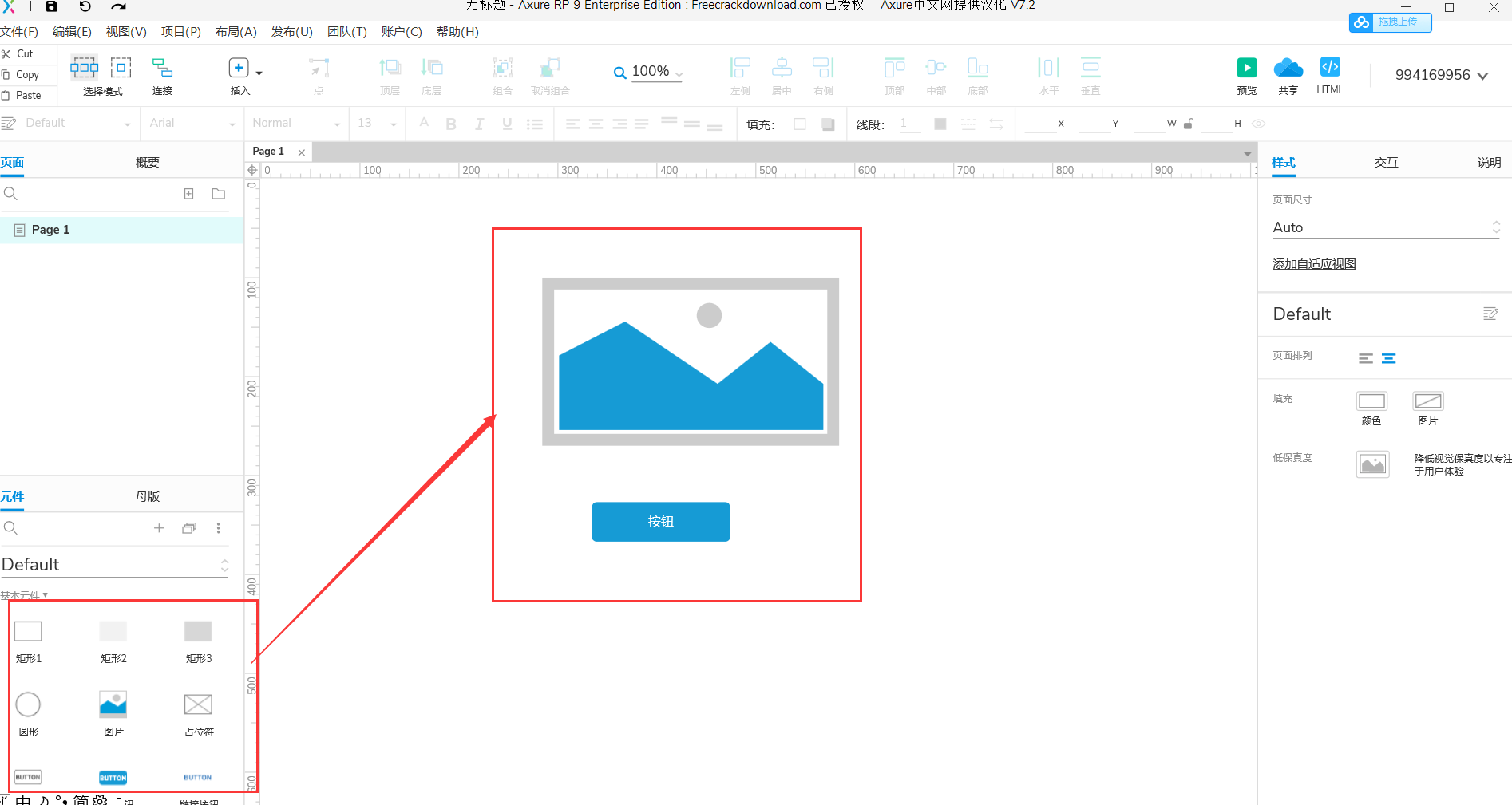
随便拖入点内容预览一下效果,并通过预览选项选择用哪个浏览器打开。

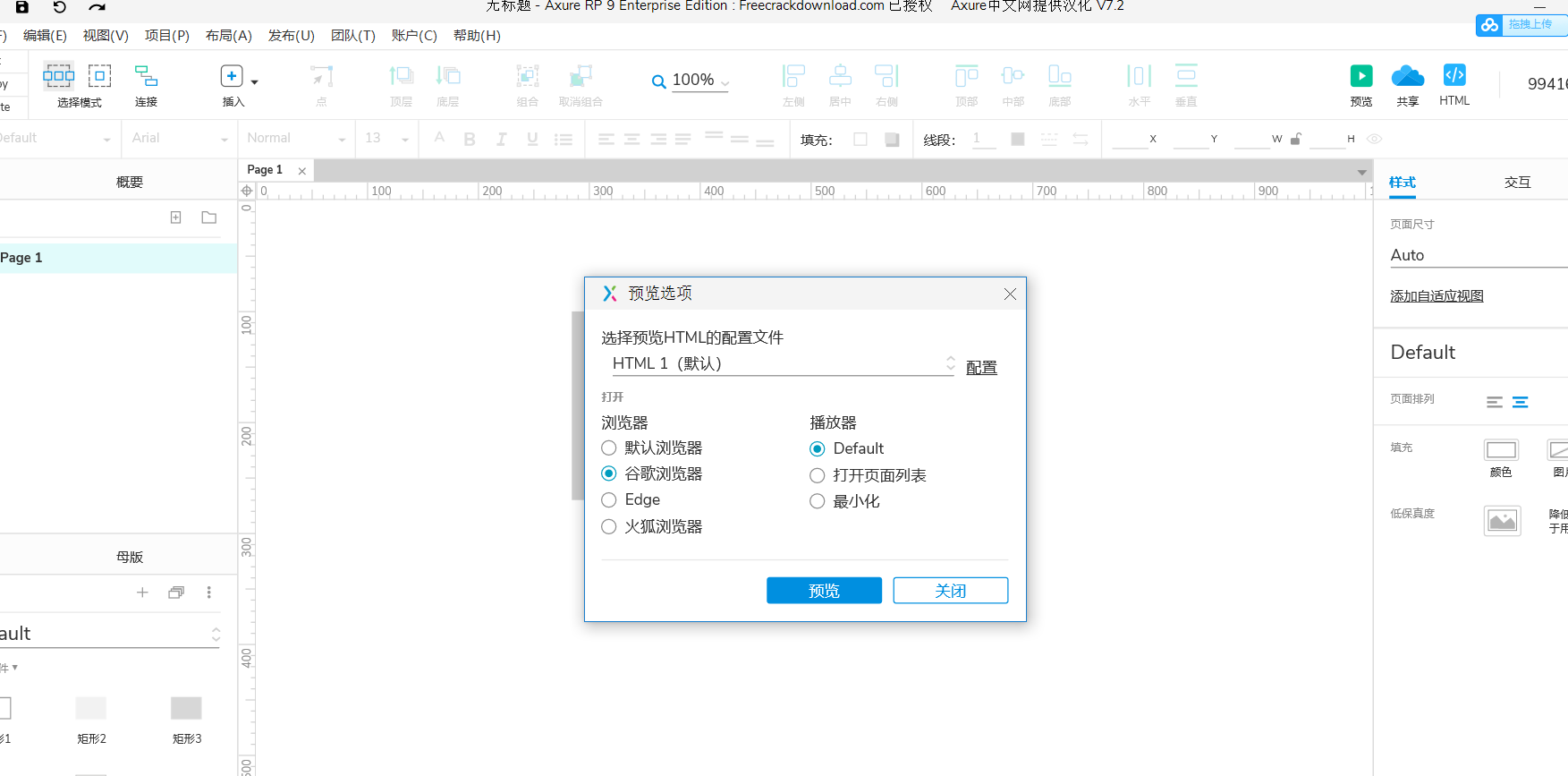
在“菜单_发布_预览选项”中,可以选择用哪个浏览器打开和是否显示侧栏顶栏等。


生成HTML原型
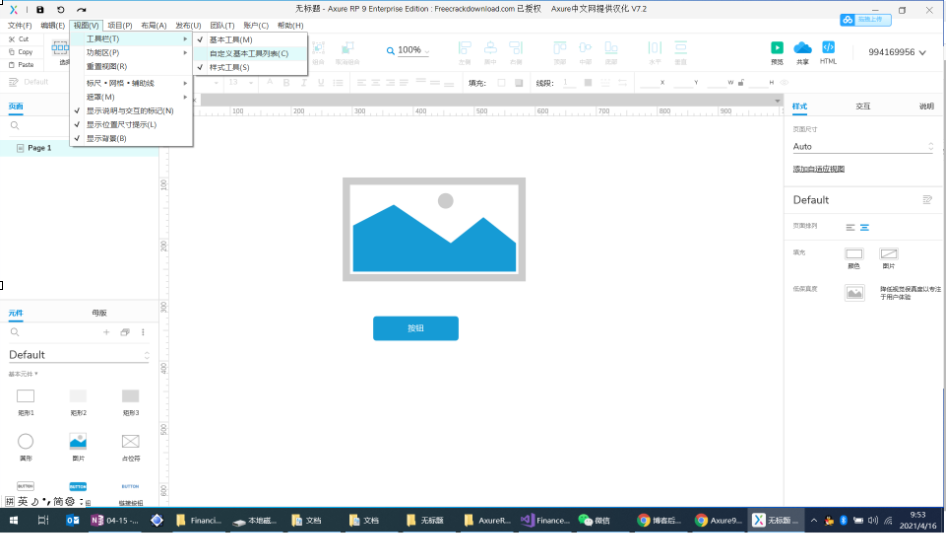
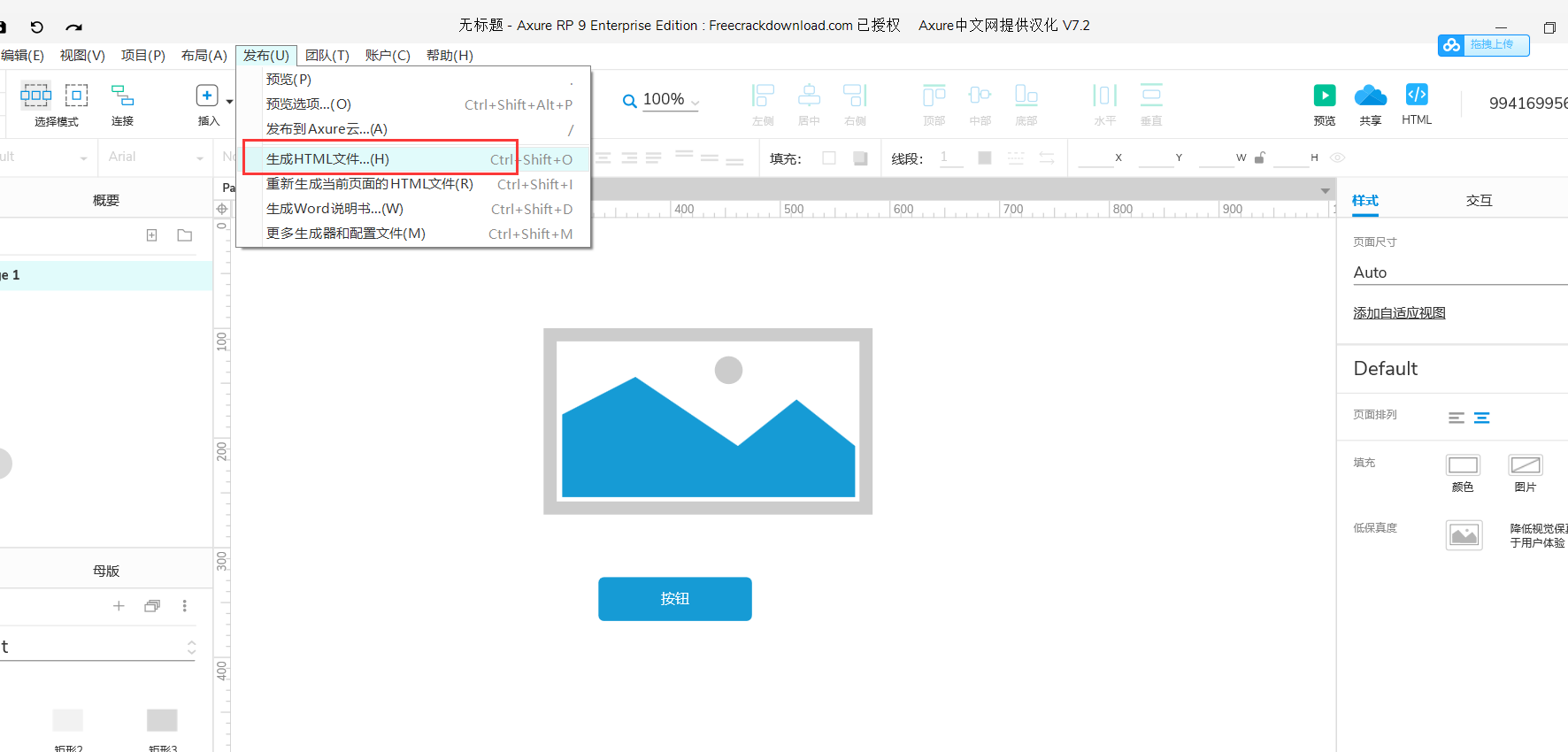
自定义工具栏,添加生成HTML的按钮,从“菜单_发布_生成原型文件”中也可以生成HTML文件。
原型演示会生成到一个设置的本地目录,进入目录打开index.html可以查看效果。
需要将文件发给别人时,是将整个生成的项目目录打包后再发给别人。



安装Chrome浏览器扩展插件
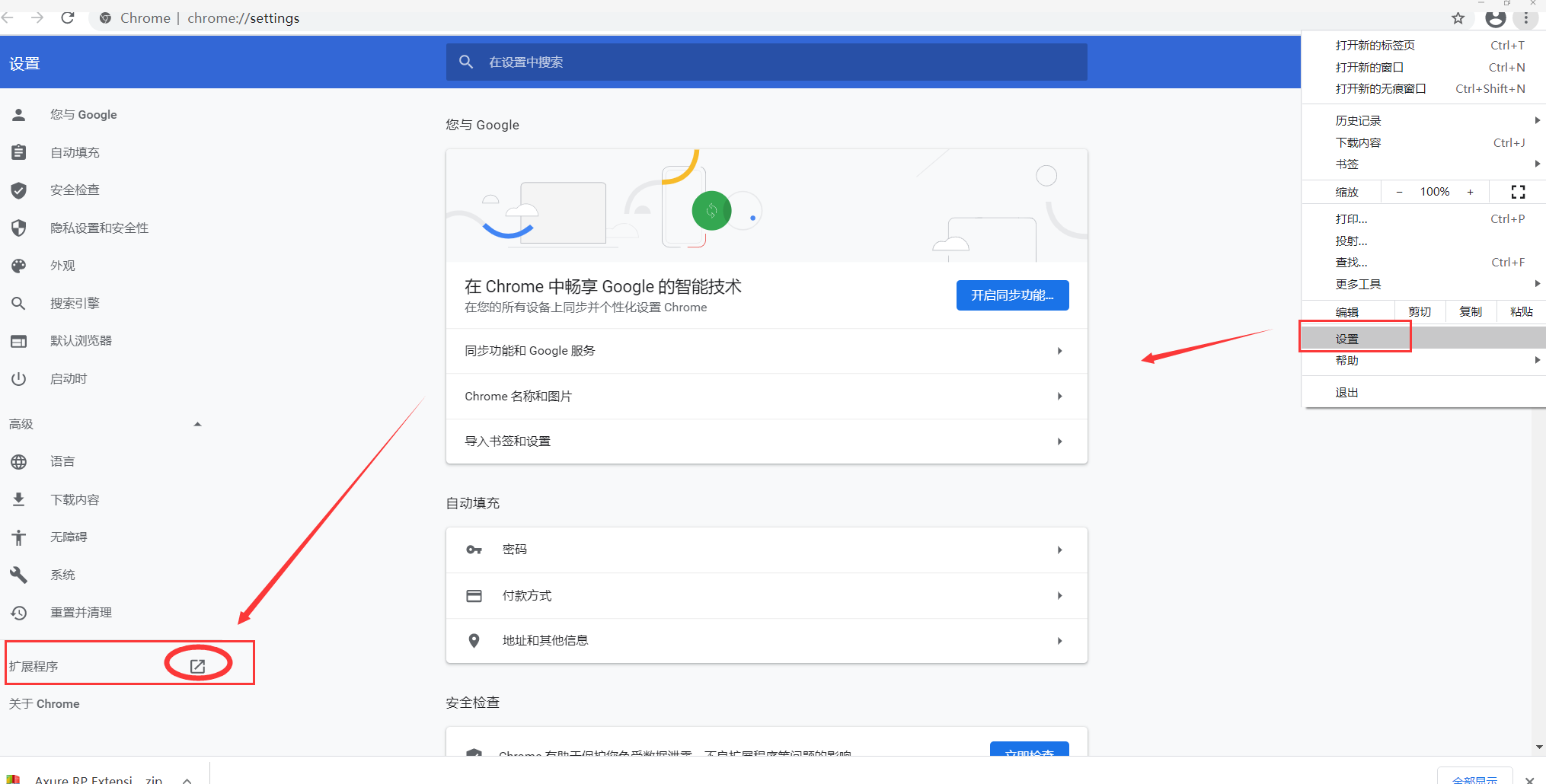
Chrome浏览器查看生成的本地HTML原型时需要安装扩展插件才能正常浏览,照着以下提示安装。(需要FQ才能访问Google Play商店,翻不了墙的可以看下方本地安装方法,或在“预览选项”中选择其它浏览器。)
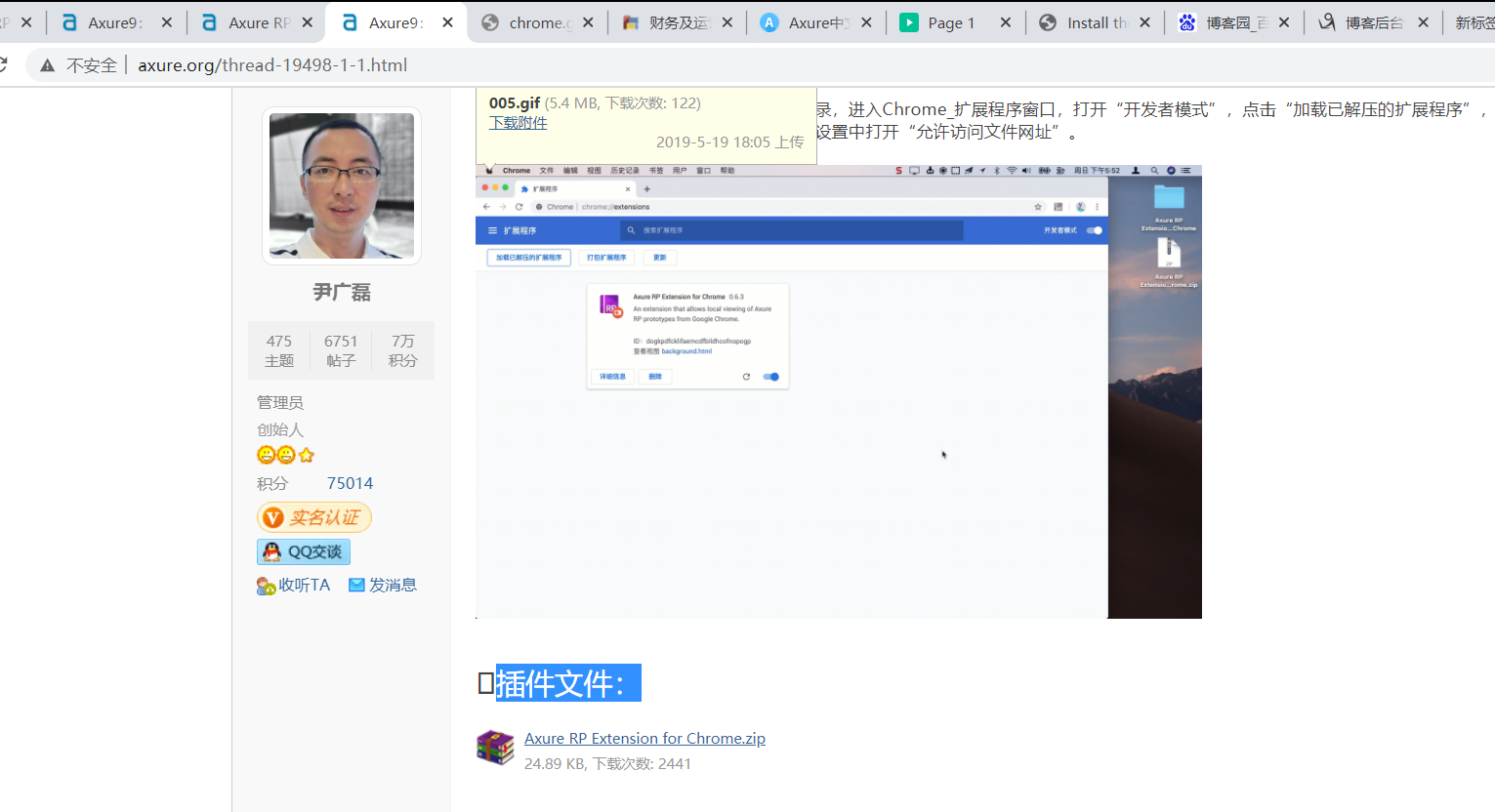
在线安装地址:https://chrome.google.com/websto ... emcdfbildhcofnopogp
安装成功之后,要在设置中打开“允许访问文件网址”。

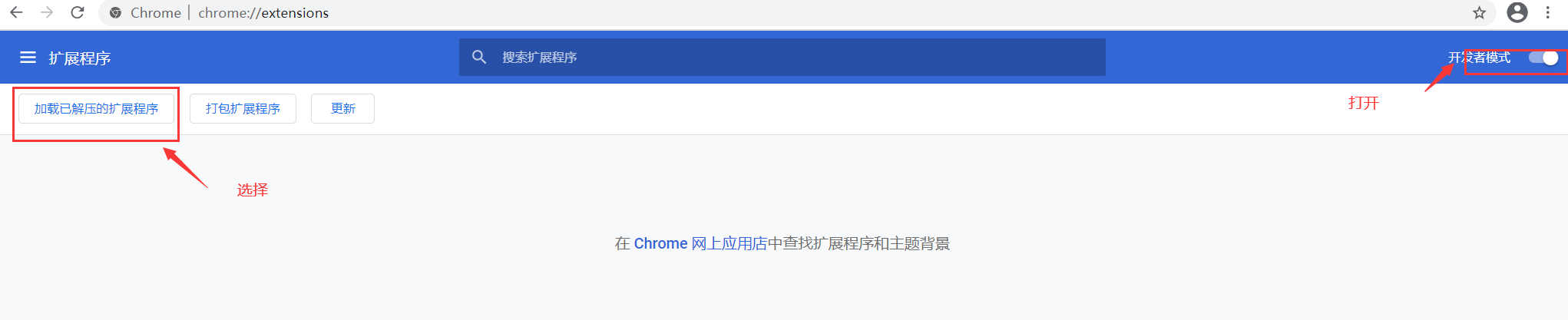
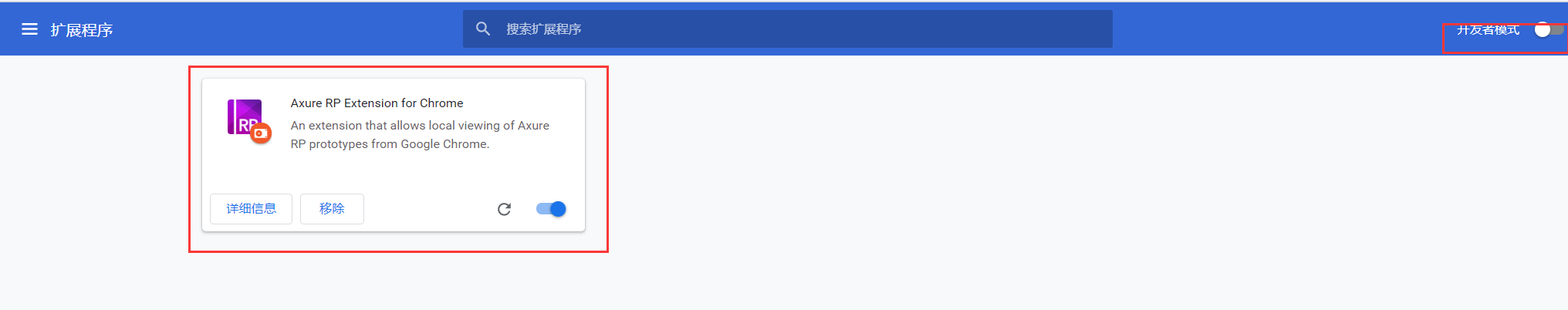
按图示操作点开和选择后,选择下面压缩文件解压缩的文件路径加载就可以了,然后关掉开发者模式


压缩文件地址: