常常有需求替换dom中某个节点内容
在用到一个如何替换已有节点的情况,使用了如下:
<!-- html -->
<body>
<div id='parent'>
<p id='one'>one</p>
<p id='two'>two</p>
</div>
</body>
//js
var oldNode = document.getElementById('one')
var newNode = document.createElement("h1")
var parentNode = document.getElementById('parent')
newNode.textContent = 'hello world'
parentNode.replaceChild(newNode, oldNode)
记得添加元素节点的方法有两个(指定位置前插入和父元素的结尾插入)
parentElement.insertBefore(node, nextSibling)parentElement.appendChild('node')
以上的都需要获取父元素进行操作
<!-- html -->
<body>
<div id='parent'>
<p id='one'>one</p>
<p id='two'>two</p>
</div>
</body>
// js
var oldNode = document.getElementById('one');
var newNode = document.createElement("p");
// node的前后插入节点
oldNode.after(newNode)
oldNode.before(newNode)
// 在node的里面进行插入
oldNode.append(newNode) // 在node的里面最后一个
oldNode.prepend(newNode) // 在node的里面最前面
// 将node替换为节点或者字符串
// oldNode.replaceWith(newNode) // node.replaceWith(...nodes or strings)
对于node.appendChild(newNode)来说,newNode必须是一个节点类型,而append('<p>hello world</p>')则会将它作为字符串输出

以下的方法在不创建node类型的时候直接使用字符串作为html表现,类似于innerHTML作用
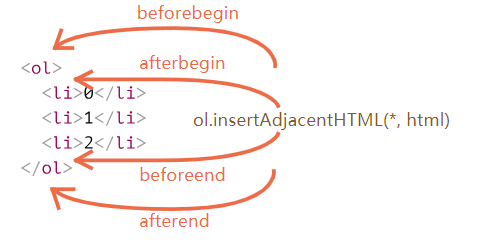
elem.insertAdjacentHTML(where, html)
该方法第一个参数是代码字符串,指定相对于 elem 的插入位置,必须是以下四个值之一:
- "beforebegin" —— 在 elem 开头位置前插入 html,
- "afterbegin" —— 在 elem 开头位置后插入 html(译注:即 elem 元素内部的第一个子节点之前),
- "beforeend" —— 在 elem 结束位置前插入 html(译注:即 elem 元素内部的最后一个子节点之后),
- "afterend" —— 在 elem 结束位置后插入 html。
第二个参数是 HTML 字符串,会以 HTML 的形式插入到页面中
parentNode.insertAdjacentHTML('beforebegin','<p>hello world</p>')
parentNode.insertAdjacentHTML('afterend', '<p>hello nanjing</p>')

替换的思路有种就是先移出掉再添加到指定位置(insertBefore)
移出节点方法中老的方法是先获取父元素,在父元素去除某个节点,现在可以直接将某个节点移除
parentNode.removeChild(node)node.remove()
这里需要说明的是移动的操作不要去使用移除方法,因为插入操作会先移除旧的节点插入新的地方,你只需要获取到你想移动的节点,并且使用插入方法即可,上面的appendChild方法和下面展示的after等插入方法均可
var oldNode = document.getElementById('one');
var parentNode = document.getElementById('parent');
parentNode.appendChild(oldNode);

var oldNode = document.getElementById('one');
var parentNode = document.getElementById('parent');
// three.before(oldNode);
two.after(oldNode);