Pre-Architecture 准备架构
***
Conceptual-Architecture 概念架构
***
Refined-Architecture 细化架构
第三编主要讲的是Refined Architecture(细化架构)。它是架构设计的一个层次,即“概念级”解决方案。
第一个章节引用了《方案书》与办公室里的争论这两个小故事,简单说明了概念架构和细化架构的差异以及贴近实践的多视图方法应将一线架构师的各项具体工作涵盖其中。
细化架构与概念架构之间的典型差异:
接口。细化架构中,接口占据非常核心的地位,而概念架构并不关心明确的接口的定义。
子系统。细化架构重视通过子系统和模块来分割整个系统,并且子系统往往有明确的借口;而概念架构中只有抽象的组件,这些组件没有接口,只有职责。
交互机制。细化架构中的交互机制是”实在“的,如基于接口编程、消息机制或远程方法调用等。概念架构中的交互机制是“概念化”的,如“A层使用B层的服务”。
之后介绍支持细化架构设计的总体思路——多视图方法。
多视图方法的实际意义:
- 利于思考(因为分而治之的思维方式)
- 便于交流(一定程度上分离了涉众关注点)
而当前有一些业界的现状是:误认为多视图是OO方法的分支;误将“视图”当成”阶段“。
之后介绍了两个视图:RUP 4+1视图和SEI 3视图。而后笔者提出了5视图方法。
总图:每个视图,一个思维角度。从不同角度,规划“分割”与“交互”。
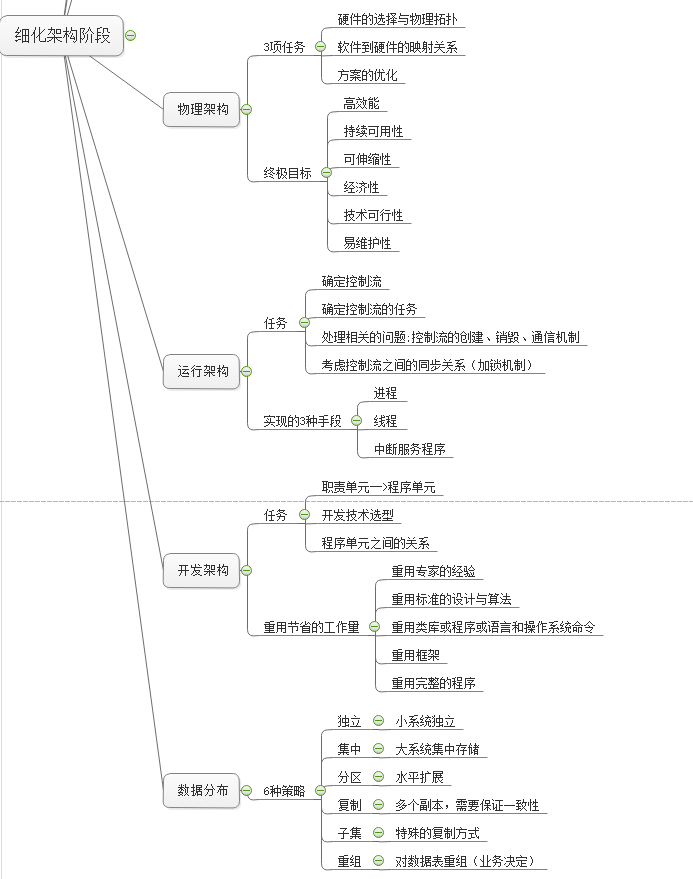
5视图方法包含如下5个视图:
- 逻辑视图
- 开发视图
- 运行视图
- 物理视图
- 数据视图
5个视图各有其“思维立足点”,分别是:
- 职责划分(逻辑视图)
- 程序单元组织(开发视图)
- 控制流组织(运行视图)
- 物理节点安排(物理视图)
- 持久化设计(数据视图)