一、天生我材必有用
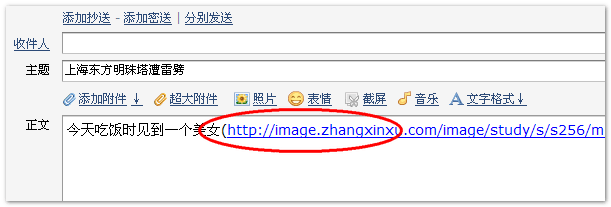
给http字符自动添加URL链接是比较常见的一项功能。举两个我最近常用到的自动检测http://地址并添加链接的例子吧,首先是QQ邮箱,在使用QQ邮箱时,如果输入了URL地址(http://或是https://开头),则QQ邮箱会自动给这个地址添加可打开的链接。如下图所示:

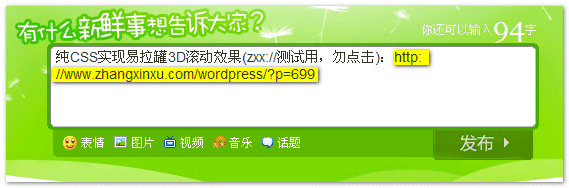
还有就是微博客产品,例如twitter(zxx://翻墙可以follow苍井空姐姐哦~~ ^_^),或是国产的新浪微博。当您的微博信息中有类似于http://www.zhangxinxu.com/的URL地址时,当信息发布后,这些地址会自动可链接,而不单单是个普通文字而已,见下面的测试:

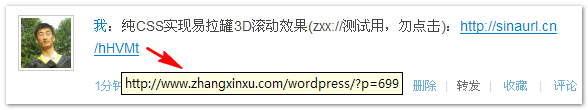
当这段信息发布后,显示为:

当我的粉丝点击这个链接的时候就可以访问我的这篇文章了。
二、URL地址自动添加的实现
URL地址自动添加的实现其实就是那么点内容:检测与替换。
检测
“检测”就是检测文字(字符串)内部是否有符合http地址的内容,显然,这需要用到正则表达式进行验证,这个工作前端和后台都可以做,这里,只讲前端的方法,使用JavaScript实现。
验证HTTP地址的正则表达式如下(可能有疏漏或是不准确之处,欢迎指正):
var reg = /(http://|https://)((w|=|?|.|/|&|-)+)/g;
前一部分匹配http或是https开头的URL字符串地址,后面一部分匹配一些字符,英文字符、下划线(_)、点号(.)、问号(?)以及等号(=),连接短线(-)等。
替换
说到JavaScript中的替换功能,首先想到的自然是replace属性了,replace属性强大之处在于其支持正则表达式,可以对符合正则的字符串进行替换。例如,我们要替换掉字符串两端的空格就可以使用类似下面的语句:
var s = " blank "; s = s.replace(/^s+(.*?)s+$/, ""); alert(s);
就会得到”blank”,两端的空格被剔除了。同样的,这里只要将匹配的http地址替换成<a>标签嵌套的含有href属性的http地址就可以了。
现在有个问题是,如何高效的获取匹配的字符串呢。在正则表达式中,有个叫做分组及反向引用的概念。例如有个RegExp构造函数,在调用了test()方法后,所有的反向引用都被保存在这个RegExp构造函数中,从RegExp.$1(它保存了第一个反向引用)开始,如果还有第二个反向引用,就是RegExp.$2,如果还有第三个,就是RegExp.$3,依次类推。
反向引用也可以用在String对象的replace方法中,也就是本文用到的字符串替换的方法中,所以我们就可以使用$1 $2来获取正则表达式的分组内容,实现高效的正则替换。参见如下代码:
var v = "欢迎访问我的个人网站:http://www.zhangxinxu.com/"; v = v.replace(reg, "<a href='$1$2'>$1$2</a>"); //这里的reg就是上面的正则表达式 alert(v);
结果会弹出类似下图的结果:

组合与提炼
根据上面的一些分析,现在我们可以把替换http://字符串的方法提炼出来,写成可继承的形式,见如下代码(方法名为httpHtml,适应于所有字符串):
String.prototype.httpHtml = function(){
var reg = /(http://|https://)((w|=|?|.|/|&|-)+)/g;
return this.replace(reg, '<a href="$1$2">$1$2</a>');
};
var v = "欢迎访问我的个人网站:http://www.zhangxinxu.com/";
alert(v.httpHtml());
结果这段代码显示的结果与上图几乎一致(引号的差异):

三、简单的实例
我们可以模拟新浪微博含http://内容的微博发布后的自动链接的实现。
您可以狠狠地点击这里:http地址自动添加链接demo
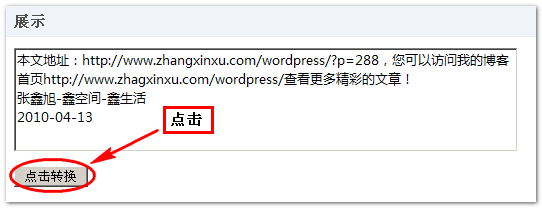
操作如下图所示:

您还可以修改文本域中的文字内容进行相应的测试。这里没有使用上面的httpHtml()方法,原因之一就是要对文本域中的换行进行处理。
四、我是一只小小鸟
我呢,尤其在js这一块,才疏学浅,资质有限,需学甚多,表述上有不准确之处在所难免。
如果您发现文章中有表述不准确或是有相关问题需要交流可以通过评论或是去这里进行提问交流。
原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=749
(本篇完)