作为一名前端开发者,打交道最多的可能是和浏览器。市面上各种浏览器多不胜数,主流的有Chrome,Firefox,Safari,IE,Opera,非主流的如360,遨游,QQ浏览器,搜狗浏览器,据说淘宝最近也要出浏览器了。不过个人最喜欢的还是Chrome,因为它的简洁和快速,还有功能的强大。FF什么的我觉得它已经慢得跟不上时代了:-D,这是个人意见,喜欢FF的朋友尽管吐槽。虽然IE和Firebug的开发工具都用过,但始终觉得不如Chrome顺手。下面就详细介绍一下Chrome的开发人员工具。
Chrome一共有8个功能子集。如下图:

1、Elements:
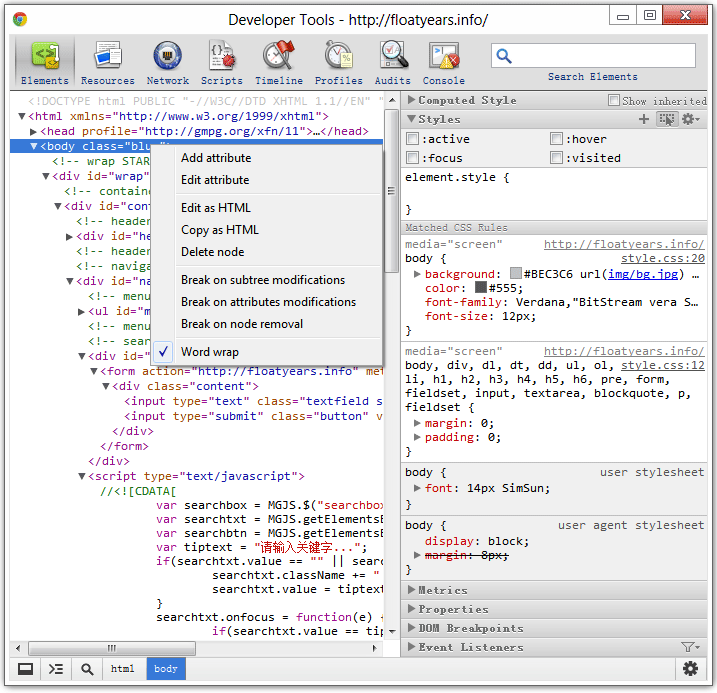
这个部分主要是显示实时的DOM树。在页面中右键单击“审查元素”,就会出现Elements的面板。

左边就展示的是DOM树,在一个DOM节点上点击右键就会出现一个菜单,一共分为4部分,第一部分是添加和编辑节点的属性,例如class等。第二部分是编辑节点,点击Edit as HTML,就可以像在编辑器中一样编写代码,Copy as HTML就是复制代码了,Delete node是整个删除节点。第三部分是添加DOM的断点。如果我们添勾选了任何一个,就会在右边栏的第五部分DOM breakpoints出现,这里对应的是JS的对DOM的操作,如果出现对应的事件(节点子树改变、节点属性改变、节点被移除),那么JS就会在相应的事件监听函数那里挂起,这个在后面JS设置断点再讲解关于断点的东西。最后一部分是文字换行,貌似用处不大。
底部显示的是一个当前元素的所有祖先元素。例如,上图中当前元素是body,它的祖先元素是html(也是父级元素),如果html有父级元素,仍然会显示html的父级元素(这里例子有点特殊)。
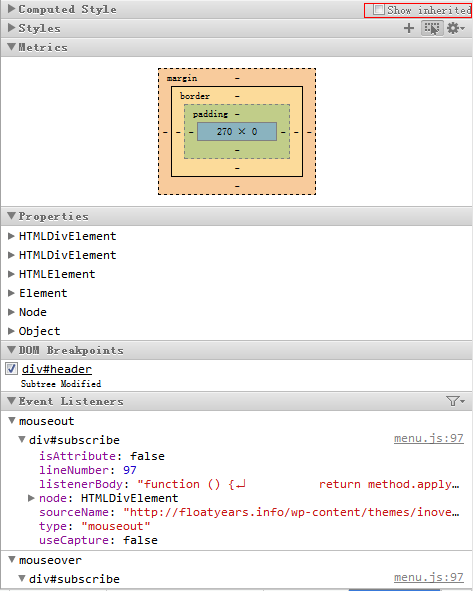
接下来看看右边栏。一共有6部分,分别是:Computed Style、Styles、Metrics、Properties、DOM Breakpoints、Event Listeners。Computed Style显示的是所选元素的最终样式(对应JS中的getComputedStyle()方法),如果勾选了Show inherited,将会显示此元素的所有style属性,Computed Style中的属性是只读的,不能实时修改,所以主要用来查看元素的最终属性值。
而第二部分Styles估计是用得最多的。这里会显示作用在所选元素的所有css规则,包含css文件中的样式规则,还有user stylesheet和user agent stylesheet的样式。样式按照权重的大小排列,最上面的是权重最高的,下面是权重低的。最上面的element.style是元素的内嵌样式。user stylesheet是用户样式,不过一般不会有人自定义样式。user agent stylsheet是浏览器的默认样式,通常的css reset就是将这个reset掉。背景不是灰色的部分是可以修改的样式,我们对样式的修改会实时显示在页面中,这就省去了我们为了修改几个像素去修改css文件然后保存刷新的过程,同时也可以禁用和启用某些样式。在Styles的标题栏有一个鼠标箭头的图标,点击之后就会出现伪类,因为一般情况下不会出现伪类的css规则。

第三部分Metrics显示了元素作为盒模型的各个参数。第四部分Properties显示了元素作为DOM对象的各个属性。例如上图中所示,这里从上到下是一个继承的关系。最上面是一个HTMLDivElement的实例,第二个是HTMLDivElement的类。第三个,是HTMLElement类,HTMLDivElement类继承自HTMLDivElement类。接着分别是Element类,Node类,和Object类。如果选择不同的节点类型,就会出现不同的继承关系。第四部分是DOM Breakpoints,这个后面再细讲。最后一个是Event Listeners,这个显示了绑定到当前元素的事件监听函数,而且会显示事件冒泡或捕获(即能够响应此事件的所有元素)。
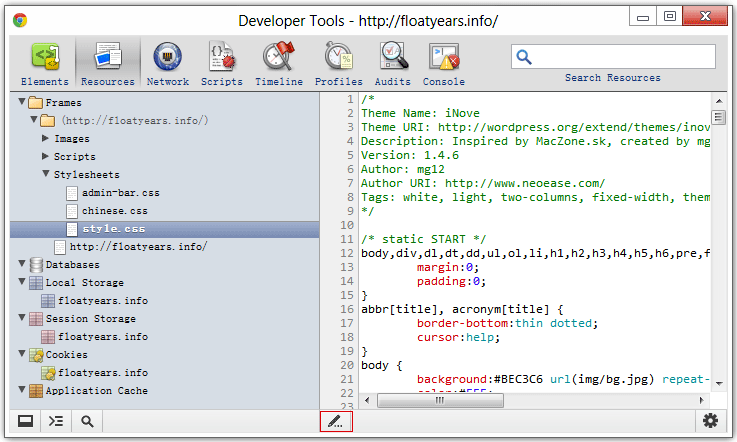
2、Resources

这个面板会显示所有加载的资源,如上图所示。底部的中间有个铅笔图标的按钮,点击之后就可以实时编辑css或者js文件。其他例如Local Storage、Session Storage、Cookies都可以查看。
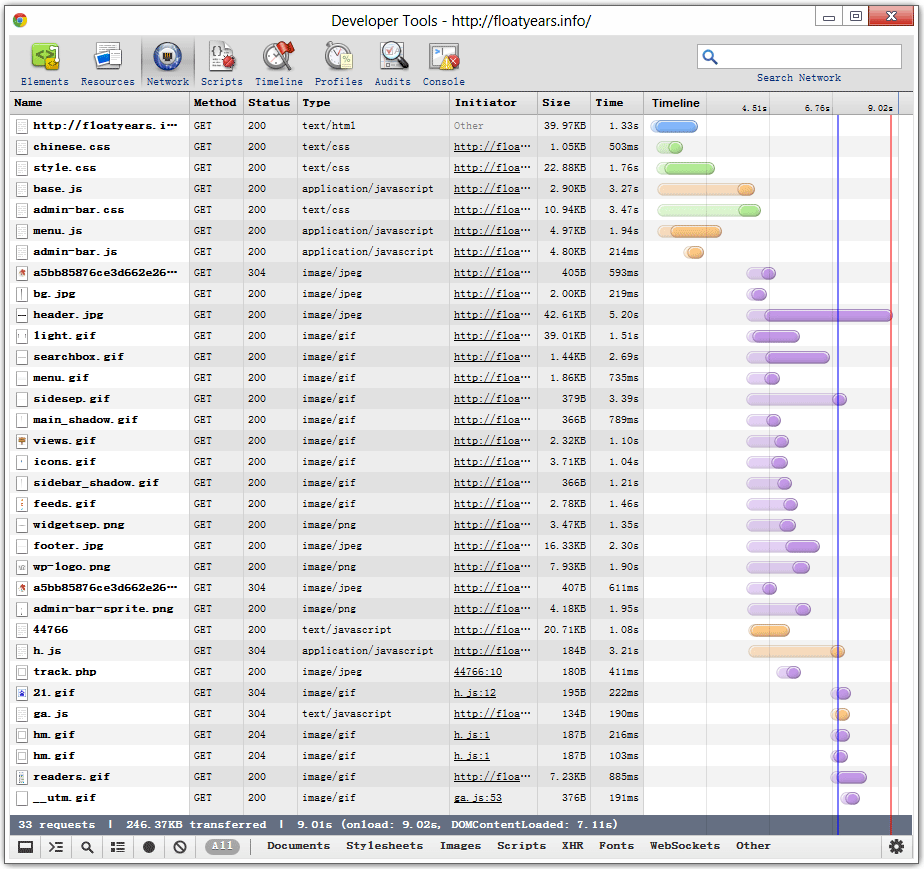
3、Network
Network的功能是非常实用和强大的,我们能够用它来查看很多信息。

上图分为8列,从左到右分别是Name、Method、Status、Type、Initiator、Size、Time和Timeline。Name表示加载的文件名,Method表示请求的方法,Status表示状态码(200为请求成功,304表示从缓存读取),Type表示文件的MIME Type的类型。Initiator表示发出这个文件请求的发出者,Size表示文件大小。Time表示每个请求的总时长,Timeline以图表的形式显示了整个网页的请求和加载情况。我们可以看到哪些请求是同时发出的,哪些请求被阻塞了。Timeline中有一条蓝线和一条红线,蓝线表示DOM Content Loaded事件触发的时间,红线表示 Window onload事件触发的时间。底部的选项卡将请求的文件进行了分类,便于查看,如:Document、Stylesheets、Images、Scripts、XHR、Fonts、Websockets和Other。
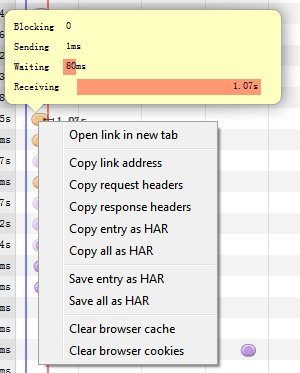
Timeline中鼠标移到每个时间条上的时候,会显示整个请求的详细信息,如下图所示:DNS Lookup、Connecting、Sending、Waiting、Receiving。

如果某个请求被阻塞了,还会显示Blocking。单击右键会出现一个菜单,如下图:在新的选项卡中打开连接、复制请求头和响应头、复制和保存HAR格式的文件,清除缓存和cookie。

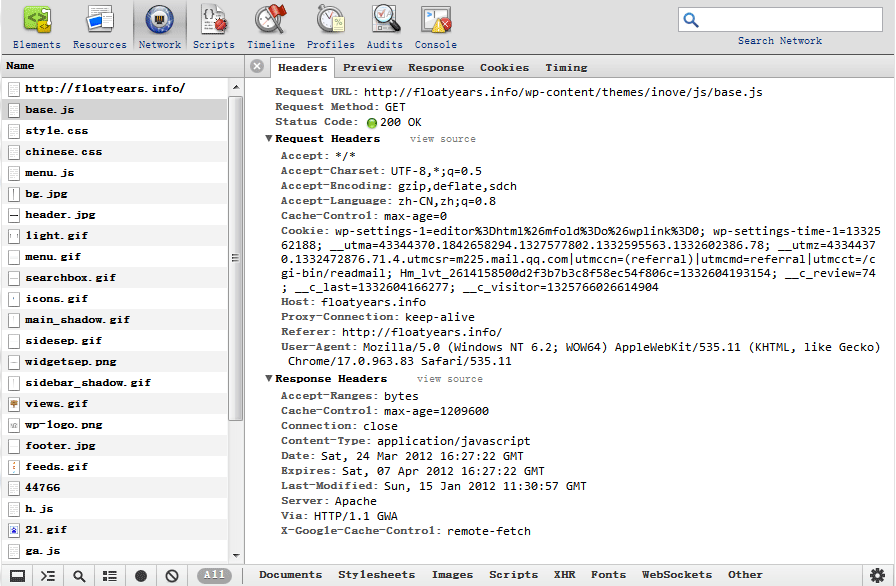
当点击一个具体的文件时,会出现更为详细的请求信息:

这里可以看到请求头信息和响应头信息,这对于Ajax的开发很有帮助。右边栏顶部的选项卡还有Preview、Response、Cookies、Timing等信息。
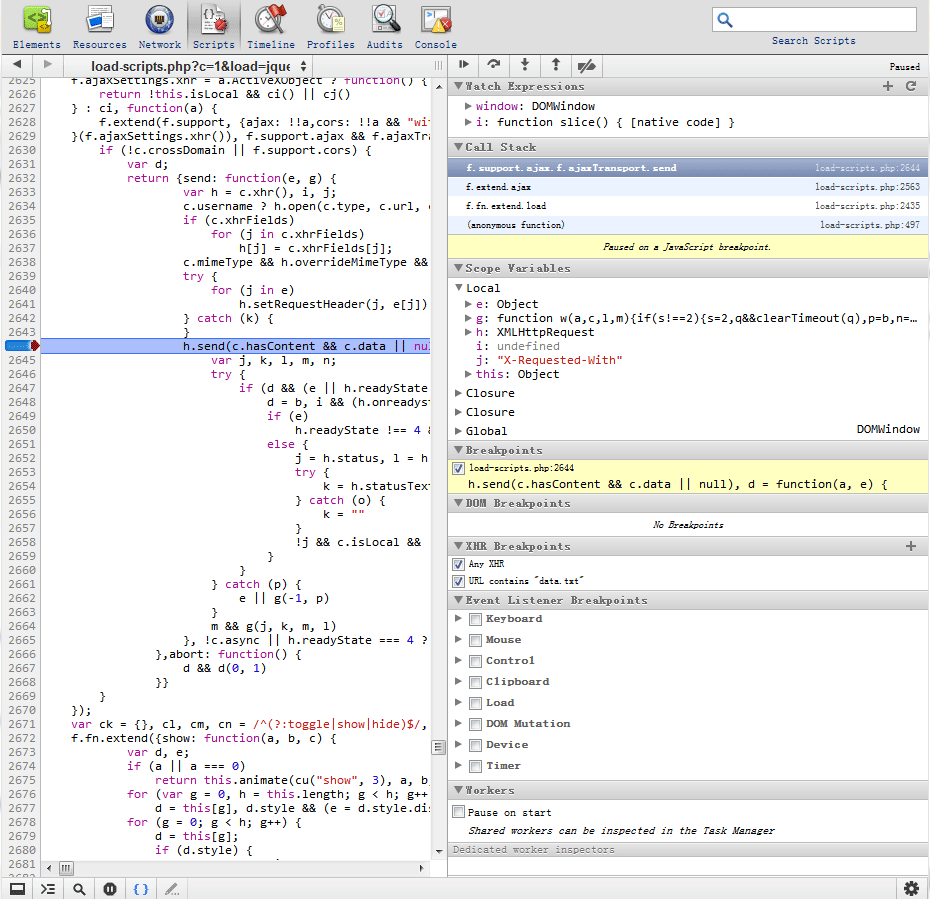
4、Scripts
接下来重点讲一下JS的调试。如果没有编程基础,并且将JS作为第一门编程语言进行学习的同学可能对JS的调试不是特别清楚。一般来说调试需要设置断点,当程序运行到这里的时候就会被挂起,我们就能够查看挂起状时的各种状态,例如变量值,函数的调用栈,或者自定义的表达式。我们可以看到右边栏有8个部分,分别是Watch s、Call Stack、Scope Variables、Breakpoints、DOM Breakpoints、XHR Breakpoints、Event Breakpoints和Workers,前面三个部分表示的是运行时的状态,后面5部分表示所设置的断点。
Watch s中点击右边的加号可以添加表达式,因为JS中只要是表达式就会有值,所以这里可以是变量,也可以是函数表达式,也可以是其他表达式。如果函数运行到某一行代码,想要查看这行代码中的某个变量值为多少,可以将这个变量添加到Watch s里面,点击刷新按钮,就会出现这个变量的值,例如下图中就有变量i的值。

下面一个是函数的调用栈。如果在a函数中调用了b函数,那么a函数的栈顶被推入函数b,执行流进入函数b,如果在函数b中又调用了函数c,那么函数b的栈顶又被推入c,执行流进入c,c执行完毕之后,函数c就出栈,执行流再次进行函数b,函数b执行完毕之后,b出栈,最后a出栈。这样调用的顺序关系,就体现在了调用栈上。在某个函数中设置了断点,程序执行到这个断点的时候,检查Call Stack,就可以知道这个函数是被哪个函数调用了,而它的调用者又是被哪个函数所调用。点击每个函数栈,执行流还会退回到相应的函数。
第三部分是作用域中的变量,包括局部作用域和全局作用域,而且还有当前作用域中的闭包。通过Scope Variables,可以查看各个作用域内的变量的值。有时需要跟踪某个变量的变化情况,可以通过这个来观察。还有一个方便的功能就是将鼠标移到左边栏代码的变量上,会弹出这个变量的值,而不用到Scope Variables中去找了。IE9和IE10都增加了这样功能,不过Firebug没有此功能,并且Firebug也没有代码高亮,这给调试带来了一定的麻烦,所以很少使用Firebug来调试js。三个浏览器列出的信息侧重点不同,算是各有所长吧。
后面的几部分都是断点的设置,只是方式不太一样。前面说过断点的作用就是将函数挂起,DOM Breakpoints的作用就是在DOM被修改时,在修改的代码前挂起。XHR Breakpoints就是在出现了XHR请求的时候挂起,具体就是在xhr.send()这个方法处挂起。Event Breakpoints就是在触发了相应的事件时,在事件函数处挂起。我们可以选择不同的需要设置断点的事件,如Keyboard、Mouse等事件。例如我们设置了一个方法a.onclick = function(){…},在点击a的时候,程序就会在这个function处挂起。最后是Workers,可以设置的只有Pause on start,就是在和Workers通信开始的时候挂起。
设置好了断点,下图的这几个按钮就非常有用了,他们出现在右边栏的顶部。第一个按钮(像播放一样的按钮)是暂停和开始。当设置了断点之后,js的执行就暂停了,如果我们想要跳过当前的断点继续执行js,就可以点击这个按钮,点击之后js的执行会继续,如果在接下来的执行过程中再次遇到断点,那么就会在那个断点处暂停。第二个按钮(弧形的按钮),是跳过按钮。如果在执行的过程中遇到了一个函数,点击这个按钮,调试程序就会跳过这个函数的具体执行过程,直接到达函数执行完毕的状态,不过如果没有遇到函数,调试也会一步一步地执行。向下的箭头是进入按钮, 如果遇到了一个函数,那么就会进入这个函数,如果没有遇到函数,调试就一步一步执行。向上的箭头是返回按钮,点击之后会退出当前正在执行的函数,到达函数执行完毕的在状态,如果是在全局作用域中,那么句退出调试。最后一个按钮是激活和反激活所有的断点,如果当前的断点是激活的,点击之后所有的断点将不起作用,再次点击之后恢复作用。

最后在左下部有三个按钮,如下图:

第一个按钮有三种状态:Don’t pause on exceptions,Pause on all exceptions,Pause on uncaught exceptions。第一种状态是出现异常时不暂停,第二种是在出现异常的地方暂停,第三种是在出现了没有被捕捉的异常处暂停,这里的暂停也就是设置一个断点。
第二个按钮表示代码的格式,是否格式化代码,不格式化将以原本的方式显示。最后一个铅笔图标的按钮点击之后就可以修改代码了。某些邪恶的同学可能已经想到可以用这个来干一些坏事了。
5、Timeline
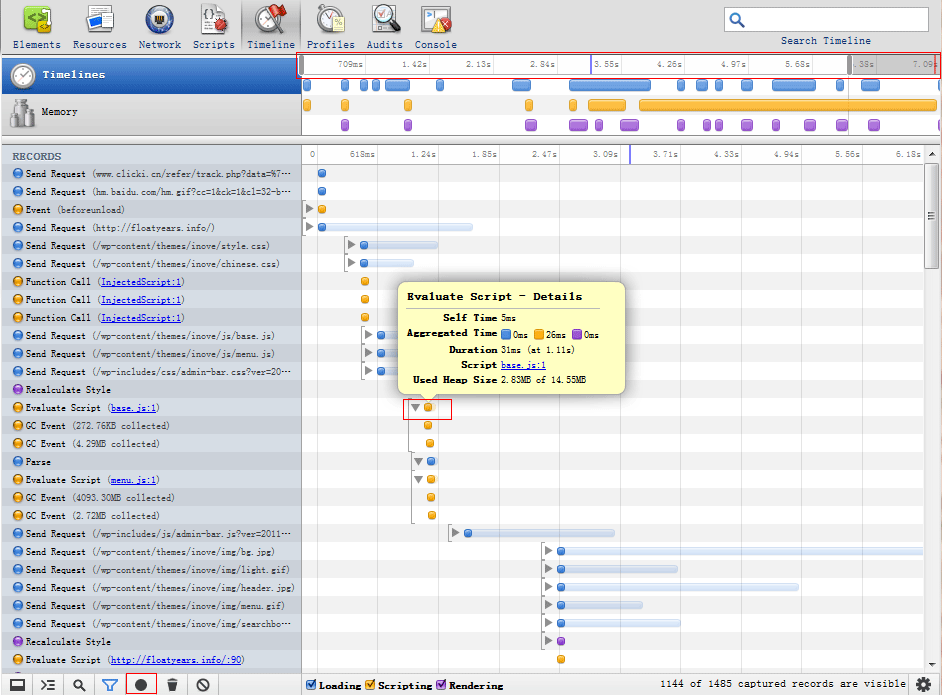
Timeline在分析网页性能的时候非常有用。这个跟Network有类似的地方,他们都是按照页面的加载时间来统计数据的,不过Timeline统计的数据侧重点不一样。Timeline主要统计了三个数据:Loading,Scripting,Rendering。另外一个是内存随时间的变化。

蓝色的是加载的时间,黄色的是代码执行的时间,紫色的是渲染的时间。当我们点击底部的那个黑色的圆形时,圆形变成红色,然后就开始记录页面中出现的这三种情况所消耗的时间。当点击记录按钮之后刷新页面,我们就能得到整个页面加载,代码执行,还有页面渲染的时间细节。鼠标移到右边栏的时间条上,还会出现相应的具体信息,也可以点击三角按钮查看折叠的信息。顶部的时间栏可以拉动进行缩放,这样就能关注具体某段时间内的信息了。
6、Profiles
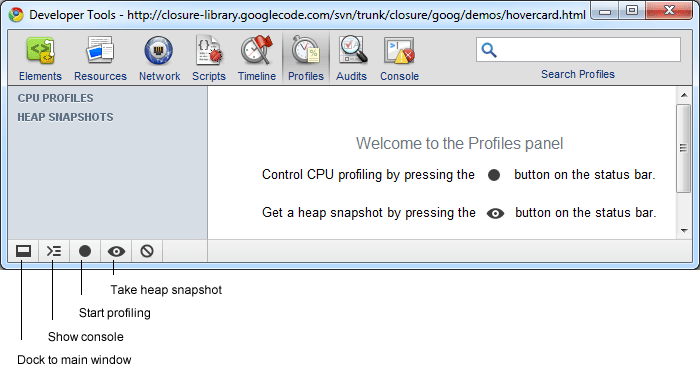
Profile记录的主要是CPU和内存占用的信息。

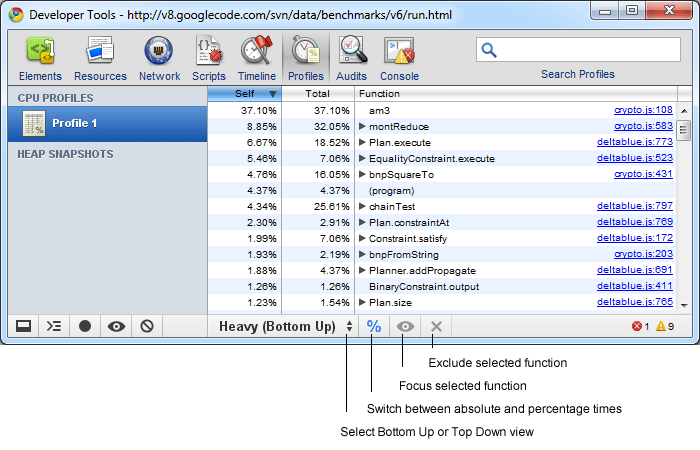
点击start profiling,开始记录CPU的使用信息,这时刷新页面,等页面加载完毕之后仍点击上一次的按钮,停止记录。CPU记录的信息以两种视图呈现:Bottom Up和Top View。

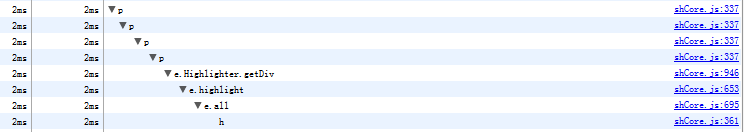
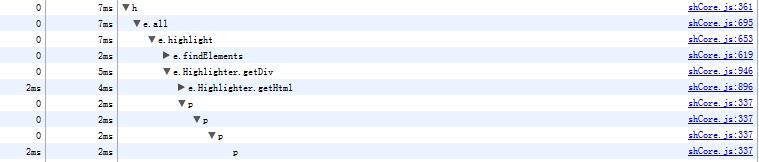
Bottom Up和Top Down显示的是一个全局的调用栈结构图,只是显示的方式略有不同。当我们展开一列函数的时候,可能看到如下的情形。如果是Bottom Up视图,从字面的意思来理解是从下往上,在下面的函数调用的是上面的函数,跟函数的调用栈类似。

同样的Profile,如果是Top Down视图,就会是下面的情况,函数的调用自上而下的,而且只会显示在全局作用域中调用的函数(不是全局作用域的函数都是被其他函数所调用)。这里可以查看各个函数的调用栈还有它们的执行时间,例如图中出现了多个p,那么函数p就是递归调用。

另外几个按钮:Switch between absolute and percentage times、Focus selected function、Exclude selected function,从字面意思也可以了解它的用途了。
上图的左边两列是时间,第一列是self,第二列是total,self表示函数自己的运行时间,不包含调用其他函数的时间,而total表示这个函数运行的总时间。因为这个性能分析会系统造成一定的影响,所以得到的结果并不是特别的精确,通常情况我们只比较一个相对的结果来得到性能差的函数就行了。所以可以将时间转换为百分比的关系。
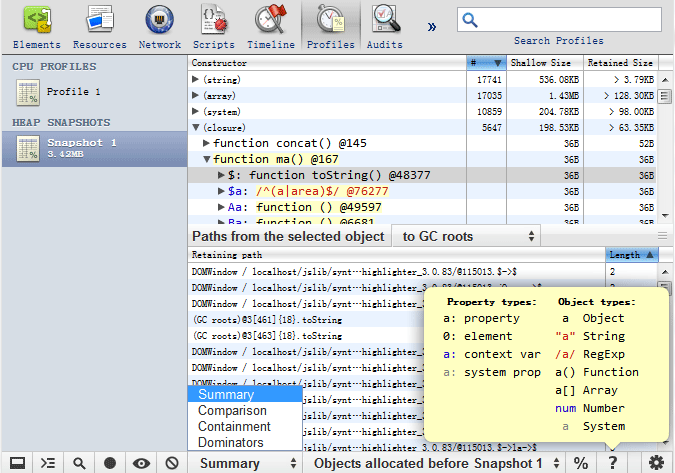
剩下还有一个是Heap Snapshots,字面意思是堆快照。通过点击右下方的眼睛图标按钮就可以给当前的Heap截取一个快照,旁边禁止图标的按钮是清除profiles,因为即使退出了开发人员工具,profiles还会继续存在,直到关闭页面或手动清除。下图就是一个快照。

总体分为左右两栏,右边栏又分为上下两部分,上面部分分为4列:Constructor、#、Shallow Size、Retained Size。Constructor显示的是构造函数,也可以说是类,#表示的是相应类有多少实例。Shallow Size表示对象自身所占用的内存。而Retained Size表示对象以及它所引用的对象所占用的内存,也可以理解为对象被回收能够释放的内存的总大小。对于GC(garbage collector)来说,如果一个对象没有任何引用,那么这个对象就是可以回收的。如果a对象包含了b对象的引用,如果a对象没有被回收,那么b对象也不会被回收,如果a被回收,那么b也被回收。这时a自身的大小称为Shallow Size,a+b的大小称为a的Retained Size。注意a被回收,b也被回收,那么a就是b的Dominator。
下部分显示的是Paths from the selected object to GC roots/to window objects,也叫Retaining path。如果选择了一个对象,如果它没有被回收(当然,出现在Snapshots中的都是没有被回收的对象),那么它对于GC来说是可读的,GC可以通过某一条路径来达到这个对象,而下面一部分就是显示的这个路径。选择对象之后,GC roots就开始寻找roots到这个对象的短路径。这个有点复杂,需要对图数据结构有一定了解。
Heap Snapshots可以用四种方式来查看:Summary、Comparison、Containment、Dominators。Summary是默认的显示方式,会显示Constructor和实例。Comparison是对比的方式来显示,可以看到每个实例后面都有一个@xxx的东西,以@开始的一串数字就是每个实例特定的id,这个id是独一无二的。如果我们截取了两个快照,以Comparison的方式显示,就会出现两个快照不同的地方,例如这样的场景:用户点击一个按钮之后利用XHR对象加载了一条信息。加载之前截取一个快照,加载之后再截取一个快照。对比两个快照,如果出现了XHR对象,那么说明此对象没有被回收,如果每次加载都创建一个XHR对象,而且此对象不会被回收,那么理论上就可以能引起内存泄露。
Containment视图显示了页面中对象结构的概览。一共会有四种对象:DOMWindow、GC roots、Native Objects。如果页面中有框架(frame),那么可能会出现过个DOMWindow对象。Native Object,原生对象,是指那些被嵌入Javascript的对象,例如DOM和CSS Rules。Dominators视图显示的是Dominators tree,这个在前面有提过,就不说了。
7、Audits
这个是对页面的一个优化建议,跟YSlow比价相似,就不细说了。
8、Console
Chrome的Console也是比较强大的。它同时实现了Firebug的Command Line API,这个可以去看看Command Line API的文档,我就不赘述了。而且会出现智能提示,这个是非常强大的,IE和Firebug的Console都弱爆了。我们在Console中可以直接写JS运行,不用为了几句简单的js就动用html文件。
另外Console还支持一些方法,如下:
- console.log(object[, object, ...]),使用频率最高的一条语句:向控制台输出一条消息。支持 C 语言 printf 式的格式化输出。
- console.info(object[, object, ...]) ,向控制台输出一条信息,该信息包含一个表示“信息”的图标,和指向该行代码位置的超链接。
- console.error(object[, object, ...])在控制台中输出一条错误信息。
- console.warn(object[, object, ...])在控制台中输出一条警告信息。
- console.assert([, object, ...]) ,断言,测试一条表达式是否为真,不为真时将抛出异常(断言失败)。
- console.dir(object) 输出一个对象的全部属性(输出结果类似于 DOM 面板中的样式)。
- console.dirxml(node) 输出一个 HTML 或者 XML 元素的结构树,点击结构树上面的节点进入到 HTML 面板。
- console.trace() 输出 Javascript 执行时的堆栈追踪。
- console.group(object[, object, ...]) 输出消息的同时打开一个嵌套块,用以缩进输出的内容。调用 console.groupEnd() 用以结束这个块的输出。
- console.time(name) 计时器,当调用 console.timeEnd(name);并传递相同的 name 为参数时,计时停止,并输出执行两条语句之间代码所消耗的时间(毫秒)。
- console.profile([title]) 与 profileEnd() 结合使用,用来做性能测试,与 console 面板上 profile 按钮的功能完全相同。
- console.count([title]) 输出该行代码被执行的次数,参数 title 将在输出时作为输出结果的前缀使用。
- console.clear() 清空控制台。

关于Chrome的调试基本就这些了,如果使用了Chrome,我相信你会喜欢上它的。
另外一个小技巧:
在当前 “开发者工具面板”,按下退出键 “Esc” ,可以打开 “底部Console面板”,方便对照当前 HTML元素 调试代码,效果图如下:

Chrome开发者工具 英文翻译:
Elements:元素(查看 HTML 结构)
Resources:资源(一些 Cookie 等资源可以在这里查看到)
Network:网络(一些 Http请求 都在这)
Sources:来源(相当于以前的“Scripts/脚本”,也相当于 Firebug 当中的“脚本”,用来 调试脚本 用的)
Timeline:时间线
Profile:性能分析
Audits:审查/检查(会提供一些“优化建议”,比如说 哪些CSS没有用到)
Console:控制台
----------------------------------------------------------------------------------------
Computed Style:计算后的样式
Show inherited:显示继承的样式
Metrices:测量
Properties:属性
DOM Breakpoints:Dom断点
Event Listeners:事件监听器
----------------------------------------------------------------------------------------
preserve log upon navigation:保存日志在导航
-- 说明:面板上,通常情况下,只能保持 当前页面的http请求,也就是说,如果页面发生跳转,先前的那个页面的日志信息就不见了,而这个功能能保存多个页面的日志分析,
尤其是在分析ajax请求时,该功能尤为重要!
----------------------------------------------------------------------------------------
在Console面板,可以按住 Shift + Enter 组合键 实现代码换行。