http://www.myexception.cn/image/726203.html
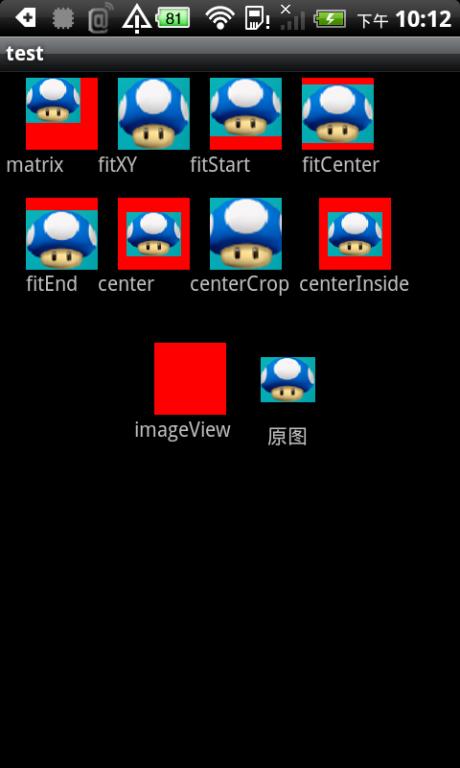
图片说明Andorid中ImageView的不同属性ScaleType的区别
ImageView是Android中的基础图片显示控件,该控件有个重要的属性是ScaleType,该属性用以表示显示图片的方式,共有8种取值ScaleType.CENTER, ScaleType.CENTER_CROP, ScaleType.CENTER_INSIDE, ScaleType.FIT_CENTER, ScaleType.FIT_END, ScaleType.FIT_START, ScaleType.FIT_XY, ScaleType.MATRIX。这8种取值中,最后一种MATRIX是根据一个3x3的矩阵对其中图片进行缩放。我们这里主要看前七种的用法,也算一个备忘。
这里的实验选取的ImageView宽高均为150dp。选取的图片有两张,一张大小为400x589的竖版,另一张为60x43的横版。结果如下:
CENTER:图片大小为原始大小,如果图片大小大于ImageView控件,则截取图片中间部分,若小于,则直接将图片居中显示。

CENTER_CROP:将图片等比例缩放,让图像的短边与ImageView的边长度相同,即不能留有空白,缩放后截取中间部分进行显示。

CENTER_INSIDE:将图片大小大于ImageView的图片进行等比例缩小,直到整幅图能够居中显示在ImageView中,小于ImageView的图片不变,直接居中显示。

FIT_CENTER:ImageView的默认状态,大图等比例缩小,使整幅图能够居中显示在ImageView中,小图等比例放大,同样要整体居中显示在ImageView中。

FIT_END:缩放方式同FIT_CENTER,只是将图片显示在右方或下方,而不是居中。

FIT_START:缩放方式同FIT_CENTER,只是将图片显示在左方或上方,而不是居中。

FIT_XY:将图片非等比例缩放到大小与ImageView相同。

http://blog.csdn.net/xilibi2003/article/details/6628668
使用ImageView时经常会用到scaleType属性,如:
<ImageView android:layout_width="50dp"
android:layout_height="50dp"
android:scaleType="matrix"
android:src="@drawable/sample_small" />
scaleType属性的各个值总是记不住之间的区别。今天找点时间总结了一下:
scaleType的属性值有:matrix fitXY fitStart fitCenter fitEnd center centerCrop centerInside
它们之间的区别如下:
center 按图片的原来size居中显示,当图片宽超过View的宽,则截取图片的居中部分显示,当图片宽小于View的宽,则图片居中显示
centerCrop 按比例扩大/缩小图片的size居中显示,使得图片的高等于View的高,使得图片宽等于或大于View的宽
centerInside 将图片的内容完整居中显示,使得图片按比例缩小或原来的大小(图片比View小时)使得图片宽等于或小于View的宽 (图片会完整显示)

图1: 图片比ImageView大的截图

======================================================================
声明:
本博客文章可随意转载,但必须保留本段声明和每一篇文章的原始地址。
作者保留版权,未经作者同意,不得用于任何商业用途
原始地址: http://blog.csdn.net/xilibi2003/article/details/6628668
http://blog.csdn.net/larryl2003/article/details/6919513
ImageView的Scaletype决定了图片在View上显示时的样子,如进行何种比例的缩放,及显示图片的整体还是部分,等等。
设置的方式包括:
1. 在layout xml中定义android:scaleType="CENTER"
2. 或在代码中调用imageView.setScaleType(ImageView.ScaleType.CENTER);
接下来,将对ScaleType的值和对应的显示效果用最直观的方式——真图演示的方法,来进行说明。
首先,是测试使用的原始图片:
 (Dimensions: 128 * 128)
(Dimensions: 128 * 128)
 (Dimensions: 640 * 428)
(Dimensions: 640 * 428)
好,开始下面的测试:
1. SetScaleType(ImageView.ScaleType.CENTER);
按图片的原来size居中显示,当图片长/宽超过View的长/宽,则截取图片的居中部分显示


2. SetScaleType(ImageView.ScaleType.CENTER_CROP);
按比例扩大图片的size居中显示,使得图片长(宽)等于或大于View的长(宽)


3. setScaleType(ImageView.ScaleType.CENTER_INSIDE);
将图片的内容完整居中显示,通过按比例缩小或原来的size使得图片长/宽等于或小于View的长/宽


4. setScaleType(ImageView.ScaleType.FIT_CENTER);
把图片按比例扩大/缩小到View的宽度,居中显示


5. FIT_START, FIT_END在图片缩放效果上与FIT_CENTER一样,只是显示的位置不同,FIT_START是置于顶部,FIT_CENTER居中,FIT_END置于底部。
在此就不给出示例了。
6. FIT_XY
不按比例缩放图片,目标是把图片塞满整个View。

