1. sublime text3支持VueJS语法高亮显示插件vue-syntax-highlightgithub地址:
https://github.com/vuejs/vue-syntax-highlight

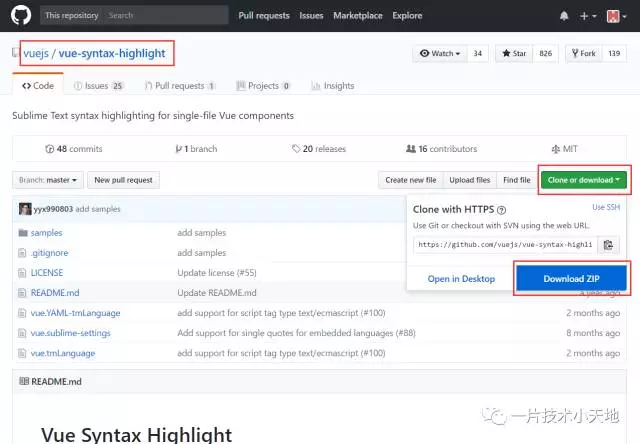
2. 下载vue-syntax-highlightgithub包

下载完成得到vue-syntax-highlightgithub包

3. 给sublime text3安装vue-syntax-highlightgithub插件
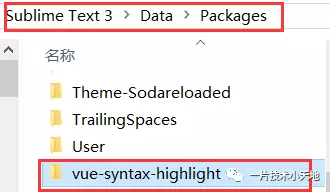
3.1 vue-syntax-highlightgithub包解压后重命名为vue-syntax-highlight,而后放到SublimeText 3安装目录下的Data→Packages里面

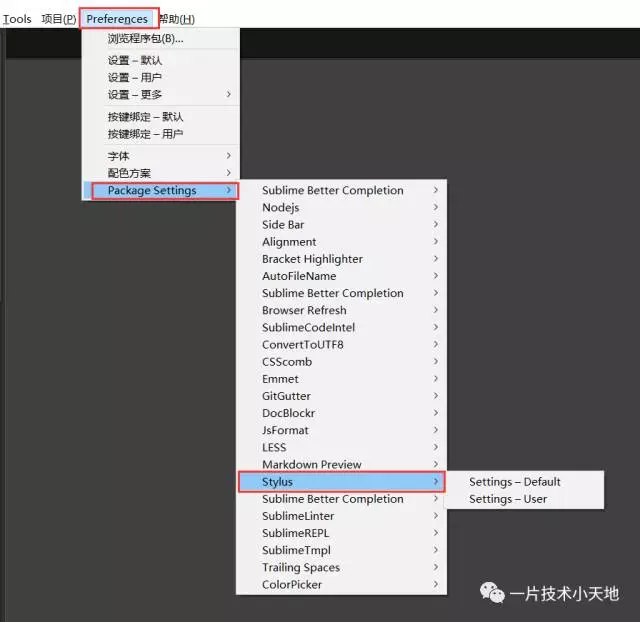
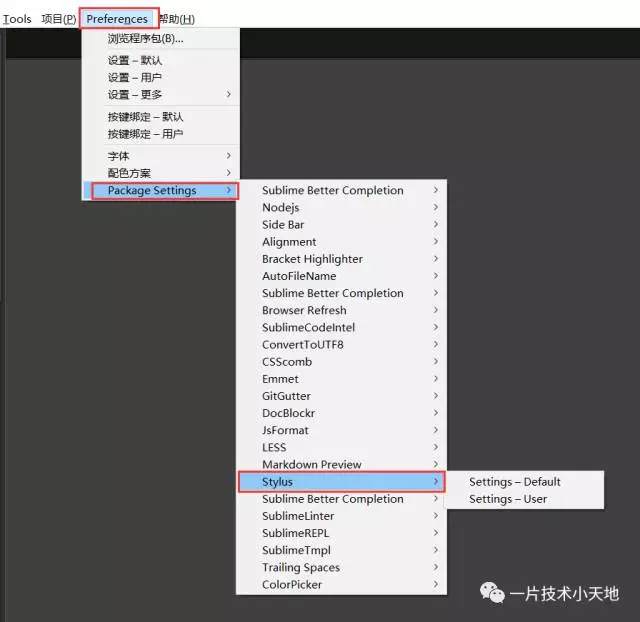
3.2 重启sublime,在Preferences下Package Settings里即可看到我们新安装的vue-syntax-highlight插件

3.3 未安装vue-syntax-highlight前与安装vue-syntax-highlight成功后的对比
3.3.1 未安装vue-syntax-highlight前:

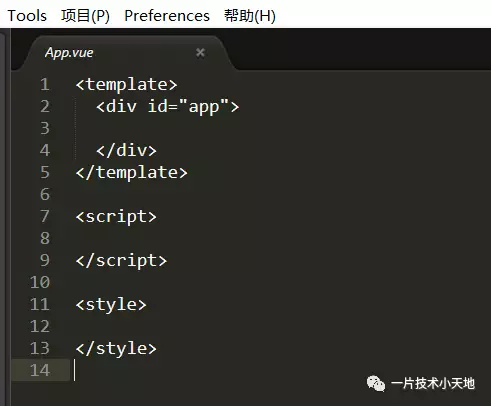
3.3.2 安装vue-syntax-highlight成功后

此文章发在本人订阅号和博客上,转载请注明出处。
本人订阅号二维码
