最近被一个bug困扰了两天~
我新发布了一个NAserver(路径分析服务),但是放在之前的代码里面发现不能生成路径。经过我的调试发现并没有代码并没有报错,并且能够返回所生成路径的Graphic layer,但路径就是不能在地图上显示出来!
期间我的解决办法是思考可能造成这个现象的各种原因(写在纸上),然后逐一调试、排除,到最后把我所能够想到的所有可能的原因都排除了。。。
无可奈何,我开始通过各种Arcgis for Javascript相关的QQ群、甚至是Google到国外的一些论坛去翻阅有没有相似的问题。最终得到了一个很有可能的原因:虽然程序没保存,也返回了相关的数据,那返回的数据是不是正确的数据呢?带着这个问题我开始查找如何能够把返回的Graphic layer数据在地图上画出来,后来我通过官方的API发现Graphic(Json)这个构造函数,然后就取了放回数据中Paths中的第一个点和最后一个点在地图上画线,结果发现返回的两个点果真不能在地图上画线,然后我把BaseMap的url换成NAserver相对应的MapServer的url后发现线可以画出来。到这里我就猜测:这两个点的坐标是NAserver上的坐标,是不是由于NAserver上的地理坐标系和我之前的BaseMap的地理坐标系不一样呢。然后我便开始重新创建NAserver,做出来如下操作便使得两个地图的地理坐标系一直。
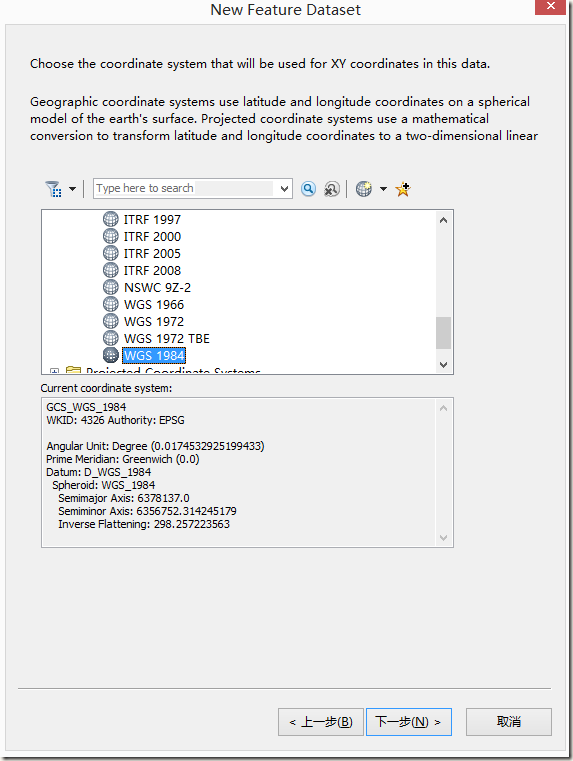
在创建Feature dataset的时候,在这一选项的时候便是选择NAserver的地理坐标系,如果你不知道自己的BaseMap的地理坐标系是什么,你只用点击那个地球选项中的import选项并选择自己的公路要素便能使其地理坐标系一致。
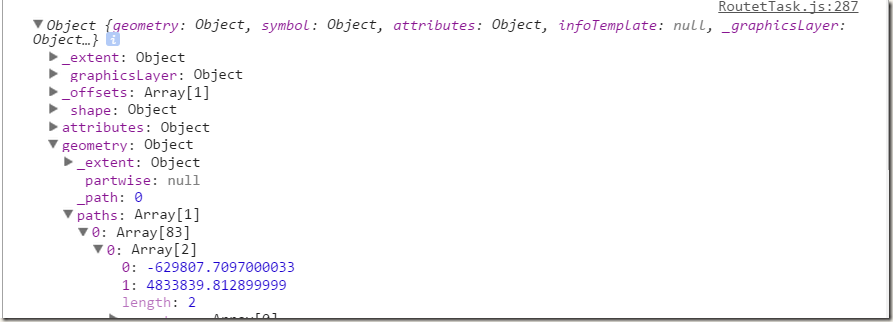
下图是console.log()出的graphic,然后根据其找到paths并找到其中点的坐标。
以下是相关的console的代码和根据paths中的点通过Json的方式来画线。
function showRoute (result) {
var routeResults = result.routeResults;
map.graphics.add(routeResults[0].route.setSymbol(routeSymbol));
routes.push(
routeResults[0].route.setSymbol(routeSymbol)
);
console.log(routeResults[0].route.setSymbol(routeSymbol));
var polylineJson = {
"paths":[[[94.44745433000008,38.53435435800003], [98.10367744400008,37.354744794000055]]],
"spatialReference":{"wkid":4326}
};
var polyline = new Polyline(polylineJson);
var gra = new Graphic(polyline, new SimpleLineSymbol(SimpleLineSymbol.STYLE_SOLID, new Color([255, 0, 0, 0.5]), 1));
map.graphics.add(gra);
var msgs = ["服务器消息:"];
for (var i = 0; i < result.messages.length; i++) {
msgs.push(result.messages[i].type + " : " + result.messages[i].description);
}
if (msgs.length > 1) {
alert(msgs.join("\n - "));
}
}
总结:这是我第一次问了解决一个问题而倔了两天的时间,这个中间的过程真的不容易,因为你一直是建立自己的假象然后又不停的推翻自己的假象,不知道自己什么时候才能够解决这个问题又或是自己能不能解决这个问题。。。值得我自己肯定自己的是这这个过程中我始终相信一点:如果我放弃了,我就根本不可能成为一名工程师(我认为我目前只是一名程序员,而我的理想是成为一名工程师~)因此我一直在坚持着一直在倔强着,中间通过各种方法在互联网中寻找一些解决问题的提示最后也的确获得了关键的提示并解决了问题。最后,我觉得发现问题并解决问题的能力是一个优秀程序员必备的能力,我现在就要往成为一名优秀程序员的路上一直走下去~
最后,Stick to write blog!