KindEditor是一套开源的HTML可视化编辑器KindEditor使用JavaScript编写,可以无缝的于Java、.NET、PHP、ASP等程序接合。 KindEditor非常适合在CMS、商城、论坛、博客、Wiki、电子邮件等互联网应用上使用,2006年7月首次发布2.0以来,KindEditor依靠出色的用户体验和领先的技术不断扩大编辑器市场占有率,目前在国内已经成为最受欢迎的编辑器之一。
主要特点:
1. 体积小,加载速度快,但功能十分丰富。
2. 内置自定义range,完美地支持span标记。
3. 基于插件的方式设计,所有功能都是插件,增加自定义和扩展功能非常简单。
4. 修改编辑器风格很容易,只需修改一个CSS文件。
5. 支持大部分主流浏览器,比如IE、Firefox、Safari、Chrome、Opera。
安装环境:
python3.5 Django2.0
使用过程:
1.下载后放在static目录下

2.setting.py和urls.py配置
在项目的settings.py 中设置MEDIA_ROOT 目录
MEDIA_ROOT=os.path.join(BASE_DIR,"it_background","media")
MEDIA_URL="/media/"
项目的根urls.py文件
from django.conf import settings
from django.views.static import serve
urlpatterns = [
url('media/(?P<path>.*)', serve, {'document_root': settings.MEDIA_ROOT}),
]
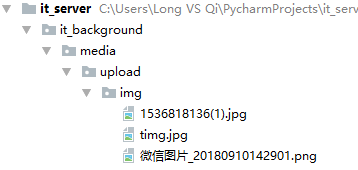
3.在app it_background创建如下目录用于存放图片

4.给需要添加的textarea添加id="editor_id",并跳到设置图片路径。(先引入kindeditor)
<script charset="utf-8" src="/static/plugins/kindeditor/kindeditor-min.js"></script>
<script charset="utf-8" src="/static/plugins/kindeditor/lang/zh_CN.js"></script>
<script charset="utf-8" src="/static/plugins/kindeditor/themes/default/default.css"></script>
1 function(){ 2 KindEditor.ready(function (k) { 3 window.editor = k.create('#editor_id',{ 4 resizeType:1, 5 allowPreviewEmoticons : true, 6 //KindEditor获取焦点 7 afterFocus : function(){ 8 $(".contenterro .c1").remove() 9 }, 10 allowImageRemote :true, 11 {#处理url#} 12 uploadJson : '/itbg/bgimg.html/', 13 extraFileUploadParams: { 14 'csrfmiddlewaretoken': '{{ csrf_token }}' 15 }, 16 }); 17 }); 18 }
5.获取上传图片并保存,并把路径返回用于预览
1 def bgimg(request): 2 '''获取上传图片并保存,并把路径返回用于预览''' 3 imgfile = request.FILES.get('imgFile')#拿到文件对象 4 img_path = os.path.join(r'C:UsersLong VS QiPycharmProjectsit_serverit_backgroundmediauploadimg',imgfile.name) 5 with open(img_path,'wb')as f: 6 for chunk in imgfile.chunks(): 7 f.write(chunk) 8 response={ 9 'error':0, 10 'url':'media/upload/img/'+imgfile.name#
这个是路径,路径加上 obj.name的具体形式返回回去,HTML端就可以通过url来查看图片
(因为存放在MEDIA文件夹中,之前配置好了他可以通过url访问,所以能在页端查看)
11 }
12 return HttpResponse(json.dumps(response))