一.实验内容及要求
1.Web前端HTML
能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
2.Web前端javascipt
理解JavaScript的基本功能,理解DOM。
在 1 的基础上,编写JavaScript验证用户名、密码的规则。在用户点击登陆按钮后回显“欢迎+输入的用户名”
尝试注入攻击:利用回显用户名注入HTML及JavaScript。
3.Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表
4.Web后端:编写PHP网页,连接数据库,进行用户认证
5.最简单的SQL注入,XSS攻击测试
6.安装Webgoat或类似平台,并完成SQL注入、XSS、CSRF攻击。
二.实验过程
1.Web前端HTML
(1)能正常安装、启停Apache


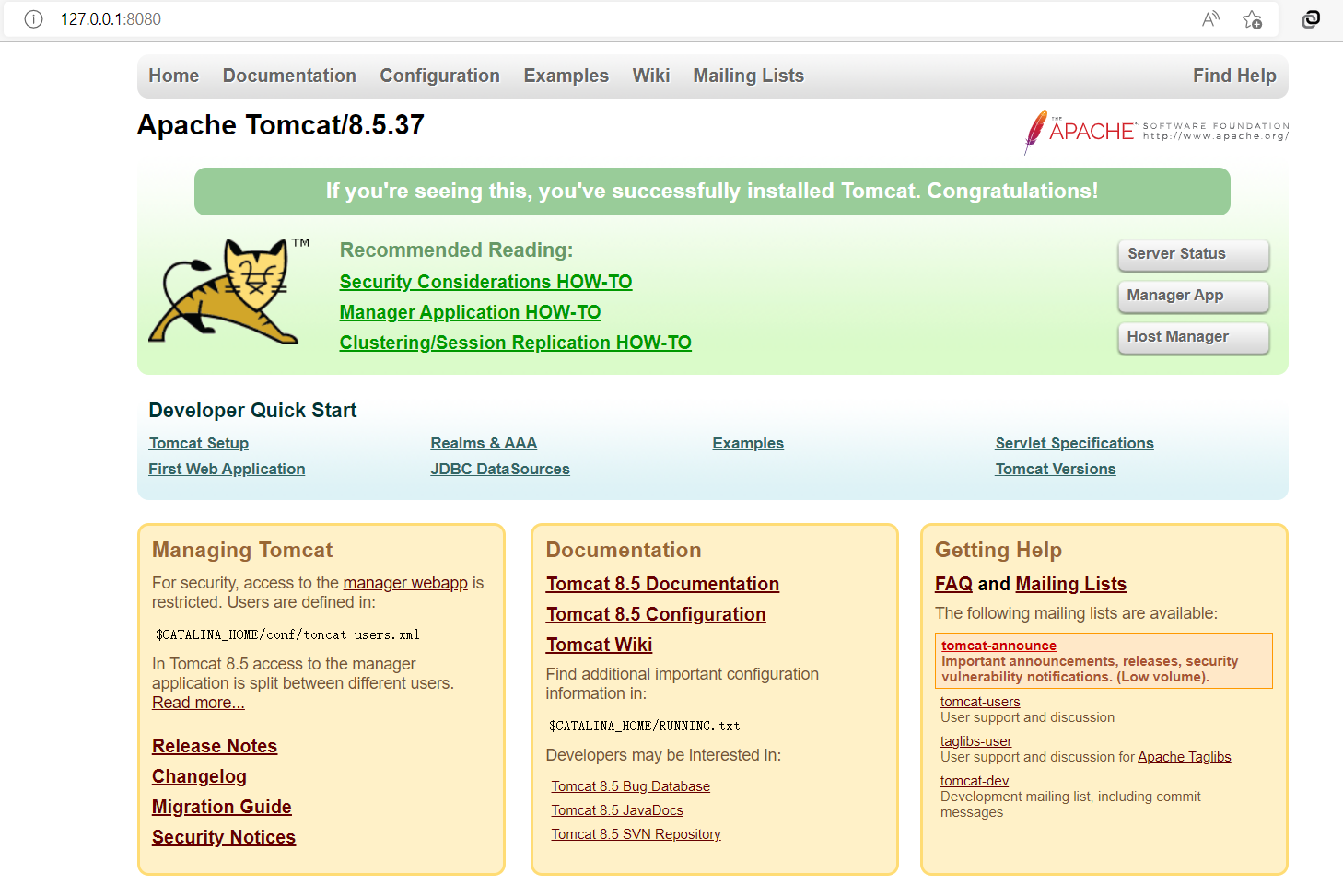
浏览器输入http://127.0.0.1:8080,可见成功访问

关闭tomcat再次访问,可见访问失败

(2)理解HTML,理解表单,理解GET与POST方法
以下为百度搜索
HTML
超文本传输协议(HTTP)的设计目的是保证客户端与服务器之间的通信。
HTTP 的工作方式是客户端与服务器之间的请求-应答协议。。
web 浏览器可能是客户端,而计算机上的网络应用程序也可能作为服务器端。
表单
表单在网页中主要负责数据采集功能。一个表单有三个基本组成部分: 表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法。 表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等。 表单按钮:包括提交按钮、复位按钮和一般按钮;用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作。
GET方法
从指定的资源请求数据。GET 提交参数一般显示在URL上。
GET 请求可被缓存。
GET 请求保留在浏览器历史记录中
GET 请求可被收藏为书签
GET 请求不应在处理敏感数据时使用
GET 请求有长度限制
GET 请求只应当用于取回数据
POST方法
向指定的资源提交要被处理的数据。POST 通过表单提交不会显示在URL上,更具隐蔽性。
POST 请求不会被缓存
POST 请求不会保留在浏览器历史记录中
POST 不能被收藏为书签
POST 请求对数据长度没有要求
(3).编写一个含有表单的HTML。
<!DOCTYPE html>
<!--登录代码-->
<html>
<body>
<form name="form1" action="login" method="post">
用户名:<br>
<input type="text" name="username" value="2019242422李俊洁">
<br>
密码:<br>
<input type="password" name="password" value="">
<br><br>
<input type="button" value="Submit">
</form>
</body>
</html>

2.Web前端javascipt
(1)理解JavaScript的基本功能,理解DOM。
- -嵌入动态文本于HTML页面
- -对浏览器事件作出响应
- -读写HTML元素
- -在数据被提交到服务器之前验证数据
- -检测访客的浏览器信息
- -控制cookies,包括创建和修改等
- -DOM
文档对象模型(Document Object Model,简称DOM),是W3C组织推荐的处理可扩展置标语言的标准编程接口。它是一种与平台和语言无关的应用程序接口(API),它可以动态地访问程序和脚本,更新其内容、结构和www文档的风格(HTML和XML文档是通过说明部分定义的)。文档可以进一步被处理,处理的结果可以加入到当前的页面。
(2)在 1 的基础上,编写JavaScript验证用户名、密码的规则。在用户点击登陆按钮后回显“欢迎+输入的用户名”
<!DOCTYPE html>
<!--登录代码-->
<html>
<script type="text/javascript">
function lgcheck() {
//判断用户名是否为空
if(form1.username.value==""||
form1.password.value==""){
alert("用户名或密码不能为空!")
}else{
document.write("欢迎"+form1.username.value)
}
}
</script>
<body>
<form name="form1" action="login" method="post">
用户名:<br>
<input type="text" name="username" value="20192422李俊洁">
<br>
密码:<br>
<input type="password" name="password" value="">
<br><br>
<input type="button" value="Submit" onclick="lgcheck()">
</form>
</body>
</html>
密码中填写任意字符(因为并未设置正确密码)


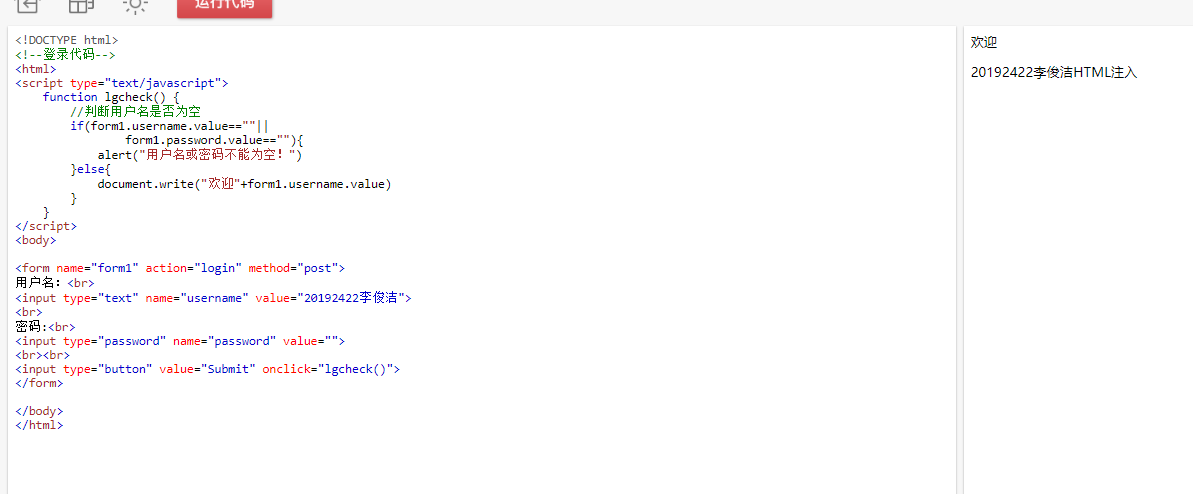
(3)尝试注入攻击:利用回显用户名注入HTML及JavaScript。
注入HTML
在用户名出输入
<p><p>20192422李俊洁HTML注入</p></p>

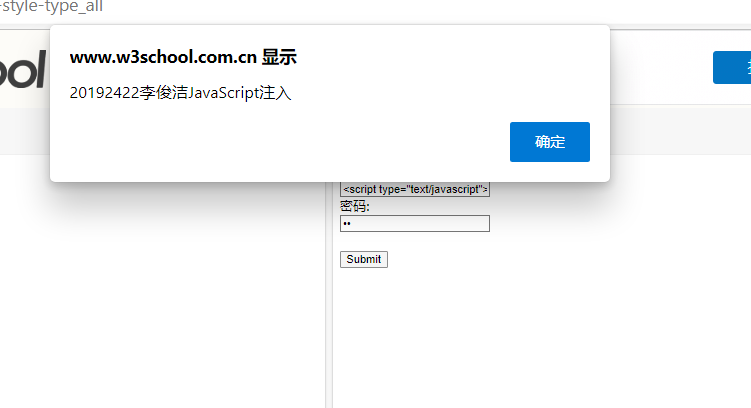
注入JavaScript
用户名出输入
<script type="text/javascript"> alert("20192422李俊洁JavaScript注入") </script>

3.Web后端:MySQL基础
安装

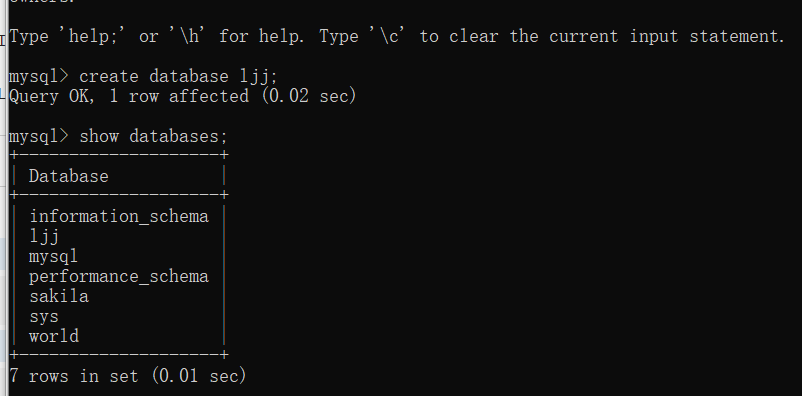
启动并登录
create database ljj;//建库

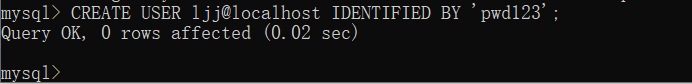
CREATE USER ljj@localhost IDENTIFIED BY 'pwd123';//创建用户

ALTER user 'ljj'@'localhost' IDENTIFIED BY '20192422';//密码

CREATE TABLE IF NOT EXISTS tasks ( task_id INT(11) NOT NULL AUTO_INCREMENT, subject VARCHAR(45) DEFAULT NULL, start_date DATE DEFAULT NULL, end_date DATE DEFAULT NULL, description VARCHAR(200) DEFAULT NULL, PRIMARY KEY (task_id) ) ENGINE=InnoDB;//建表

4.Web后端
(1)编写PHP网页
<!DOCTYPE html>
<!--登录代码-->
<html>
<head>
<meta charset="utf-8">
<script type="text/javascript">
function lgcheck() {
//判断用户名是否为空
if(form1.username.value==""||
form1.password.value==""){
alert("用户名或密码不能为空!")
}else{
alert("欢迎"+form1.username.value)
form1.submit();
}
}
</script>
</head>
<body>
<center>
<form name="form1" action="login.php" method="post">
用户名:<br>
<input type="text" name="username" value="20192406梁健">
<br>
密码:<br>
<input type="password" name="password" value="11111">
<br><br>
<input type="button" value="Submit" onclick="lgcheck()">
</form>
</center>
</body>
</html>
后端代码:
<?php
//支持中文
header("Content-type:text/html;charset=utf-8");
$loginTel=$_POST["username"];
$loginPwd=$_POST["password"];
//测试用例
// $loginId="20192422李俊洁";
// $loginPwd="20192422";
$conn=mysqli_connect("localhost","root","root");
mysqli_select_db($conn, "lj");
$result1=mysqli_query($conn,"select * from user where uname='$loginTel' and passwd='$loginPwd'");
$result2=mysqli_query($conn, "select * from user where uname='$loginTel'");
//1表示用户名存在密码正确,2表示用户名存在密码错误,0表示用户名不存在
if(mysqli_num_rows($result1)==1){
echo "用户名密码正确,登陆成功";
echo "欢迎 ";
echo $loginTel;
}else if(mysqli_num_rows($result2)==1){
echo "用户名正确,密码错误";
}else if(mysqli_num_rows($result2)==0){
echo "用户名不存在";
}
mysqli_close($conn);
?>
(2)连接数据库
$conn=mysqli_connect("localhost","root","root");
mysqli_select_db($conn, "ljj");
....
mysqli_close($conn);
(3)进行用户认证
$result1=mysqli_query($conn,"select * from user where uname='$loginTel' and passwd='$loginPwd'");
$result2=mysqli_query($conn, "select * from user where uname='$loginTel'");
//1表示用户名存在密码正确,2表示用户名存在密码错误,0表示用户名不存在
if(mysqli_num_rows($result1)==1){
echo "登陆成功";
echo "欢迎 ";
echo $loginTel;
}else if(mysqli_num_rows($result2)==1){
echo "用户名正确,密码错误";
}else if(mysqli_num_rows($result2)==0){
echo "用户名不存在";
}
4.网页效果
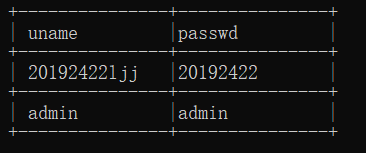
数据库中的信息如下:

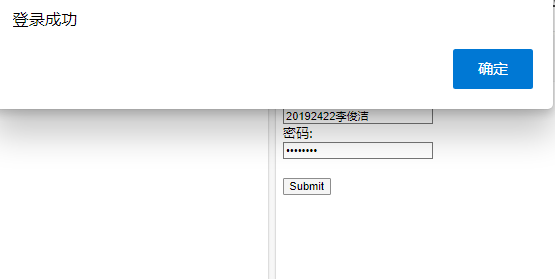
输入正确用户名和密码

输入错误的用户名或密码

5.最简单的SQL注入,XSS攻击测试
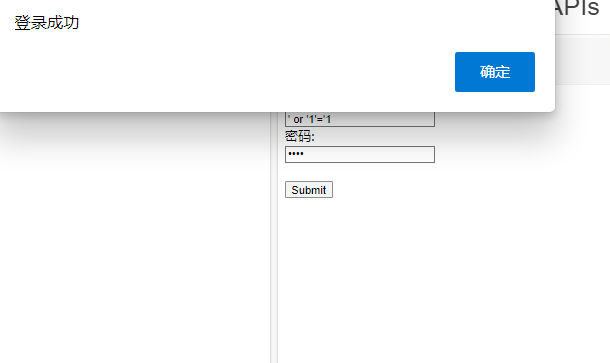
(1)最简单的SQL注入测试
' or '1'='1

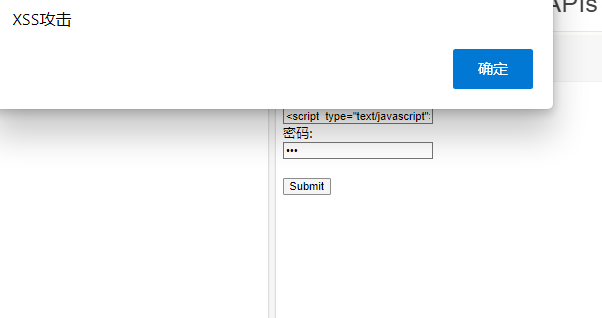
(2)XSS攻击测试
<script type="text/javascript">alert('XSS攻击')</script>

6.安装Webgoat或类似平台,并完成SQL注入、XSS、CSRF攻击。
使用WebGoat平台
(1)下载并运行WebGoat 8.1
wget https://hub.連接.台灣/WebGoat/WebGoat/releases/download/v8.1.0/webgoat-server-8.1.0.jar
java -jar webgoat-server-8.1.0.jar

执行完后进入浏览器,输入http://localhost:8080/WebGoat/login访问WebGoat
(2)注册一个账号

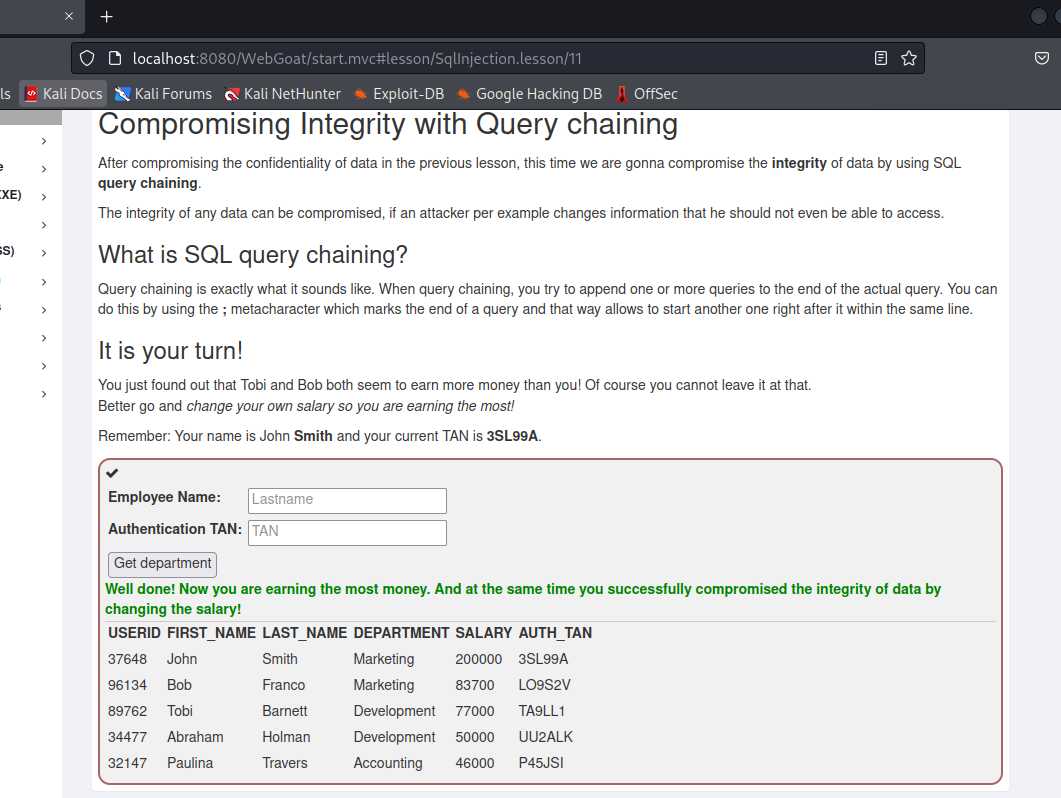
(3)找到Injection板块进行SQL注入,第十二课如图所示。

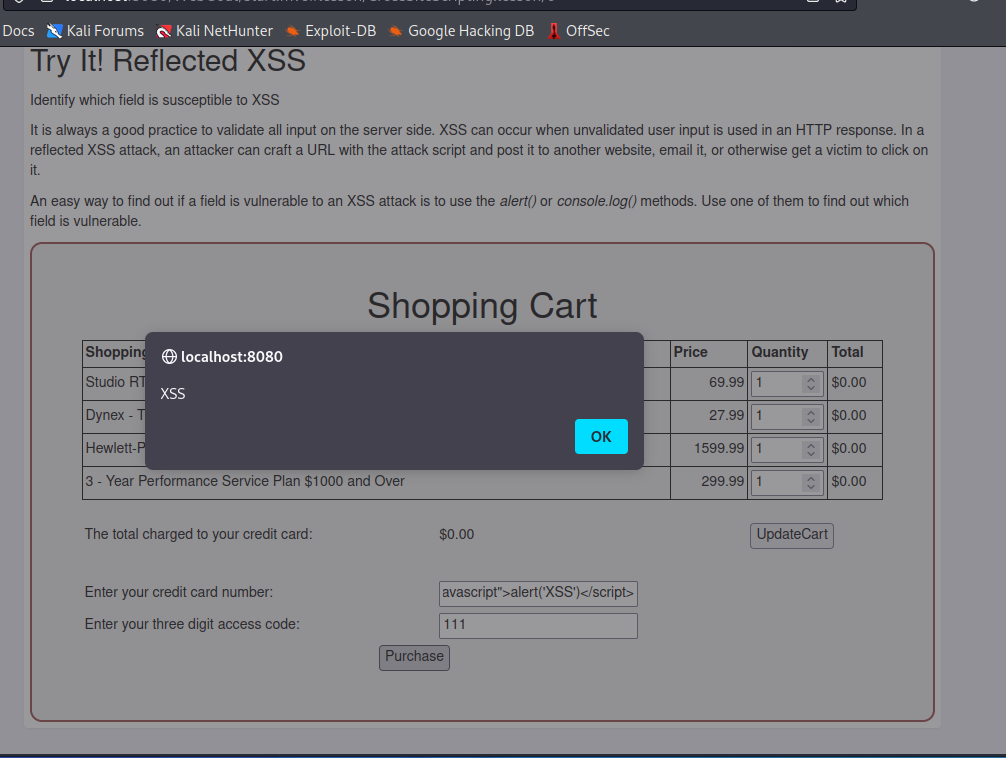
(4)选择XSS进行学习,第七如图所示。

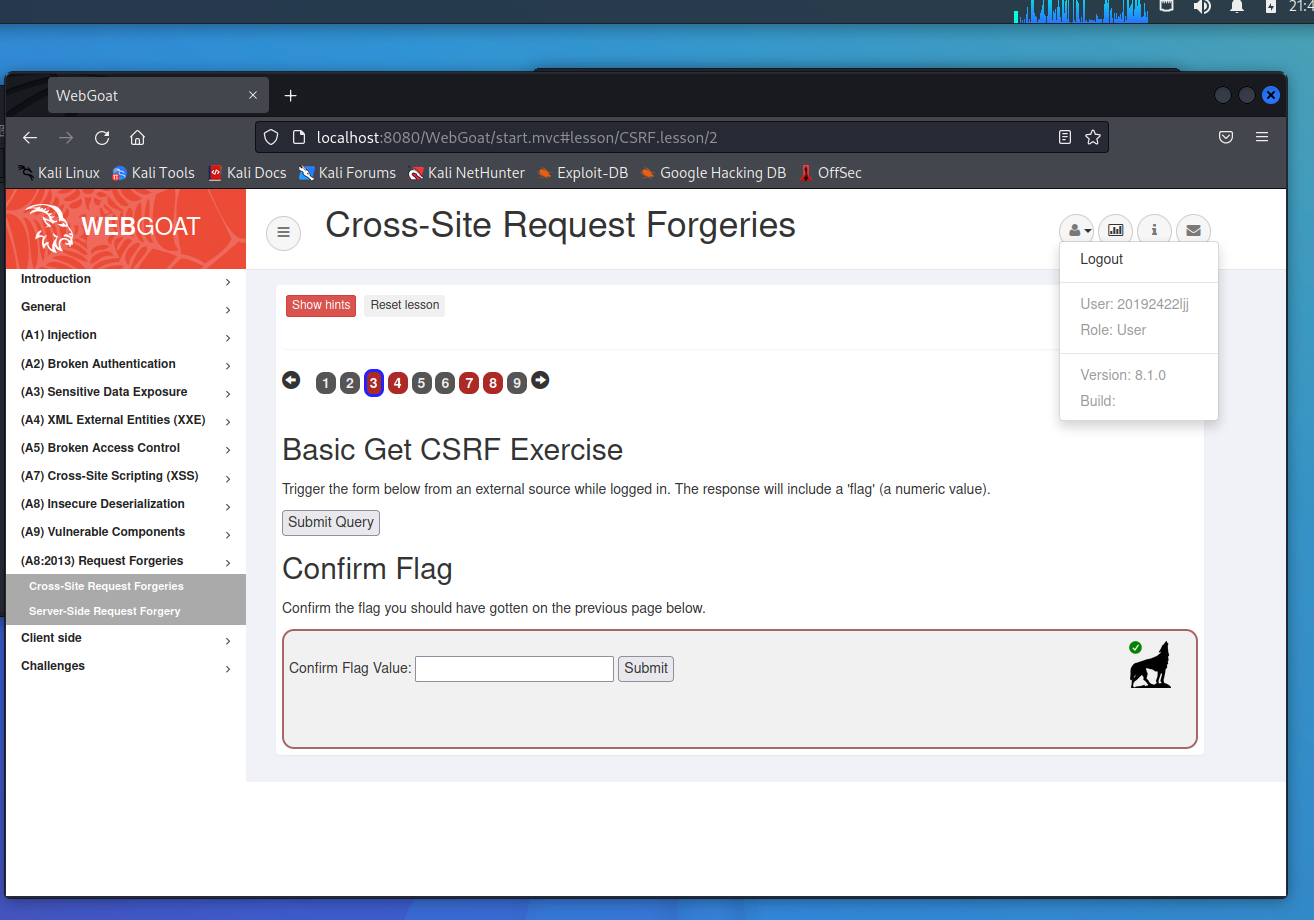
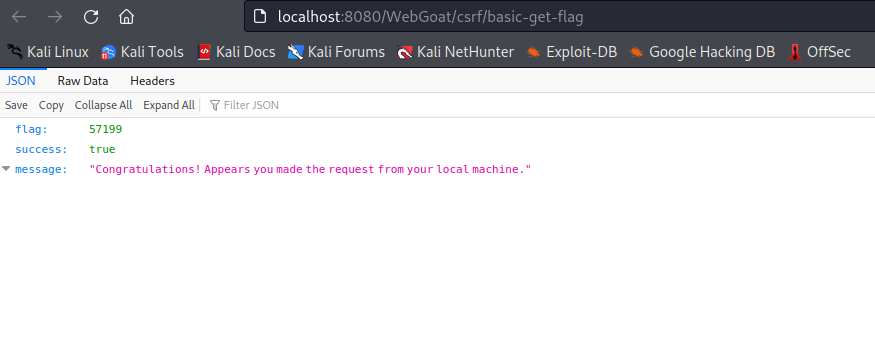
(5)选择CSRF,第三课

新建一个HTML文件,在里面填入拷贝的内容并加上HTML的必要标签
使用浏览器打开该文件,点击按钮即可获得flag

三.实验中出现的问题
在下载webgoat时,出现了不兼容的问题。
解决办法:通过查询资料,修改版本,将其改为较为旧的版本即可。
四.实验感想
这次实验是本门课程的最后一次实验,内容相对较多,相对的,我也从中学习到了更多的知识。无论是对于web前后端相关代码的熟悉,还是对于webgoat这一学习平台的了解,从中学到了不少的知识。
最后感谢老师的指导,同学们的帮助。