Vue 启动项目内存溢出
FATAL ERROR: Ineffective mark-compacts near heap limit Allocation failed - JavaScript heap out of memory
具体信息如下:
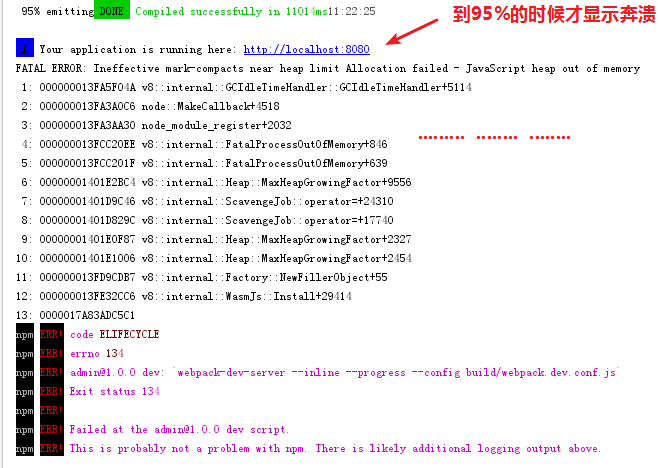
95% emitting DONE Compiled successfully in 11014ms11:22:25
I Your application is running here: http://localhost:8080
FATAL ERROR: Ineffective mark-compacts near heap limit Allocation failed - JavaScript heap out of memory
1: 000000013FA5F04A v8::internal::GCIdleTimeHandler::GCIdleTimeHandler+5114
2: 000000013FA3A0C6 node::MakeCallback+4518
3: 000000013FA3AA30 node_module_register+2032
4: 000000013FCC20EE v8::internal::FatalProcessOutOfMemory+846
5: 000000013FCC201F v8::internal::FatalProcessOutOfMemory+639
6: 00000001401E2BC4 v8::internal::Heap::MaxHeapGrowingFactor+9556
7: 00000001401D9C46 v8::internal::ScavengeJob::operator=+24310
8: 00000001401D829C v8::internal::ScavengeJob::operator=+17740
9: 00000001401E0F87 v8::internal::Heap::MaxHeapGrowingFactor+2327
10: 00000001401E1006 v8::internal::Heap::MaxHeapGrowingFactor+2454
11: 000000013FD9CDB7 v8::internal::Factory::NewFillerObject+55
12: 000000013FE32CC6 v8::internal::WasmJs::Install+29414
13: 0000017A83ADC5C1
npm ERR! code ELIFECYCLE
npm ERR! errno 134
npm ERR! admin@1.0.0 dev: `webpack-dev-server --inline --progress --config build/webpack.dev.conf.js`
npm ERR! Exit status 134
npm ERR!
npm ERR! Failed at the admin@1.0.0 dev script.
npm ERR! This is probably not a problem with npm. There is likely additional logging output above

解决办法:
使用 increase-memory-limit 解决
01) npm install increase-memory-limit #本项目中使用 [ 选择自己的方式 ] # npm install -g increase-memory-limit 全局使用 02) npm install --save cross-env 03) 修改 package.json 如下:[ LIMIT大小自己设置 ] "scripts": { "fix-memory-limit": "cross-env LIMIT=2048 increase-memory-limit" }, 04) npm run fix-memory-limit(只需执行一次即可)
