jQuery:集合Dom/BOM/Js的类库
参考文献:http://jquery.cuishifeng.cn/index.html
参考博客:https://www.cnblogs.com/wupeiqi/articles/5369773.html
导入:相当于放在编辑的文档文件中:官网下载的是js文件,有两个文件,本地测试可以用正常版本,正常上线的时候用压缩版的,例如:jquery-1.12.4.js,推荐使用1系列的最新版本,兼容性比较好,2和3版本会忽略低版本的浏览器。
我们在使用jquery的时候,也是要先把jquery的css文件放入工程里面,但是不用link导入,而是在编写JavaScript脚本的时候再导入,如下:
导入方法:
<script src='jquery-1.12.4.js'></script>
<script>
jQuery.(也可以写成$('#i1'),一般都是用$这个方法)
</script>
jquery和Dom之间的转换:
$('#id')[0] 就可以转换成Dom对象document.getElementById('i1')
d=document.getElementById('i1'), $(d)就可以将Dom对象转换成jquery对象;
tips:
在使用别人的样式时,如果你想要编辑或者添加一个小图标(https://fontawesome.com/icons?from=io),只需要在这个网站下载他们的样式打包文件下来,解压到自己的工程项目里面,在<title>标签下面用<link>标签引入他们的css文件,然后再找到你想要的小图标的标签源码复制到你的html文件想要黏贴的位置即可,这种方法可以减少代码编写量,但是修改就比较麻烦,如果要将自己想要渲染的样式覆盖掉他们的样式,就必须在自己定义的style中添加的样式后面加上!important,示例:
<link rel="stylesheet" href="/static/bootstrap.ss">
<style>
.c1{
!important;
}
</style>
这样,自己渲染的c1类的背景颜色就编程了红色,覆盖了引入的css样式里面定义好的背景颜色了。
一、查找元素:选择器,直接找到某个或者某类标签
1.id
$('#id')
2.class
<div class='c1'></div>
$('.c1')
3.标签
<a>...</a>
$('a')
4.选择多个标签(组合选择)
$('a,c1,#id')
5.层级选择,和方法4不同的是,查找的元素之间用空格隔开;
$('a c1 #id') 子子孙孙
$('a>child'),$('a+child'),$('a~child') 只找儿子
6.基本和属性的选择参考相关网站
实例:
jquery循环:$('...').each(function(){}),例如反选实例,全选或者多选不需要后面的each,jquery默认是会自动循环的 注意function里面要有this,代表当前循环的每一个元素,这里的this是Dom对象
$(this).prop('key','value') jquery获取和设置属性方法,prop方法是专门针对checked和selected的
三元运算:var v=条件 ?真值:假值
筛选:在选择器选择到的所有元素中再次进行选择,例如:
$(this).next() 紧挨着的下一个标签
$(this).prev() 紧挨着的上一个标签
$(this).parent() 获取父标签
$(this).children() 获取所有的孩子标签
$(this).siblings() 获取除了自身的所有兄弟标签
$(this).find('.c1/#id') 通过find找到.c1/$id的标签
添加样式:$('').addClass()
删除样式 $('').removeClass()
js还支持链式编程,就是说可以将多个操作都通过jquery的.写成一条语句
其他jquery的功能请参考网站:http://jquery.cuishifeng.cn/
文本操作:(这些知识点可以练习模态框)
$(...).text() 获取文本内容
$(...).text('xxx') 设置文本内容,如果内含标签,不会解析,直接作为字符串
$(...).html() 获取内含标签的内容
$(...).html('xxx') 设置值
$(...).val() 相当于Dom中的value,获取值
$(...).val(‘’) 相当于Dom中的value,设置值
样式操作:
$(.c1).removeClass('hide')
$(.c1).addClass('hide')
开关操作:$(.c1).toggleClass('hide'),实现显示或者消失
属性操作
$('').attr() 专门用来做自定义属性,可以获取和修改属性
$('').removeAttr() 专门用来做自定义属性,可以删除属性
$('').prop() 专门用于chekbox,radio进行的操作
$('').index() 获取索引值
TAB切换菜单:
文档处理:
$('').append() 子标签最后添加一个标签
$('').prepend() 字标签最前面添加一个标签
$('').after() 标签下面添加一个平级标签
$('').before() 标签上面添加一个平级标签
$('').eq(index).remove() 删除一个标签
$('').eq(index).empty() 清空一个标签的内容
$('').eq(index).clone() 复制一个标签
css某一条样式的修改:
$('').css('样式名称','样式值')
点赞功能实现:
-$('').append()
-setInterval定时器
-透明度
-opsition
-大小,位置
位置操作:(可以实现移动窗口位置的功能)
-$('').remove()
-$(window).scrollTop() 获取右侧滑轮位置,
-$(window).scrollTop(100) 设置右侧滑轮到100,
-$('').offset() 获取指定标签在html中的坐标
-$('').offset().left() 获取指定标签在html中离左边距离
-$('').offset().right() 获取指定标签在html中离右边距离
其他操作参考上面网站。
事件:Dom:三种绑定
jquery:
$('.c1').click()
$('.c1').bind('click'.function(){})
$('.c1').unbind('click'.function(){})
比较特殊的方式:$('.c1').delegate('a','click'.function(){}) 根据标签绑定,这种叫委托,当代码执行的时候其实没有绑定事件,当进行点击了时候才绑定执行事件
$('.c1').undelegate('a','click'.function(){})
上面几种绑定都是下面的on绑定方法的扩展
$('.c1').on('click',function(){})
$('.c1').off('click',function(){})
阻止事件发生:
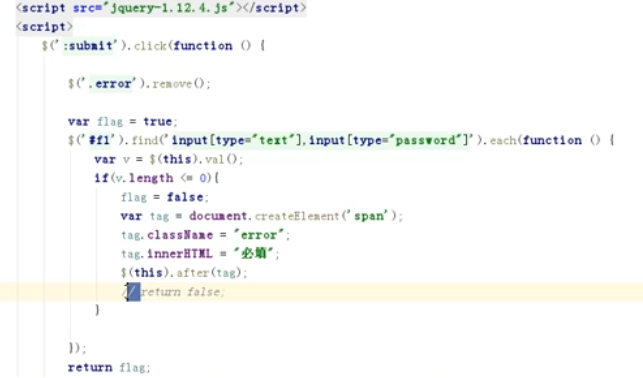
这些绑定的事件都是后来绑定的,执行先后顺序为,后来绑定的优先于标签默认自带的先执行,如a标签,当添加的事件加上return false时,后面的事件不会执行,如果是ruturn true 就会执行后面的;注意,通过Dom绑定事件,标签中的事件绑定要加上return(onclick='return Foo()'),用jquery绑定的在函数里面添加return函数就行;(表单提交验证的时候可以用这个功能)
默认事件先执行标签:Checkbox标签;
自定义事件先执行:a,submit...标签;
登陆注册框实现代码实例:

当页面框架加载完成之后自动执行:代码是由上至下执行的,一般图片太大的时候会有延迟,图片框架有了,但是内容还没有显示,所以将script代码放在这个函数体内可以优先执行,不用等图片全部加载完成
$(function(){})
扩展:里面是字典形式的
第一种:
$.extend({
'扩展名1':function(){...},
'扩展名2':function()(...),
'扩展名3':function()(...),
})
var v=$.扩展名();
alert(v);
第二种:
$.fn.extend({
'扩展名1':function(){...},
'扩展名2':function()(...),
'扩展名3':function()(...),
})
var v=$(‘选择器’).扩展名();
alert(v);
以后可以引入网上其他人写的扩展方法,写在一个文件里,但是要像引入jquery一样引入这个文件,当映入的两个扩展名字相同,而且又都有全局变量的时候,这个时候就可以在扩展文件里面用自执行函数,也可以带参数例如:带上参数(jQuery),这样扩展文件里面的就都是局部变量了
正则:
js中创建正则表达式对象:/匹配符/
test 判断字符串是否符合规定的正则
rep=/d+/;
rep.test('asdfgsgsg34g')
返回true
rep=/^d+$/ 这种匹配就是开头结束都是数字才返回ture
exec 获取/提取匹配的数据
rep=/d+/;
rep.exec('asd45sgsg34g')
返回的只有[‘45’],是一个列表,而且只有一个,
验证过程:
1、前端:验证
2、后端:python验证实现
3、业务处理