5.ejs模版
5.1.什么是模版引擎?
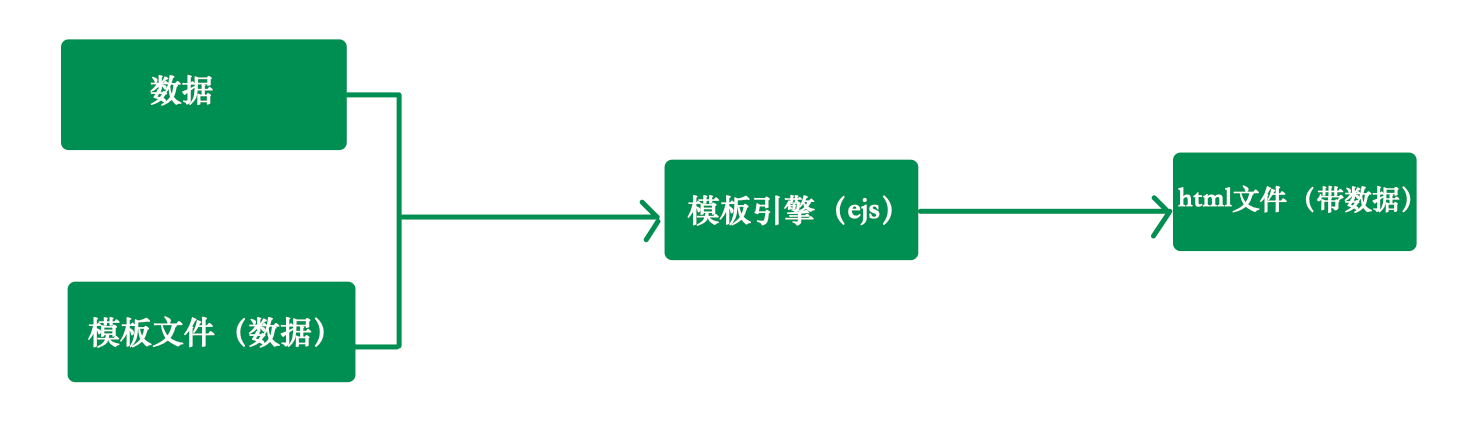
为了使用户界面与业务数据(内容)分离而产生的,它可以生成特定格式的文档,用于网站的模板引擎就会生成一个标准的HTML文档。

在后端开发中,处理数据的代码和展示数据的代码是分离的,这就是前面说的,用户界面和业务数据内容分离,但是真的展现到前端给用户看到的界面都是数据和界面融合在一起的,模版引擎的作用就是把html文件和后端的数据柔和在一起生成一个html文件返回给前端展示,这种方式又叫做服务端渲染。
5.2.在express中使用ejs模版引擎
第一步,安装ejs
npm install ejs --save
第二步,在app.js中引入ejs
var ejs = require('ejs')
第三步,设置express的模版文件夹,app.set方法,表示设置某个属性名的value,例如:设置express的views,views指express中模版文件的路径,路径的值为第二个参数给的值
app.set('views', path.join(__dirname, 'views'))
第四步,告诉express使用ejs来作为模板引擎,并且设置模板文件后缀
app.engine('html', ejs._express)
第五步,注册模板引擎
app.set('view engine', 'html')
第六步,ejs模板引擎初体验
1.在"/"路由中,渲染"index.html"文件,并带参数
app.get('/', function (req, res){
// res.sendFile(path.resolve('./views/index.html'))
res.render('index.html', {title: '螺钉课堂!!!'})
})
2.在‘index.html’文件中去使用数据
<h1><%= title %></h1>
5.3.ejs的常用语法
1.基本语法,后台数据是融和在html模板中的,在html模板中,通过自定义标签的形式来区分到底是ejs的标签还是html的标签 例如:
<%= title %>
常用的标签:
1、<% if|for %> 这种叫做脚本标签,用于写流程控制
2、<%= 变量 %> 这种标签的作用是把数据输出到html
3、<%- %>这种标签的作用和<%= %>相同,区别是这种标签可以解析html,<%= %>这种标签会把html标签给转义了
2.流程控制语句
if 语句
// 1.后台传入一个 isLogin字段
app.get('/', function (req, res){
// res.sendFile(path.resolve('./views/index.html'))
res.render('index.html', {title: '螺钉课堂!!!', isLogin: false})
})
// 2.在模板中使用这个isLogin字段来做判断
<% if (isLogin) { %>
<div id="wrap">
<a href="/login">欢迎admin,登录!!!</a>
<a href="/user">用户中心</a>
</div>
<% } else { %>
<div id="wrap">
<a href="/login">登录 | </a>
<a href="/user">用户中心</a>
</div>
<% } %>
for循环渲染
// 1.在后台传入一个数组
app.get('/', function (req, res){
// res.sendFile(path.resolve('./views/index.html'))
var userList = [
{name: '张飞', age: 29},
{name: '关羽', age: 30},
{name: '刘备', age: 31},
]
res.render('index.html', {title: '螺钉课堂!!!', isLogin: false, userList: userList})
})
// 2.在模板中循环出这个数组
<ul>
<% for (var i = 0; i < userList.length; i++) {%>
<li><%= userList[i].name %> ----> <%= userList[i].age %></li>
<% } %>
</ul>
// 3.也可以使用forEach方法来循环
<ul>
<% userList.forEach(function (item){%>
<li><%= item.name %> ----> <%= item.age%></li>
<% }) %>
</ul>
螺钉课堂视频课程地址:http://edu.nodeing.com