5.函数
1.按要求封装两个函数
1.封装一个函数,要求输入字符串转化成数组弹出
2.封装一个函数,要求能求出三个数中的最小值,注意:不准使用js内置函数
2.封装一个函数,求参数的和,注意:参数不固定
3.有下列代码
function fn(a, b, c) {
return a + b + c
}
修改代码,给a,b,c设置默认值
4.写一个函数add,通过这种调用方式拿到结果
var a = add(2)(3)(4);
console.log(a) // 9
5.读程序,写结果
var a = 1
function fn1(){
function fn2(){
console.log(a)
}
function fn3(){
var a = 4
fn2()
}
var a = 2
return fn3
}
var fn = fn1()
fn() //输出多少
6.读程序,写结果
var a = 1
function fn1(){
function fn3(){
var a = 4
fn2()
}
var a = 2
return fn3
}
function fn2(){
console.log(a)
}
var fn = fn1()
fn() //输出多少
7.使用递归的方式求n的阶乘
8.根据下面调用方式,补全buy函数
buy('xiaoming','apple',function(){
alert("shopping finish");
});
9.根据下面的调用方式,补全fn函数
var a = fn([1, 2, 3, 4], function (item, index, arr) {
if (item > 2) {
return item + 1
} else {
return item - 1
}
})
console.log(a) // [0, 1, 4, 5]
10.读下列几段程序,写结果
function foo(){
function bar() {
return 3;
}
return bar();
function bar() {
return 8;
}
}
alert(foo());
function foo(){
var bar = function() {
return 3;
};
return bar();
var bar = function() {
return 8;
};
}
alert(foo());
alert(foo());
function foo(){
var bar = function() {
return 3;
};
return bar();
var bar = function() {
return 8;
};
}
function foo(){
return bar();
var bar = function() {
return 3;
};
var bar = function() {
return 8;
};
}
alert(foo());
6.事件
1.封装一个通用的事件绑定函数listenEvent
2.封装一个通用的取消事件绑定函数stopListening
3.封装一个通用的阻止事件默认行为的函数preventEvent
4.封装一个通用的阻止事件冒泡的函数 cancelPropagation
5.写一个demo,控制方块的方向
6.有以下代码,写js实现点击按钮弹出对应button按钮的下标
<button>1</button>
<button>2</button>
<button>3</button>
<button>4</button>
<button>5</button>
<button>6</button>
7.写一个demo,加载单张图片
var imgsrc = 'http://edu.nodeing.com/files/system/block_picture_1516379328.jpg?version=8.2.14'
8.写一个demo,加载多张图片,按顺序加载
var mulitImg = [
'http://edu.nodeing.com/files/system/block_picture_1516373242.jpg?version=8.2.14',
'http://edu.nodeing.com/files/system/block_picture_1516588307.jpg?version=8.2.14',
'http://edu.nodeing.com/files/system/block_picture_1516374079.jpg?version=8.2.14',
'http://edu.nodeing.com/files/system/block_picture_1516379328.jpg?version=8.2.14'
]
9.写一个demo,获取鼠标在一个方块中的坐标,坐标原点为方块的左上顶点
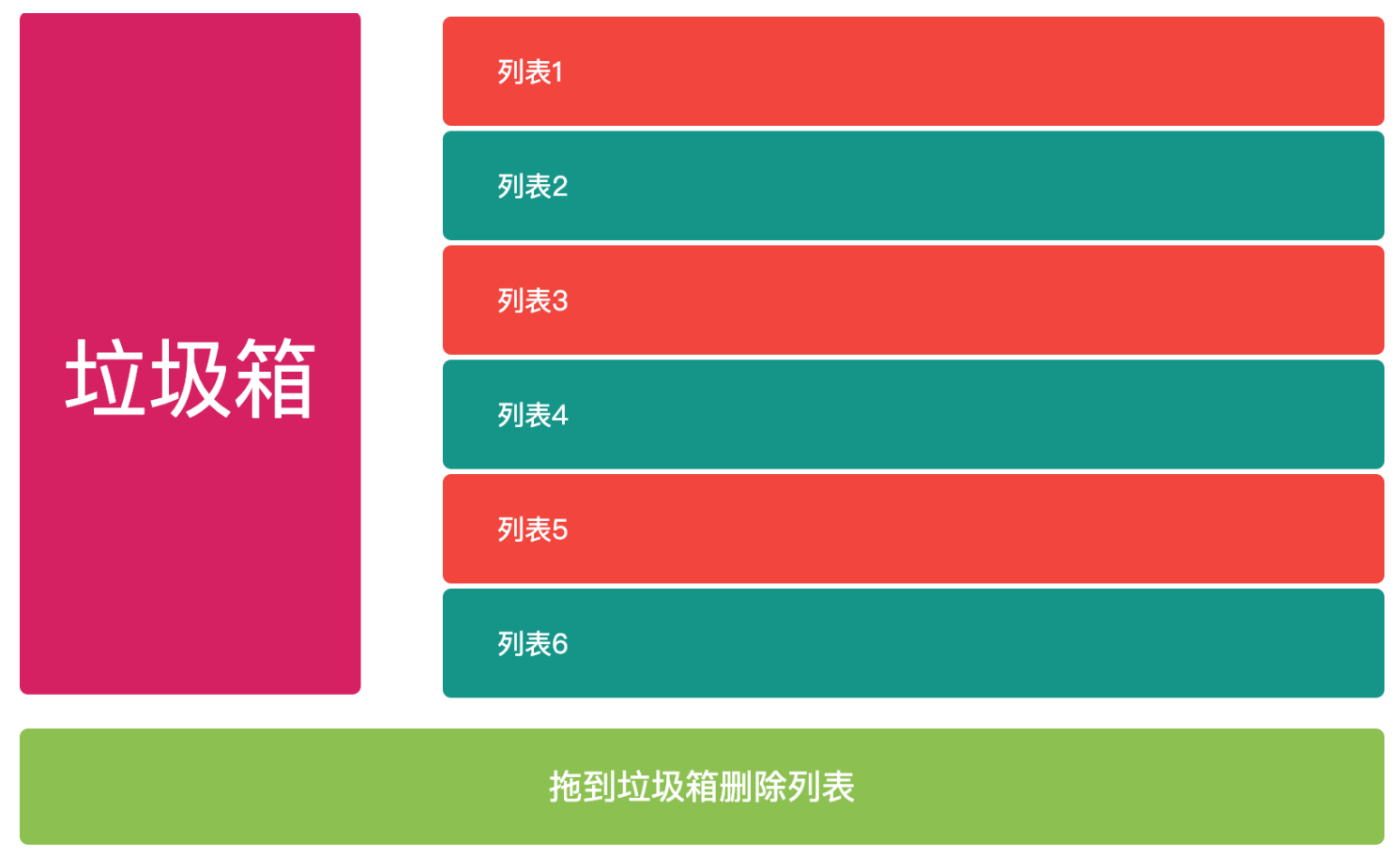
10.写一个demo,使用新的HTML5 拖放完成下列效果

7.浏览器
1.写一个demo,实现删除一行元素前进行提示确认
2.如何在浏览器窗口中打开一个web页面
3.如何关闭一个窗口
4.如何把窗口放到指定位置
5.如何获取浏览器的版本号
6.如何跳转页面以及如何刷新页面
7.如何构建一个面包屑导航路径
8.如何用js实现浏览器的前进、后退、跳转指定历史记录页
9.如何根据浏览器窗口大小来更改页面中图片的大小
螺钉课堂视频课程地址:http://edu.nodeing.com