- LESSCSS应需求而生
CSS 的语法相对简单,对使用者的要求较低,但同时也带来一些问题:CSS 需要书写大量看似没有逻辑的代码,不方便维护及扩展,不利于复用,尤其对于非前端开发工程师来讲,往往会因为缺少 CSS 编写经验而很难写出组织良好且易于维护的 CSS 代码,造成这些困难的很大原因源于 CSS 是一门非程序式语言,没有变量、函数、SCOPE(作用域)等概念。LESS 为 Web 开发者带来了福音,它在 CSS 的语法基础之上,引入了变量,Mixin(混入),运算以及函数等功能,大大简化了 CSS 的编写,并且降低了 CSS 的维护成本,就像它的名称所说的那样,LESS 可以让我们用更少的代码做更多的事情。
- LESSCSS新特征
LESS 包含一套自定义的语法及一个解析器,用户根据这些语法定义自己的样式规则,这些规则最终会通过解析器,编译生成对应的 CSS 文件。LESS 并没有裁剪 CSS 原有的特性,更不是用来取代 CSS 的,而是在现有 CSS 语法的基础上,为 CSS 加入程序式语言的特性。LESSCSS是一种动态样式语言,属于css预处理语言的一种,它的使用类似css的语法,它的重要特点是为css赋予了动态语言的特征,如变量、继承、运算、函数等,更方便css的编写和维护。
- LESSCSS可以在多种语言、环境中使用,包括浏览器端,桌面客户端,服务器端。
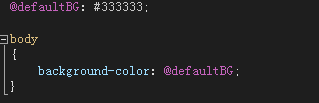
- 变量 LESSCSS变量允许单独定义一系列通用的样式,然后再需要的时候去调用。

-
混合 可以将一个定义好的css类引入到另一个css中,从而实现继承。

- 嵌套 可以在一个选择器中嵌套另一个选择器来实现继承,这样很大程度减少了代码量,并且代码看起来更加的清晰。

- 函数运算 LESSCSS运算提供了加,减,乘,除操作;我们可以做属性值和颜色的运算,这样就可以实现属性值之间的复杂关系。LESS中的函数一一映射了JavaScript代码,如果你愿意的话可以操作属性值

- 编译LESS 如果使用node.js插件进行编译的话,首先全局安装less,在command命令栏输入:” npm install -g less”,如图

然后再相应的文件目录下编译css如图

如果想直接在浏览器中使用,我们需要使用js脚本插件,下载LESSCSS.js文件,然后再界面上引入lesscss文件,注意rel=“stylesheet/less”,如图

在将LESSCSS引入到界面上即可