JavaScript
一、JavaScript概念:
JavaScript面向对象事件驱动具有安全性的脚本语言,面向对象
JavaScript特点:
1.解释性语言,边运行边解释
2.和HTML页面实现交互效果
3.语法类似于Java
4.一搬用于编写客户端脚本
JavaScript组成:
1.ECMAScript:脚本语言规范(标准)
2.BOM Browser Object Model浏览器对象模型
3.DOM Document Object Model文档对象模型
二.JavaScript基础语法:
Web服务器:Tomcat7 Resin 将Web工程放入服务器中运行
<script type="text/javascript">
//JavaScript代码
</script>
三、在网页引用JavaScript 的方式
1.内部JavaScript 文件
2.使用外部JavaScript 文件
3:直接在HTML标签中
四.在JavaScript 中,变量是使用关键字var声明的:
语法:var 合法的变量名;
五.数据类型:
1、typeof 判断
语法:typeof(变量或值)
2、undefined类型 变量没有初始值
3、null类型 空值
4、number类型 整数和浮点型
5、String类型 字符串
6、boolean类型 只有两个值:true和false
String对象常用方法:
六.数组
1.创建数组
语法:var 数组名称=new Array(size);
2.为数组元素赋值
3.访问数组元素
4.数组常用属性和方法:

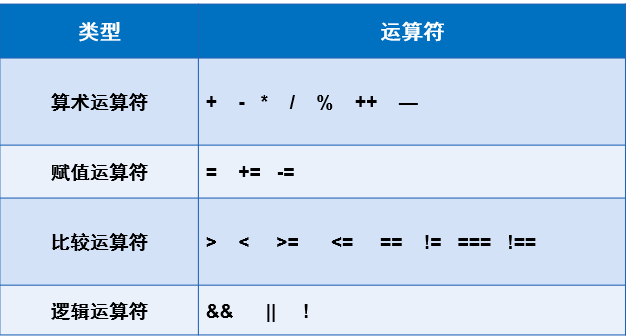
7.运算符号:
8.逻辑控制语句
1.条件结构
(1)if结构
if(表达式){
//JavaScript语句;
}else{
//JavaScript语句;
}
(2)switch结构
switch(表达式){
case 值1:
//JavaScript语句;
break;
case 值2:
//JavaScript语句;
break;
......
default;
//JavaScript语句n;
break;
}
2循环结构
(1)for循环语句
for(初始化;条件;增量或减量){
//JavaScript语句;
}
(2)while循环语句
while(条件){
//JavaScript语句;
}
(3)do-while循环语句
do{
//JavaScript语句;
}while(条件);
(4)for-in循环
for(变量 in 对象){
//JavaScript语句;
}
(5)中断循环
break; 退出整个循环
continue; 退出当前循环,根据判断条件决定是否进行下一次循环
9.注释: //单行注释 /**/ 多行注释
10.常用的输入/输出
(1)警告(alert)
语法:alert("提示信息");
(2)提示(prompt)
prompt("提示信息","输入框的默认信息");
10.语法预定
(1)大小写的区分
(2)变量,对象和函数的名称
(3)分号
11.语法错误的排除
逻辑错误的排除
(1)确定设置地点位置
(2)单步调试
(3)修改错误
12.常用系统函数
(1)parseInt()
语法:parseInt("字符串")
(2)parseFloat() 返回浮点数
语法:parseFloat("字符串")
(3) isNaN 检查其参数是否是非数字
语法:isNaN(x)
13.自定义函数
(1)定义函数
语法:function 函数名(参数1,参数2,参数3......){
//JavaScript语句;
[return 返回值]
}
无参函数:
function 函数名(){
//JavaScript语句;
}
(2)调用函数
语法:事件名="函数名()";
14.事件
onload 一个页面或一幅图像完成加载
onlick 鼠标单击某个对象
onmouseover 鼠标指导移动到某个元素上
onkeydown 某个键盘按键被按下
onchange 域的内容被改变