下拉框获取json文件的数据
编写html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>下拉框获取json文件的数据</title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
</head>
<body>
<!-- <label>姓名:</label> -->
<select id="mySelect">
<option>请选择</option>
</select>
<script>
$(document).ready(function () {
var url = "./data.json"; //访问后台去数据库查询select的选项,此处需填写后台接口路径
$.ajax({
type: "get",
url: url,
success: function (data) {
console.log("success");
var unitObj = document.getElementById("mySelect"); //页面上的<html:select>元素
if (data != null) { //后台传回来的select选项
console.log("if..........");
$("#mySelect").before('<label>'+'姓名:'+'</label>')
// $.each()
$.each(data, function (i, e) {
console.log("each............");
console.log(e);
console.log(i.name);
$.each(e, function (x, y) {
console.log("each2............");
console.log(y);
console.log("姓名:" + y.name);
$("#mySelect").append('<option >' + y.name + '</option>');
});
});
// for (var i = 0; i < data.size; i++) {
// console.log("for............");
// //遍历后台传回的结果,一项项往select中添加option
// unitObj.options.add(new Option(data[i].name, data[i].name));
// console.log(data[i]);
// }
}
},
error: function () {
alert('Error');
}
})
})
</script>
</body>
</html>
编写json
{
"data": [
{
"name": "向某"
},
{
"name": "罗某"
},
{
"name": "张某"
},
{
"name": "王某"
},
{
"name": "周某"
},
{
"name": "李某"
}
]
}
提示,这个要放在服务器里边去跑,不然后要报跨域异常
- 我用的是apache-tomcat服务器。
- 把写的这两个文件放在一个文件夹下。
- 在把这个文件夹放在apache-tomcat下webapps目录下即可
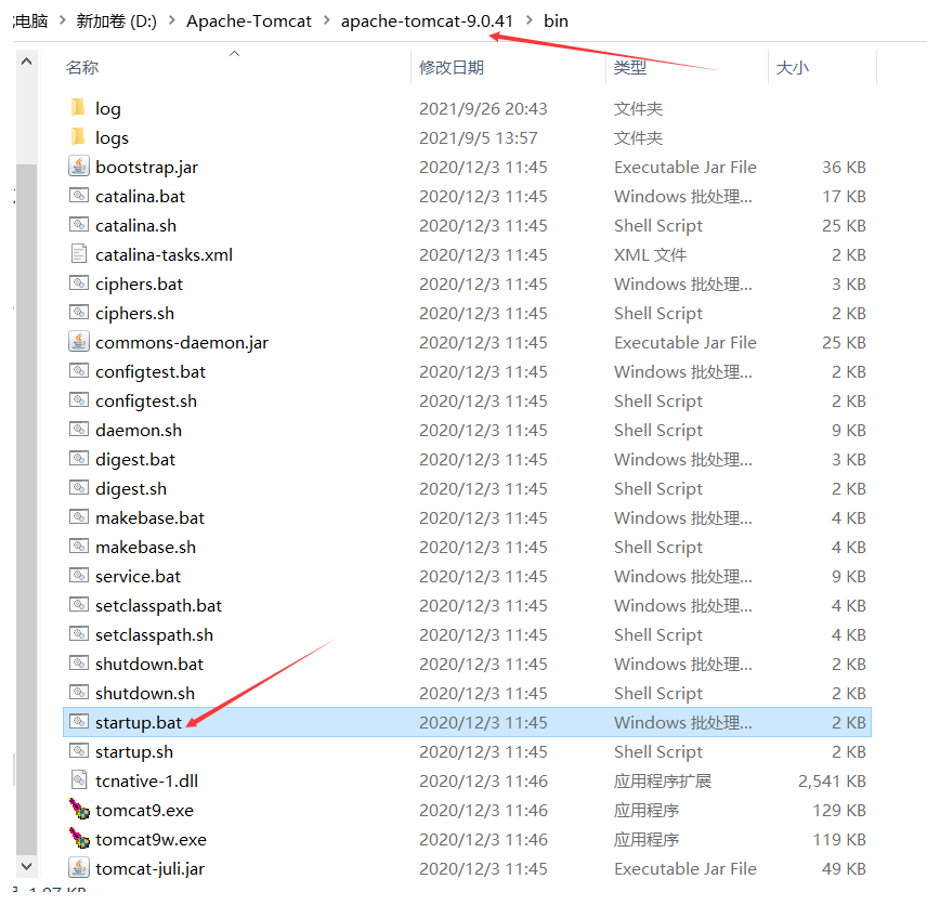
- 运行项目需启动apache-tomcat服务器。在bin目录下点击startup.bat文件即可。
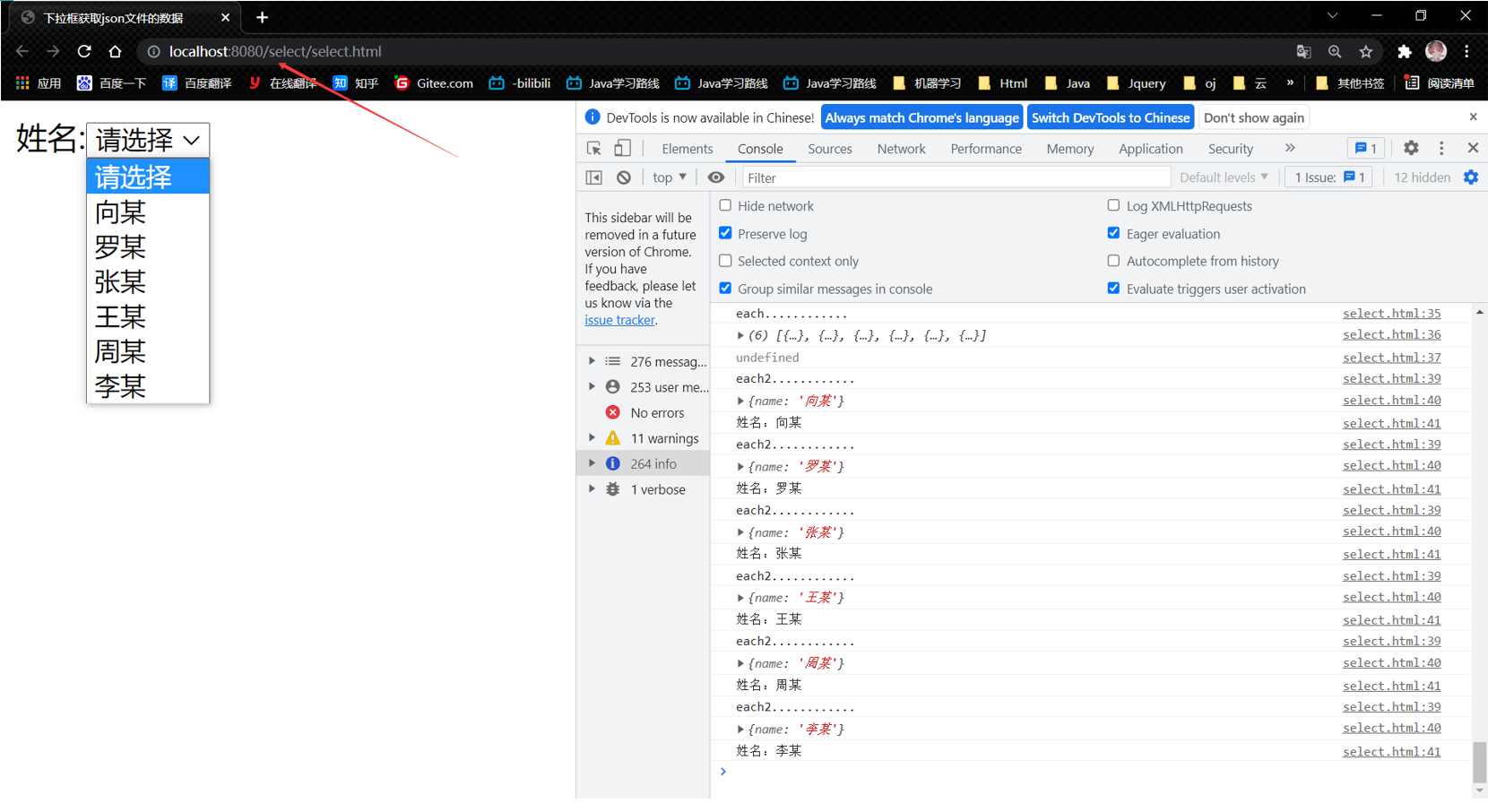
前端运行

启动apache-tomcat

项目文件路径